ビジネス用のWebサイトには、コンバージョンという目的があります。その目的をあらかじめ明確にしておき、
ユーザーがWebサイトに流入してからのプロセスを具体的に想定しつつ、Webサイトの構成を作り込んでいくことが大切です。
- ユーザーの購買行動プロセスを具体的にイメージする
- <ターゲットとするユーザー層を明確にする/li>
- サイトマップからWebサイトの構成を組む
- リンク先はアンカーテキストで認識される
- カテゴリ名はユーザーの検索キーワードを意識する
- <階層構造が深くなりすぎないように気を付ける
このページに書いてあること
コンバージョンに至るプロセスを理解する
Webサイトの設計を行ううえで、まず最初に行うべきなのは、誰に何を行ってもらうためのWebサイトなのかということを、できるかぎり具体的にイメージしておくことです。
すなわち、どのようなユーザーに、どのようなコンバージョンをしてもらいたいのかを、あらかじめ明確に定めておく必要があります。そしてそのユーザーが、どのような経路でコンバージョンまで到達するのかという流れを、しっかりとイメージできるようにしておかなければいけません。こうした具体的なプロセスを定めたうえでWebサイトを構成すれば、コンバージョンを達成しやすくなります。CHAPTER1-02でユーザー目線の重要性について解説しましたが、ここでもWebサイトに訪れるユーザーの目線に立って考えることが欠かせないポイントなのです。
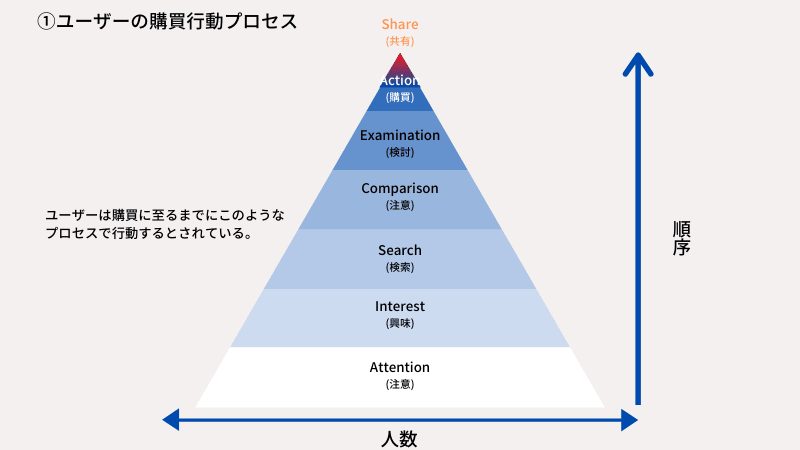
AISCEAS の法則

そうとはいえ、まったく手がかりのない状態からユーザーの購買行動プロセスをイメージすることはなかなか困難ですよね。そこで、アンヴィコミュニケーションズが提唱し、多くの支持を得ている「AISCEAS(アイセアス/アイシーズ)の法則」というユーザーの購買行動プロセスのモデルを参考にしてみましょう。
ユーザーの購買行動プロセスにはさまざまなパターンが考えられますが、AISCEASの法則では、ユーザーは基本的に、Attention(注意)→Interest(興 味 )→Search(検 索 )→ Comparision(比較)→Examination(検討)→Action(購買)→Share(共有)という流れで購買行動を行うとされています。
Webサイトを構成する場合、これらの各プロセスをあらかじめ想定しておき、それぞれのプロセスにおけるユーザーに適したコンテンツを用意すれば、購買行動プロセスがうまく流れると考えてよいでしょう。反対に、これらのプロセスにおけるユーザーに適したコンテンツが欠落している場合、ユーザーはそこで購買行動プロセスを中断し、Webサイトから離脱してしまうリスクが高まるので注意しましょう。

なお、これらの購買行動プロセスに対応するコンテンツのうち、「Interest(興味 )」、「Comparision(比較 )」、「Examination(検討)」に対応するコンテンツはとくに重要です。そのため、これらのコンテンツをわかりやすく表現するために、本文ではそれぞれ「興味喚起コンテンツ」、「比較コンテンツ」、「決断コンテンツ」と表現していきます。
電化製品の通販サイトの場合
それではここで例として、電化製品を購入してもらうことをコンバージョンに定めた通販サイトを運営する場合を想定します。この電化製品の通販サイトでユーザーがコンバージョンに至るプロセスを、AISCEASの法則をもとに具体的にイメージしてみましょう。
まず、デジタルカメラを買いたいと思っているユーザーがいたとしましょう。そして彼は今、いろいろなデジタルカメラを比較して、どの商品が自分に適しているのかを調べている段階にあるとします。そのような場合、彼はComparision(比較)のプロセスにあるユーザーということになります。このとき彼は、類似商品を比較している、もしくは比較したいユーザーなのです。
そうであるならば、彼は検索エンジンで、たとえば「デジカメ 比較」などのキーワードで検索するものと考えられるでしょう。このユーザーをターゲットにしたいとしても、検索結果から流入したWebページ(ランディングページ)に
デジタルカメラを比較する「比較コンテンツ」がなければ、当然ながらユーザーは、自分の目当ての情報がないことに
失望してしまいます。場合によってはそこでランディングページから離脱してしまうかもしれません。
つまり、ここではデジタルカメラの比較コンテンツが必要になると考えられるのです。
ランディングページに比較コンテンツがある場合を想定してシミュレーションを続けます。ここで類似商品の比較を終えたユーザーは、 次 にExamination(検討)のプロセスに進みます。この段階でユーザーは、どのデジタルカメラを購入するのかを決めようとするのです。
