米国では、「Google helpful content update」が絶賛展開中で、少しざわついております。
日本国内への展開はまだ未定となっておりますが、今後の動きを見ながらコンテンツの傾向を探っていくことがポイントですね。
このページに書いてあること
ジョンミューラー「SEOブログを読む暇があるなら、ユーザーの役に立つコンテンツ改善をしなさい」
見出しは少し語弊があるため、原文を貼っておきます。
休み明け、仕事明けにメールの確認ができました、SEOのヒントを求めるサイトに対して1つ伝えたいことがあります…
おそらく、SEO ブログを読むのをやめて、代わりにサイトとそのユーザーに役立つことをすべきではないでしょうか?
ジョンミューラーは「ランキング要素を上げるためだけの手法を学んでも、真にユーザーの役には立たない。ユーザーのためになるキラーコンテンツを作成することに注力をした方が良い」というニュアンスでしょうか。
確かに検索結果への意識が強すぎると、競合サイトや上位サイトに意識が偏ってしまいます。
ジョンの言っていることは至極真っ当です。競合や上位サイトコンテンツを参考にしすぎていて、1ページ目のサイトがほとんど同じような内容になっている状態もしばし見受けられます。
かと言って、役に立つと思うオリジナルコンテンツだけ意識を強めてしまい、検索への露出が期待できなければ元も子もありません。
ちょうど良いバランス感を意識してコンテンツを作る必要がありますね。
もしかしたら、現在米国で行われているアップデート終了後、1位から10位まで内容が全く異なるサイトが表示されてしまうのでしょうか??
ジョンは最後にこうまとめています。
がらくたをダンプします。フィラーをダンプします。ポイントを取得します。リハッシュしないでください。あなたが誇りに思う便利なものを作りましょう。必要に応じてアフィリエイト リンクを使用してください。ただし、アフィリエイトになる必要はありません。
確かに。
自分の経験から感じるユーザーのための情報を、自信を持って発信できることが一番ですね。
新しい構造化データ「pros and cons」をGoogleがサポート
Googleは「pros and cons」という、商品の良い点と悪い点を表す構造化データのサポートを開始しました。

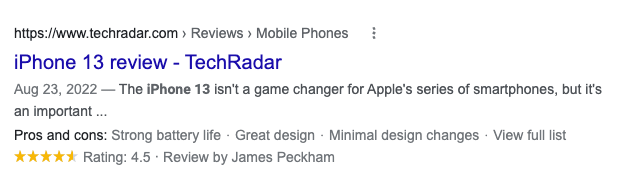
クロームで「アイフォン13」について調べていると実際に検索結果に表示されていることが確認できました。
先程説明した通り、商品の良い点と悪い点が表示される仕様になっております。
上記画像だと、バッテリーの強さやデザインの良さなど、良い点だけが見受けられますが…笑
構造化データ「pros and cons」のマークアップ方法
構造化データを記述せずとも、Googleの判断で勝手に出るケースもあるようです。
ただ、露出を考えた際にマークアップ方法を理解しておき、実装しておく方が確実でしょう。
positiveNotesプロパティで良い点を。negativeNotes プロパティで悪い点を指定します。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Product",
"name": "最新型スマホ",
"review": {
"@type": "Review",
"name": "新型スマホのレビュー",
"author": {
"@type": "Person",
"name": "ガジェットマスター中村"
},
"positiveNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "バッテリーの持ちが半端じゃない"
},
{
"@type": "ListItem",
"position": 2,
"name": "デザインがイカしている"
}
]
},
"negativeNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "水に弱く防水面に難あり"
},
{
"@type": "ListItem",
"position": 2,
"name": "ストレージ容量が少ないので注意"
}
]
}
}
}
</script>Code language: HTML, XML (xml)英語版のガイドラインにて記述方法が記載されていますので、詳しくはこちらもご覧ください。
レビュー系の記事に携わってる方は是非実装してみましょう。
MUMアルゴリズムの更新
Googleは、MUMアルゴリズムの更新を行いました。
GoogleのPandu Nayak氏曰く、
「当社のシステムは、スニペット コールアウト (注目のスニペットの上に大きなフォントで呼び出された単語) を Web 上の他の高品質のソースと照合して、ソースが異なる単語を使用している場合でも、そのコールアウトに一般的なコンセンサスがあるかどうかを確認できます。または同じことを説明する概念。このコンセンサスベースの手法により、強調スニペットのコールアウトの品質と有用性が大幅に向上したことがわかりました。」
https://blog.google/products/search/information-literacy/
強調スニペットがそう言われる所以的な要素を認識して、整合性をとっているようです。
もっとざっくりお伝えすると、強調スニペットの背景に「ある程度みんなが同じこと言っているかどうか?」を判断軸の一つにしていると捉えることができます。
例えば、「一日は何時間ですか?」という問いに対して、オリジナル要素や独自の言い方はあるにせよ「24時間」という概念は変わりません。
同じように、「布団を洗う頻度」や「スマートフォンのバッテリーを買い替える頻度」など、一定の同じ意見が集まりやすいフレーズや情報が強調スニペットに表示されやすくなったというイメージではないでしょうか。
また、クエリに対して信頼できる情報がない場合は、ユーザーに警告を挟むようになります。
Nayak氏によれば、
ニュース速報のトピックへの関心が事実よりも速く伝わる場合や、特定の主題に関する信頼できる情報がオンラインに十分にない場合があります。情報リテラシーの専門家は、このような状況をデータの空白と呼ぶことがよくあります。これらに対処するために、トピックが急速に進化している状況でコンテンツ アドバイザリを表示し、より多くの情報源が利用可能になった後で再度確認することをお勧めします。
