待望(?)のコアアルゴリズムアップデートが実施されて数日が経ちました。今回は、いつになくYMYL系のジャンル変動が大きいように感じます。
SEOを行っていると、本来の目的(CVRなど)を優先すべきなので「必ずしも1位を目指すことが全てではない」とは常々語られています。
ですが、「月間検索Volが数十万あるKWで上位にいたサイトにおいて、2~3位順位が落ちたことで数日の間に数万のトラフィック減少が観測された」という話を聞くと、順位による影響は侮れないなと改めて感じます。
このページに書いてあること
コアアルゴリズムアップデートはどんな様子?
Googleは日本時間、2022年5月26日午前0:45分にコアアルゴリズムアップデートのリリースを発表しました。
Today, we're releasing a broad core update, as we do several times per year. This update is called the May 2022 core update. Learn more: https://t.co/7kFklwdkAb
— Google Search Central (@googlesearchc) May 25, 2022
前回のアップデートから半年近く間が空いていたので、界隈ではまだかまだかとザワザワしていましたね。
まだ日にちが浅いのですが、現時点で噂されているのが、「YMYL系の変動」および「サブドメ若干弱まった?」という意見でした。
YMYL系は毎回話題になるのですが、確かに変動を実感するようなデータが筆者も見受けられました。
サブドメについてはTwitterなどで意見が飛び交っている段階です。ただ、「ドメインによる重みづけが幾分か弱まったのかな」という印象で、規模感の小さなサイトでもコンテンツが良いと、上位表示されているサイトがいるなぁと感じることも。
といいつつも、やはりYMYL系のサイトはドメイン強い大きなサイトがコンテンツのボリューム関係なく上位にいるなぁというシーンが多いですね。
引き続き様子を見ていきましょう…。
なぜ404ページが1位にいるのだろう?(ステータスコードにおける公式追記)
GoogleはHTTPステータスコードにおける技術ドキュメントを更新しました。
ここで注目すべきは、「リダイレクトの扱い」と「5xx・4xxステータスコードのページの扱い」です。
タイトルについてはこのテーマの後半にお話をします。まずはリダイレクトについてみていきましょう。
ステータスコードについてはこちらもご覧ください
リダイレクトにおいては最終URLがあればOK(※ただし条件あり)
Googlebot がリダイレクト URL から受信したコンテンツはすべて無視され、最終的なターゲット URL のコンテンツのインデックス登録が検討されます。
リダイレクトにおいては、新しく上記の文章が追加されました。
つまり、リダイレクトされているURLにおいては最終の着地点のみが評価の対象になるということです。
ですのでサーバー側からリダイレクトをかけている場合、リダイレクト元のURLは存在しなくても問題ありません。
※meta refreshやJavascriptによるリダイレクトの場合はリダイレクト元のURLが必要です。
ただ、ジョンミューラーをはじめ、Googleとしてはリダイレクトは極力「検索エンジンが元ページの評価をリダイレクト先に引き継ぐ保証がないので、301リダイレクトを使うべき」と話しています。(何もしないで放っておくよりは、meta refreshやJavascriptによるリダイレクトがあるに越したことはありません。)
これを機にリダイレクトの設定も見直しておきましょう。
鈴木謙一さんのブログでもわかりやすく言及されています。
5XXステータスコードのページは評価しません
Googlebot が 5xx ステータス コードを返す URL から受信したコンテンツはすべて無視されます。
5xxステータスコードについてはこのような追記がありました。
ただし、メンテナンスやトラブルなどによって一時的に503などを返してしまう場合はOKです。その状態で新しくインデックスされることはなく、従来インデックスされていたページについては評価継続となります。ただ、あくまでも一時的なものですので、数週間〜など503などの状態が継続して続くとやがてインデックスされなくなると考えてください。
5XXエラーは、普段あまり目にすることのないエラーだなと感じておりますが、直近サーチコンソールのカバレッジエラーにおいて「5xxのサーバーエラー」を返しているケースが何度かありました。
対象のURLを覗いてみると、ページが404エラーになっていたり、wpのカスタム投稿ページにおいてphpの記述が誤っているケースなどでした。
前者はリダイレクト処理や、不要なページの場合削除をしたことですぐ解消されました。直接的な原因は感じ取りにくかったのですが、どこかしらでサーバーエラーとなる要因にひっかかっていたのでしょうか。
後者のパターンは多くないと思いますが、リテラシーの高くないお客さまのサイト&重要なページではないパターンではたまにあるかなと感じます。(私が確認できたケースでは、クラウドソーシングで安く作ってもらったサイト。見ると、何ページか「.」が抜けていました。クラウドソーシングによるサイト制作を悪くいうつもりはありませんが、エディターが既にエラー返しているのに…。)
普段目にすることが少ないページでは思いもしないエラーが出現することがあるので、サーチコンソールのカバレッジは定期的に確認しておきたいですね。
カバレッジエラーについてはこちらでもまとめてありますのでおさらいしておきましょう。
4xxステータスコードのページも評価しない
Googlebot が 4xx ステータス コードを返す URL から受信したコンテンツはすべて無視されます。
5xxと同じく、上記のような追記がありました。
SEOを行っている人間としては、404ページの存在は良いものではない認識があるので、大きな驚きはありません。
一時的なものであれば、302リダイレクト等をかけるべきだし、不要なページであれば削除や301リダイレクトで転送をかけるべきでしょう。ユーザーにとっては不便でしかないからです。
また、せめてオリジナル404ページを作成しておく・すぐに気づけなくても可能な限り早めに対処するなどユーザーに対するアプローチが必要でしょう。何かの不手際により一時的に404が出てしまうケースもあると思いますが。
また、注意すべきはソフト404ページについてです。
▼わかるようでわからない…ソフト404ページとは?