そのためここでは、そのユーザーを納得させて、行動を後押しする「決断コンテンツ」が必要となるのです。もしここで、ユーザーを納得させる決断コンテンツがない場合はどうなるでしょうか。ユーザーは購入するには不十分だと考えて、おそらくほかの通販サイトに移動してしまうでしょう。そのような流出を防ぐためには、やはりここで購入しようと決断させるための決断コンテンツが欠かせません。
このように、ユーザーの購買行動プロセスを具体的にイメージすることで、ユーザーが求めている情報を適切に提供できるようになります。Webサイトを作成する際は、ユーザーが目的を果たすまでに、どのようなプロセスをたどるのかをあらかじめじっくりと想定したうえで、コンテンツを設計したり、見直したりする必要がありますね。
誰を呼び込みたいのかを考えよう
これまでに、ユーザーがWebサイトに流入してからの購買行動プロセスを想定する方法について解説しましたが、ユーザーによってそれぞれのプロセスでの行動は異なってきます。Webサイトをユーザーにとって最適なものとするためには、ユーザーについて深く掘り下げておく必要があります。そこで、ターゲットとするユーザーをより明確にイメージする方法について解説していきます。
まずは、Webサイトを見てもらいたいユーザー層をしっかりと決めておくことが重要ですね。ユーザー層を決めるということは、ユーザーの年齢や性別などがどのような層に該当するのかを決めるということです。
化粧品の通販サイトの場合
ここでは、化粧品の通販サイトを運営する場合を想定してみます。化粧品とひと口にいっても、性別や年齢などに応じてさまざまな種類・特徴があります。そのため、この通販サイトで扱う化粧品の種類・特徴に合わせて、ユーザー層を適切に設定しておかなければなりません。

画像③の区分を効果的に利用しましょう
たとえば、20〜34歳の女性(F1層)では、可愛らしさや華やかさを演出してくれる化粧品を好む傾向があるかもしれませんが、35〜49歳の女性(F2層)では、落ち着きや品格を演出してくれる化粧品を好む傾向があるでしょう。当然ながら、前者に対して訴求すべき内容と、後者に対して訴求すべき内容は、大きく異なってきます。20〜34歳の女性に対しては、低価格であることを訴求することが効果的でしょうし、35〜49歳の女性に対しては、高級品であることを訴求するほうがむしろ好感を持たれるでしょう。Webサイトで扱う商品に応じてターゲットとするユーザー層を設定しておけば、このようにそのユーザー層に対して適切な訴求内容がイメージできるようになるのです。
ユーザー層と検索キーワード
また、検索エンジンにおけるユーザーの動向が、ユーザー層によって変わってくることにも注意しましょう。たとえば20〜34歳の女性と、35〜49歳の女性では、スキンケアなどに対する悩みも違うため、化粧品を探す際に使用する検索キーワードも変わってきます。さらに、インターネットに対する慣れ(ネットリテラシー)もユーザー層によって異なりますが、このネットリテラシーによっても検索キーワードが変わってきます。ユーザー層によって、求める商品の内容だけでなく、使用するデバイスやインターネット環境など、あらゆる要素が異なるのです。
たとえば「口紅」を探したい場合であっても、ユーザー層によって、「ルージュ」、「リップ」、「唇 化粧」など、検索キーワードが大きく違ってきます。そのため、ターゲットとするユーザー層がどのようなキーワードで検索する傾向があるのをあらかじめ理解したうえで、それに見合ったコンテンツ設計を行わなければなりませんね。
検索エンジンは、「口紅」と「ルージュ」が同じような意味で使われているということを100%は理解できません。つまり、口紅を扱うコンテンツを作成する際に「ルージュ」と記載してしまったために、「口紅」というキーワードでの検索結果にはWebサイトがまったく表示されないということも起こりうるのです。
このことからもわかるように、SEOにおいては、検索キーワードのフレーズがコンテンツに含まれるようにすることは非常に重要です。自社のWebサイトを閲覧するユーザー層が、どのようなキーワードで検索する傾向があるのかをしっかりと調査したうえで、そのキーワードを反映するようなコンテンツ設計を心がけましょう。
サイトマップに起こしてみる
これまでに、ユーザーの購買行動プロセスや、ターゲットとするユーザー層の設定について解説しました。これらの準備が十分になされたら、こうしたユーザーの状態を踏まえたうえで、Webサイトの構成を組み立てていきましょう。