現在、Google のシステムが検索結果の全体的な品質に高い信頼を置いていない場合に、コンテンツ アドバイザリーを検索に拡大しています。これは、有用な情報が利用できない、または特定の結果が低品質であることを意味するものではありません。これらの通知は、ページ上の結果セット全体に関するコンテキストを提供し、アドバイザリが存在する場合でも、常にクエリの結果を確認できます。
とのことです。
情勢が思わしくない現代においては、さまざまな陰謀論や根拠のない情報が流れやすい傾向にあります。
私たち自身も正しい情報を選んでいかなければいけませんね。
helpful content updateが始まる
英語圏におけるGoogleでは、2022年8月26日前後より、「helpful content update」なるアップデートが展開されています。公式による日本語訳では、「便利なコンテンツの更新」とされています。
Next week, we will launch the “helpful content update” to better ensure people see more original, helpful content written by people, for people, rather than content made primarily for search engine traffic. Learn more & advice creators should consider: https://t.co/fgf2TPNIqD pic.twitter.com/xOuX2iVk2d
— Google Search Central (@googlesearchc) August 18, 2022
このアップデートの意図としては、「検索エンジン向けのコンテンツを作成せずに、人間に向けたものであって欲しい」という背景があります。冒頭でジョンミューラーが言っていたことと同じですね。
以下公式より引用
今回のアップデートでは、Web ページのランク付けのために他の多くのシグナルの中でも考慮される、新しいサイト全体のシグナルが導入されました。我々 のシステムは、価値がほとんどない、付加価値が低い、または検索を行っているユーザーにとって特に役に立たないと思われるコンテンツを自動的に識別します。
役に立たないコンテンツだけでなく、全体的に役に立たないコンテンツが比較的多いと判断されたサイトのコンテンツは、ウェブの他の場所に表示するのに適したコンテンツが他にあると仮定すると、検索でうまく機能する可能性が低くなります. このため、役に立たないコンテンツを削除すると、他のコンテンツのランキングに役立つ可能性があります。
役に立たないコンテンツを削除した場合、サイトのパフォーマンスが向上するまでにどれくらいの時間がかかるのでしょうか。この更新によって特定されたサイトでは、数か月にわたって適用されたシグナルが検出される場合があります。この更新の分類子は継続的に実行され、新しく立ち上げられたサイトと既存のサイトを監視できます。役に立たないコンテンツが長期的に返されていないと判断すると、分類は適用されなくなります。
この分類プロセスは、機械学習モデルを使用して完全に自動化されています。これは手動アクションでもスパム アクションでもありません。代わりに、これは単なる新しいシグナルであり、コンテンツをランク付けするために Google が評価する多くのシグナルの 1 つです。
https://developers.google.com/search/blog/2022/08/helpful-content-update
よくよく読んでみれば、そこまで新しいお話でもないように感じます。
検索エンジンに意識を向けたコンテンツではなく、ユーザーの意図を意識したコンテンツを作りましょうということなので。
ただ、「Googleから見た人の役に立つコンテンツとは何か?」という点はどうしても避けては通れません。アップデートがロールアウトすれば、上位サイトの傾向や影響のあったページの調査が必要です。
訪れた経験の無い国について書いている旅行ブロガーの人、さよなら〜
公式へのリプで面白いものを拝借。
Travel bloggers writing about places they haven’t been to – bye! 👋
— Niche Site Lady (@NicheSiteLady) August 18, 2022
見出しの通りです。
このアップデートにより、「その傾向にあるコンテンツ製作者は大きな被害を受けるのでは無いか」と皮肉ないじり方をしています。
以外にも、「確かに…そもそも有益なコンテンツの心理とはなんだ?」のような感じで哲学的な議論が盛り上がっていました。
Xサーバーの提供する楽々表示速度高速化機能が登場?
2022年8月29日にXサーバー社より、サーバー側のオンオフで動く表示速度の高速化機能「XPageSpeed」が追加されました。
主に、
- 画像の最適化
- 画像遅延読み込み
- CSS最適化
- CSS遅延読み込み
- JavaScript最適化
- JavaScript遅延読み込み
の6つの機能がボタン一つで対応できます。
サーバー側での実装になるため、サーバ側でトラブルや不具合があったり、負荷がかかりすぎてしまうと一時的に無効化されてしまうなどのケースはあります。
▼詳細は下記記事でも解説しております。
使用しているテーマや環境によっても「非推奨」となり始めているケースもあるようですので、よくよく確認して使用してください。
ソフト404はクロールバジェットを消費する
GoogleのGary Illyes 氏は「Search Off The Record」ポッドキャストにて、表題について話をしました。
404や410のステータスコードについてはクロールバジェットを無駄にしないが、ソフト404についてはクロールバジェットを浪費するとのことです。
▼合わせて確認したい「ソフト404とは?」
「404ページは、必ずしも悪いもの・低品質ということではありません。やみくもにリダイレクトをかけず、タイミングやリダイレクト先を慎重に対応して下さい」とのことでした。
サーバー側の設定でそもそもソフト404が発生しない状況を作れれば良いのですが、あらかじめオリジナル404ページを作成しておき、そこからいくつか動線を貼っておいたり、ユーザーが不自由に感じない工夫をしておけると良いですね。
小さな積み上げと繰り返しが意外と大切
表示速度系の作業をこだわってみるとついつい没頭してしまいます。
めちゃくちゃコスパの良い作業では無いのですが、こういった小さな積み重ねが地味に大切だと感じる日々です。
この記事が多少なりとも、お役に立てばと思います。
記事を読んで不明な点等がありましたらお気軽にTwitter(@kaznak_com)などでご質問ください。
ではまた。