送信されたURLはソフト404エラーのようです のエラー原因と改善方法
404ページが1位にいる…
大見出しにある内容です。直近でアップデートがあったYMYL領域のKWにて、検索をかけたところ1位のサイトが入れ替わっていました。「どんなサイトかな?」と思い覗いたところ、返ってきたのは404エラー!
「まぁ何か一時的にトラブっているのかなぁ」と仏の心でしばらく放っておき、後日同じサイトを見ると、また404エラー…。
Googleさん、なぜだ。なぜ入れ替わったサイトが404エラーのまま頂点に君臨し続けているのでしょうか…。
導入でお話ししたようにように、順位による流入数の違いは大きいものがあります。ユーザーの動きとして、2位以下のサイトに遷移すると思いますが、あまりに無駄なクリックが1位のサイトに持っていかれるし何よりユーザービリティが悪いですよね。
もう少し経過を見てみますが、「どのくらい404エラーで放置していても順位に変動がないのか?」というデータとしてはある種参考になるかなと思います。
改修すべき猶予は必要でしょうが、1ページ目にいるようなサイトにおいて1週間以上404エラーで放置されているのはどうなのかなと感じます…。上位ページにおいては少し厳格な対応を望みたいところですね…。
SEOにおける100の間違いをチェックしましょう
海外のSEOメディア「SEOSLY」では、「SEOにおける100の間違い」と題して筆者のOlga Zarzeczna氏が過去2年間の経験におけるポイントをリスト化し、簡潔にまとめてくれています。
全てをここで紹介するには長すぎるので、項目を一部並べておきます。少しでも気になる点があれば元のサイトにて確認をしてみて下さい。(英語記事なので翻訳を活用しながらご覧ください。)
- 1) 価値の低いリンク
- 2) ページ付けの代わりに「もっと読み込む」
- 3) 「もっと読み込む」と「続きを読む」の上に内部リンク構造はありません
- 4) Googleには見えないホームページコンテンツ
- 5) 見出しのランダム/無関係のテキスト
- 6) 見出しの破損および/または過度に複雑な構造
- 7) ALTテキストがランダムまたはなし
- 8) 索引付けできないページを指す正規リンク
- 9) 誤ったリダイレクトでホームページを複製する
- 10) ステージングURLを指すメニューリンク
- 11) 恐ろしいスピードスコア
- 12) ホームページにテキストがありません
- 13) スキーマなし
- 14) 重複するタイトルタグ
- 15) タグとカテゴリの共食い
- 16) 画像とグラフィックの最適化なし
- 17) FAQスキーマのないFAQ
- 18) ライブサイトのLoremIpsumコンテンツ
- 19) ホームページのインデックスなしタグ
- 20) 「管理者」のある作成者ボックス
- 21) リンクのように見えないリンク
- 22) XMLサイトマップ内のインデックス付けできないURL
- 23) テキストリンクなし
- 24) WWW/NON-WWWおよびHTTPからのリダイレクトはありません
- 25) すべてのページで同じH1
- 26) ウェブサイトの非常に複雑な構造
- 27) ブログセクションなし
- 28) Webサイトで実行されている70以上の古いプラグイン
- 29) カスタム404ページはありません
- 30) サーバー変更後の混合コンテンツ ・・・etc
普段、「何気なくやっていることが実は良くないことだった…」というケースは往々にして生じます。
また、情報は常にアップデートされています。定期的にこういったリストを確認して、自身の知識をアップデートしておきましょう。
また、必ずしも全ての情報が正しいとは限りません。(悪意のある意見ではなく、客観的な考え方を持ちましょうという意味です。)多くの意見を取り入れて、「なるほどな」を増やしていきましょう。
PSI(PageSpeed Insights)の指標にニューカマー参戦!