このとき、サイトマップを起こすことから始めるとスムーズに作業を進めることができます。サイトマップとは、Webサイト全体の構成を一覧できるようにした地図のようなものです。裏を返せば、Webサイト制作時においては、サイトマップがWebサイトの設計図となるのです。
サイトマップを作成するためには、ユーザーがWebサイトにアクセスしてから、どのような流れでコンバージョンに到達するのかというストーリーをしっかりとイメージしたうえで、そのために必要なコンテンツをすべて準備する必要があります。まずはそれら必要なすべてのコンテンツを、一つ一つ書き出してみましょう。
コンテンツを書き出す
コンテンツを書き出す際はエクセルを使用するのが一般的ですが、手書きでもよいでしょう。いずれにしても、各ページごとにタイトルを決め、おおまかな見出しを数個ずつ書き出すところから始めましょう。もっとも、この段階ではまだ具体的なコンテンツの原稿まで書く必要はありません。ただし、前述したユーザーの購買行動プロセスに対応した重要コンテンツである、「興味喚起コンテンツ」、「比較コンテンツ」、「決断コンテンツ」が抜け落ちないように、しっかりと書き出しておくことが重要なポイントなのです。
コンテンツの分類

すべてのコンテンツを書き出したら、それらの各コンテンツを大きく分類しましょう。この分類では、コンテンツの種別で分けることが望ましいです。一般的なものとしては、「商品情報」、「役立つ情報」、「信用情報」などがコンテンツ種別として挙げられるでしょう。
次はそれらの大きく分類したコンテンツを、さらに細かくカテゴリごとに分けていきます。
カテゴリとしては、主に「品種別」、「目的別」、「分野別」などが挙げられる。
カテゴリ分けの際は、階層を作って詳細に分類しても構いませんが、この場合、あまり階層が深くならないように気を付けましょう。また、カテゴリに属するページが少ないようであれば、類似したカテゴリをまとめるなどして、シンプルに構成するように意識しましょう。
こうしたコンテンツの分類・カテゴリ分けはSEOにとって非常に重要です。ここでの分類によって、Webサイトのディレクトリの構成が決まっていきます。つまり、おおまかに各ページのURLが決まっていくのです。SEOにおいてはURLをあとで変更することは推奨できないため、サイトマップを決める段階でしっかりと構成を練っておく必要があります。
CHAPTER1-06にて詳細に説明していきます。
検索エンジンから正しい評価を得るためには、Web の内容を正確に伝えることが重要となります。
そのために、コンテンツを分類・カテゴリ分けして、ユーザーからも検索エンジンからも使いやすくしておきましょう。
Web サイト全体の構成を見直してみよう
先ほどは「品種別」、「目的別」、「分野別」などでコンテンツのカテゴリを分類することについて解説しましたが、ここでは、具体的にどのような考えかたでカテゴリ分けをするべきかについて解説します。
Webサイト内の情報がバラバラになっていると、ユーザーが求めている情報を探しにくく、使いにくいWebサイトになってしまいます。ユーザーだけでなく検索エンジンにも同様のことが当てはまり、これではどれだけ有益な情報がWebサイトに掲載されていても、そうした内容が検索エンジンに伝わりにくくなってしまいます。そのため、Webサイト内のコンテンツを、わかりやすく分類・整理しておくことが重要であります。
具体的に、どうすればわかりやすく分類できるのかという点については、店舗などをイメージしてもらうと理解しやすいと思います。たとえばスーパーで買い物をするときのことをイメージしてみます。スーパーでは、「肉類」、「飲料水」、「調味料」、「お菓子」といった具合に、陳列棚ごとに並べる商品がまとまって分類されている。このように分類・整理されていることで、どこに何が売っているのかがすぐにわかり、迷うことなく買い物ができるのです。
カテゴリ名の付けかたの重要性
ただし、スーパーなどの実店舗とは違い、Webサイトのカテゴリ分けの際には、「カテゴリ名の付けかた」を意識する必要があります。カテゴリ名を決めるときに「検索してほしいキーワード」を意識することで、検索結果ページでの上位表示につながるからです。
検索エンジンはWebサイトを巡回して評価するときに、「Webページ内のコンテンツ」と「ほかのWebページからのリンク」という2つの軸から判断を行います。ユーザーの検索キーワードを意識してカテゴリ名を決めることで、「ほかのWebページからのリンク」による評価に、プラスの影響を与えることが期待できます。しかしなぜ、「ほかのWebページからのリンク」の評価が高まるのでしょうか?
その理由は「リンクのアンカーテキスト」にある。アンカーテキストとは、リンクが貼ってあり、クリックすればリンク先に遷移できる文字を指します。検索エンジンはリンク先のWebページの内容を認識する際、このアンカーテキストを1つの基準にしています。
仮に防災や災害のグッズを取り扱っているWebサイトで、「非常食」というカテゴリを作成したとします。このWebサイトを利用したユーザーが、購入した非常食を自分のブログでシェアしたとすると、「災害に備えてこちらで非常食を購入しました!」といったようなアンカーテキストでリンクが貼られるのではないでしょう。この場合、リンク先ページは「災害」や「非常食」に関するWebサイトであると検索エンジンは認識します。
しかし、もしこのカテゴリ名が「非常食」ではなく「保存食」だったとしたらどうでしょうか?「災害に備えてこちらで保存食を購入しました!」などと、アンカーテキストが変わってしまうことが考えられますね。この場合、前者では「非常食」の検索順位が上がり、後者では「保存食」の検索順位が上がることが予想されます。

「非常食」と「保存食」は近い意味のキーワードだが、2016年1月のデータでは、非常食は保存食の約2倍も検索されています。つまり、カテゴリ名の付けかた1つで検索結果が変わり、Webサイトを訪れるユーザーの数が大幅に変わってしまうことも起こりうるのです。ユーザーの検索するキーワードに合わせてカテゴリ分けをすることで、リンクが最適化され、SEO上有利なWebサイトを構築をすることが可能になるのです。
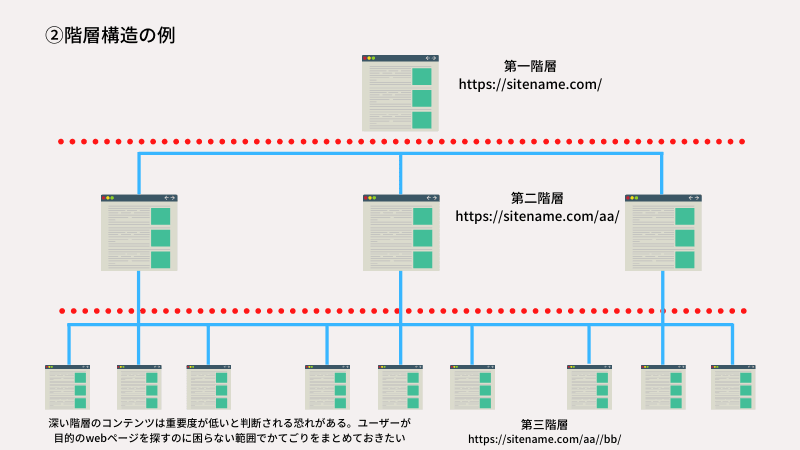
階層構造に注意する

コンテンツを分類しカテゴリ分けする際の注意点として、「階層構造」を挙げておきましょう。これは、カテゴリをどこまで区切るかによって決定されます。階層構造の例として、まずはを画像②参照して下さい。
結論からいえば、階層は深くしすぎてはいけません。なぜならば、階層が深すぎるWebページは重要なWebページではないと判断する旨の情報が、Googleから公開されているからです。
つまり、仮に「http://◯◯.com/aa/bb/cc/dd/ee/ff/index.html」といった深い階層のWebページが存在した場合、たとえそのWebページに重要なコンテンツが含まれているとしても、そのWebサイト内で重要なWebページであるとは認識してもらえないでしょう。
また通常、階層は「トップページ」→「商品やサービスの一覧」→「商品やサービスの詳細」といった具合に、上の階層から下の階層へと段階を踏んで閲覧するコンテンツ構成になっています。そのため、階層が深くなるほど多くのクリックが必要になり、閲覧しにくるユーザーの数も減ってしまうのです。
このような理由から、階層を作って詳細にカテゴリ分けしてもよいですが、あまり階層が深くならないようにしなければならないのです。でも先ほどの話でも触れたように、カテゴリに属するWebページが少ないようであれば、ほかのカテゴリとまとめるように構成することを意識しましょうね。
ただし、階層の区切りを大雑把にしすぎると、目的のWebページがどこにあるのかわからなくなてしまう可能性があります。そうなってしまっては本末転倒なので、最低限ユーザーが目的のWebページを探すのに困らない範囲で階層を区切らなければなりません。