去年から実装され、ランキング要因の一つとなった表示速度周りのニュースです。
Googleが提供しているツールのPSI(PageSpeed Insights)といえば、
- FCP(First Contentful Paint)
- FID(First Input Delay)
- LCP(Largest Contentful Paint)
- CLS(Cumulative Layout Shift)
が主な指標として表示されていましたが、今回新たに
- INP(Interaction Next Paint)
- TTFB(Time to First Byte)
が追加されました。
TTFBにおいては、一定期間から存在は理解していたので新しいという印象は多くありません。
注目すべきは「INP」の方ですね
INPとは?
INPとは、ざっくりいうと、「どのくらい速い反応が返ってくるか?」です。
ユーザーがページに滞在している際に起こした操作に対する反応のことを指します。インタラクション (interaction) の遅延を計測します。
もう少し正確に言うと、INP は、ユーザーの操作に対する視覚的な反応が発生するまでにかかる時間を示す指標です。
遅延を表すので、値が小さければ小さいほど良いということになります。
遅れがないということは、すぐに反応するということです。
https://web.dev/がわかりやすく動画で説明してくれているので動画を掲載しておきます。
動画を見ると、右の方が「良い例」として扱われています。
右のイメージは、タッチをした後に「読み込んでいるよ」というニュアンスの反応があってからページが切り替わるため、待ち時間があれど、操作に対するアクションがスムーズに返ってきています。
それに対して、左は一定時間が経った上でページが切り替わっています。操作に対して、「ページ遷移している」という反応がないために、「あれ?クリックできている?もう一回押した方が良い?」となってしまいますよね。
Chromeの「Lighthouse」でも確認することができます。
INPの改善方法
詳細はまだまだ難しい部分も多いのですが、先ほど動画を掲載しているweb.devに掲載がありました。
英語記事なので、翻訳した文章になりますが一部抜粋しておきます。
ページ起動時のINPの改善
INPは、ページの読み込み中に要因になる可能性があります。これは、ページが機能するために必要な対話性を提供するイベントハンドラーを設定するために、ユーザーがJavaScriptをフェッチしているときにページと対話しようとする可能性があるためです。HTTPアーカイブによると、Total Blocking Time(TBT)は、FIDよりもINPと2倍の相関関係があります。 TBTはラボの指標ですが、ラボツールで高いTBT値を観察している場合は、フィールドでより高いINP値が観察されることを示している可能性があります。
ページ読み込み中の応答性を向上させるには、次の解決策を検討してください。
ChromeのDevToolsのカバレッジツールを使用して、未使用のコードを削除します。
コード分割の機会を見つけて、ページの読み込み中に不要なJavaScriptを遅延読み込みできるようにします。カバレッジツールはこれを支援することができます。
起動時にロードしている可能性のある低速のサードパーティJavaScriptを特定します。
パフォーマンスプロファイラーを使用して、最適化できる長いタスクを見つけます。
JavaScriptの実行後、ブラウザのレンダリングにあまり多くのことを求めていないことを確認してください。つまり、大きなコンポーネントツリーの再レンダリング、大きな画像のデコード、重いcss効果が多すぎるなどです。
詳細は追ってまた記事にまとめようと思います。
レンダリング周りへの影響が関わってくるようで、JavaScriptの遅延読み込みあたりが一つの鍵になりそうですね。
PC版ChromeにてGoogleレンズが使用可能になる!?
Introducing a new side panel search for Google Lens in #Chrome.
— Chrome (@googlechrome) May 24, 2022
Now, instead of opening a new tab, stay on the same page while you translate image text, identify an object, or get the original source from an image. Get the steps here: https://t.co/ocM9OaFOnh pic.twitter.com/UtqdAZ16p6
Googleレンズとは?AIによる画像検索サービス
Googleレンズとは、AIによって自身で撮影した画像や情報を知りたい対象物(街中の建物やお店など)から、周囲のものなどを認識して情報を分析してくれるツールのことです。
具体的な使用例としては、普段歩いていて見つけたお花や植物などについて「これなんて名前だっけな…」なんて場合にGoogleレンズを向けることで簡単に調べることができ、特定することができます。
従来では、pixelシリーズをはじめ、AndroidやiOS端末などスマートフォンにて幅広く活用されていた技術ですが、今回の追加でChromeでも同じ機能が使える運びとなりました。
ChromeにおけるGoogleレンズの使い方
現状のChromeでは画像の上で右クリック「Googleレンズで画像を検索」を選ぶと、別タブで開いてくれることがあります。(筆者の環境では使用できる画像とできない画像あり)
鈴木謙一さんのブログでは、開発者向けChromeのCanaryなら使えるとのことでしたので、実際に使ってみます。
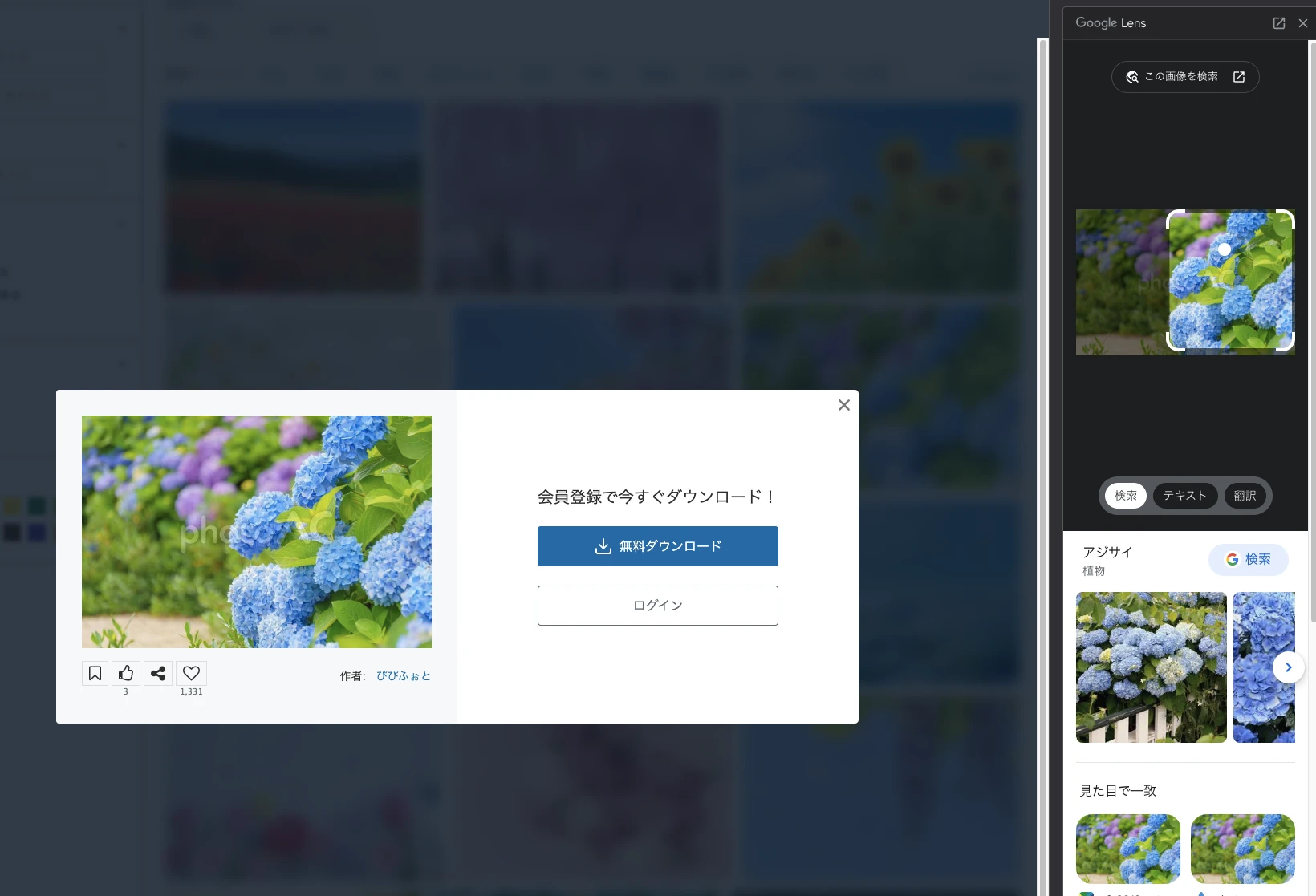
例えばフリー素材の写真ACさん内にて「お花」などで検索してみます。

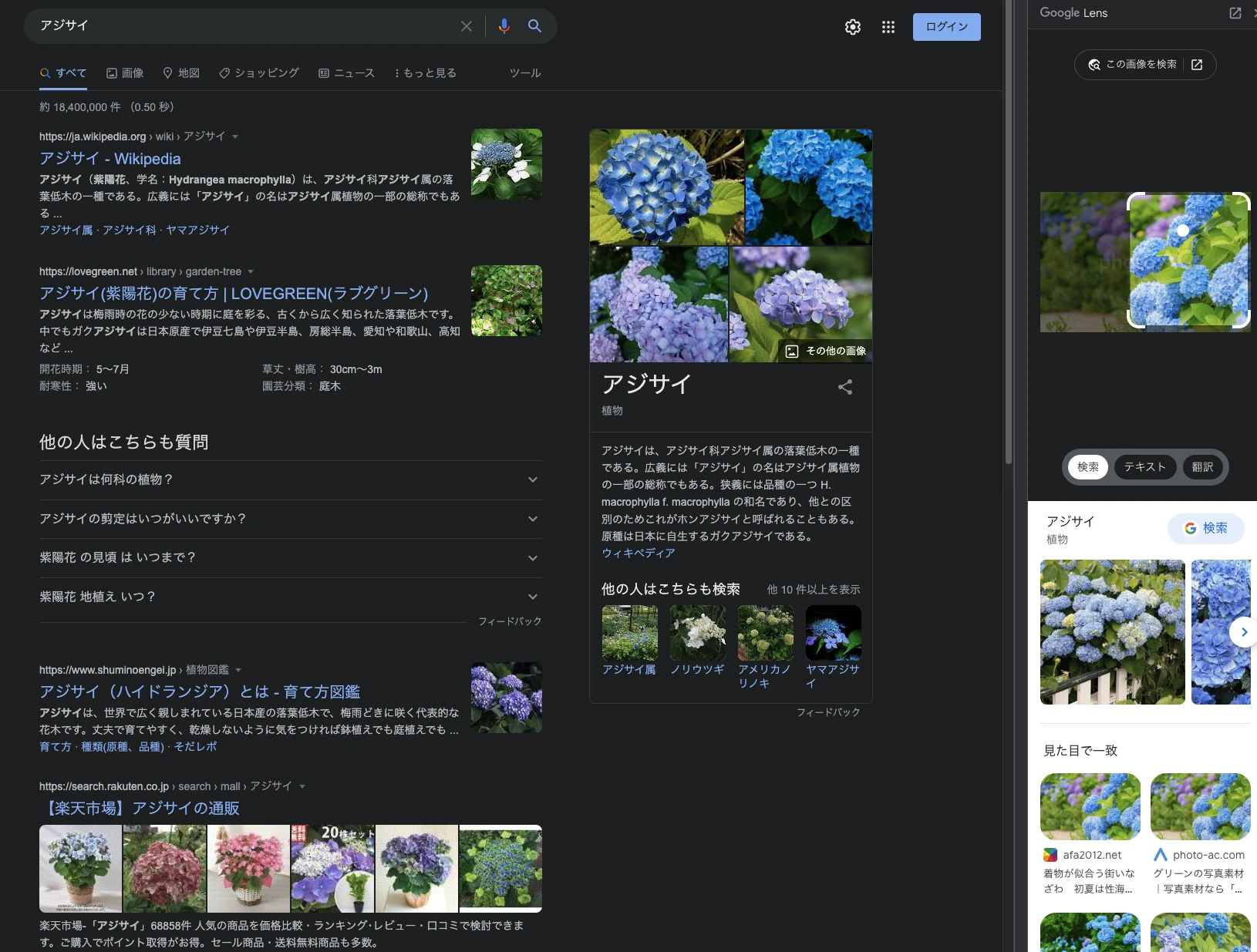
すると、同じタブ内右側にGoogleレンズの結果が表示されています。同じタブで表示されるのは便利です。

表示されている結果についてより詳しく知りたい場合は、検索ボタンを押すことで、検索結果を表示してくれます。
一般向けのChromeでは同タブ内表示はまだ実装されておらず、もう少し先になるかもしれません。
もやもやしている時の検索の手助けになりそうですね。
まとめ
「ステータスコードのレギュレーションを更新した矢先に、404ページが1位に居るじゃないか…。」とGoogleへの文句から始まったこの記事ですが、今後の経過が楽しみです。
またSEOにおいて、誤った施策についてもご紹介いたしました。ナチュラルに間違えて行っている施策等もよくあるので、これを機に小さなことからコツコツと見直して作業を行いましょう。
この記事が多少なりとも、お役に立てばと思います。
記事を読んで不明な点等がありましたらお気軽にTwitter(@kaznak_com)などでご質問ください。
ではまた。


