サイトのリニューアルや、「改めてSEOを意識したいので、作り直したい!」なんてオーダーありませんか?
もしくは、自社でそのような『SEOに力を入れよう』的な動きが活発になり、行動を起こすにあたって、サイトリニューアルで対応できる範囲なのか、再度サイトを作り直すところからはじめるべきなのか…と悩むこともあるでしょう。
サイトのリニューアルで済むパターン
基本的には、WordPressで作成されているサイトであれば、やみくもに新しく作り直す必要はないと感じます。
WordPressの様なCMSプラットフォームの利点は、サイトそのものを思い切りオーバーホールすることなく、テーマを更新できることです。
例えば、
- モバイルユーザビリティの向上
- 画像の最適化
- ブランディング要素を更新する程度の変化
- サイト速度の向上
などの課題に対して向き合う場合は、現状のサイトで対応を進めていくだけでも十分でしょう。
小さなアップデートを繰り返して、リニューアルを進めていきましょう。
実際にサイトを作り直すべきパターン
では、サイトをもう一度初めから作り直す必要があるケースはどのようなシーンになるのでしょうか?
例えば、
- ブランドを一新するために、今までとは打って変わったイメージや外装を望んでいる
- 複数のサイトを持っていて、コンテンツやサイトそのものを全て統合したい
- 既存のウェブサイトが相当古いシステムで作られており、更新が難しい
- 現状のサイトの規模よりも、大きいものに変更したい(ブログ中心のサイトやWixからWordPressへ)
のような状況であれば、サイトを作り直すことも前向きに検討すべきだと思います。
今回は、サイトを再構築する程でこの後の話を進めていきます。
サイトの再構築に必要な情報
サイトの再構築にあたって、集めておくべき・考えておくべき情報がいくつかあります。
ウェブサイトのパフォーマンス状況
サイトを新しく作り直す以上、現状を知りどこが良くないのかや、導線確認も欠かすことができません。
- サイトの直帰率(一概に高いから悪いというわけではありません。ページの目的に合わせて確認しましょう。)
- サイトの滞在時間(滞在時間が長ければ、使いやすいもしくは、コンテンツが豊富で魅力的な可能性があります。)
- コンバージョンの数(SEOの担当者ならば日々確認していると思いますが、改めて集計しましょう)
- リピーターの数(有益なコンテンツがあるからこそ、リピートしてくれるはずです。)
- ページビュー数(人気のあるページを知っておくことは大切です。)
などを集計して、確認しましょう。
これらは全てGoogleアナリティクスでデータを集計することが可能です。
また、一歩進んだツールとして、ahrefsや、SEMRUSHなどを使用することもオススメです。次項でお話しするキーワードの分析や、競合サイトの分析には欠かせないツールになってきます。
コンテンツプランニング
サイトの中身を考え直す大切な部分です。
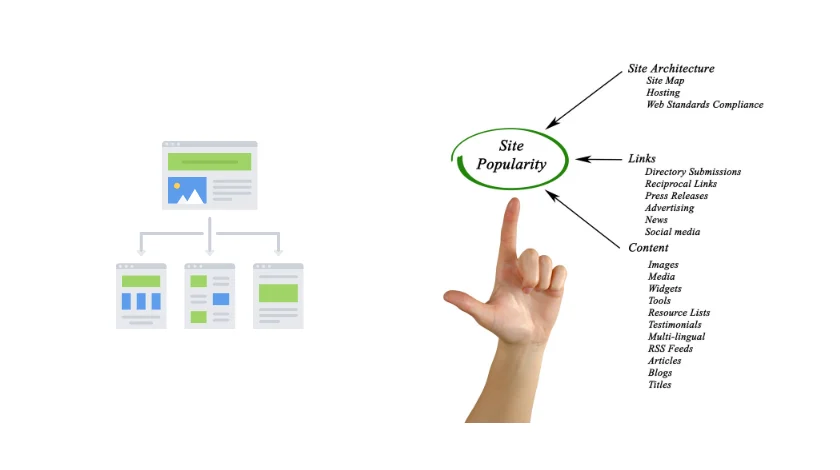
サイトマップの作成

狙いたいキーワードを組み込んだ新しいサイト設計用のサイトマップだけではなく、ターゲットオーディエンスに意味のあるものにしましょう。
サイトマップを作る簡単な流れですが、
- 必要なページを洗い出す
- ページごとのグルーピングをしていく
- ツリー状に整理していく
- 客観的に全体像を俯瞰する。
最後の俯瞰する工程は割と重要で、改めて足りないページはないか、全体的に見ると不要に感じる要素はないか?などと洗練していきます。
エクセルやパワーポイントなどを、うまく使ってつくっていきましょう。
コンテンツの準備
サイトを立ち上げる際にまず必要なコンテンツと、運用開始〜半年後くらいまではどのようなコンテンツを作成していくのか、リストにまとめることが重要です。
必要なコンテンツをあらかじめ洗い出しておき、いざ新しく運用を始めた際に、グダグダになってしまわないように準備しておきましょう。
また、コンテンツの果たす役割を考えなおしましょう。
- 訪問してくれたユーザーの悩みを解決したい。
- 運営者の目的を達成したい(上位化に伴い売り上げのUP、知名度を上げたいなど)
またユーザーの目的も疎かにしてはいけません。
- 悩みや疑問を解決したい
- 販売サイトであれば、探している商品がある
など。
コンテンツ設計をする際は、運営者とユーザーの双方の目的を果たせるように意識して、進めていきましょう。
テクニカルなSEO要素
基本的な部分を抑えた上で、技術的なSEO要素も意識をしたいものです。
構造化データを利用する
過去の記事でも少し構造化データに触れていますので、ぜひご覧ください。
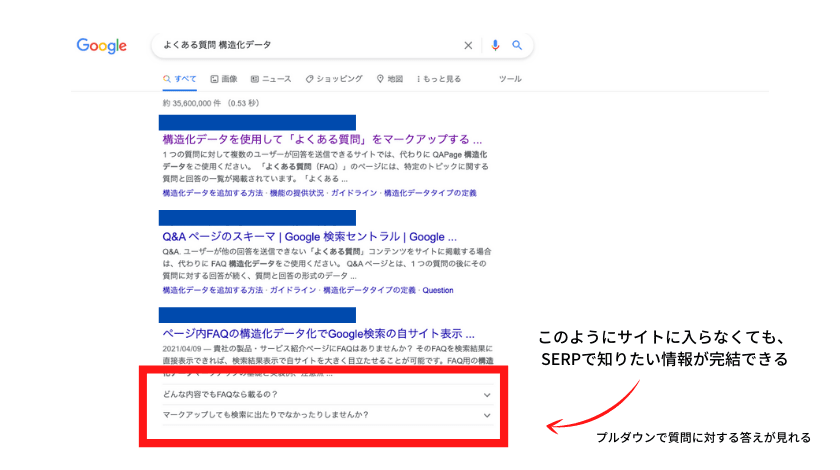
ぱんくずリストに限らず、SERP(検索結果表示ページ)では、構造化データが役に立ちます。
▼グーグルサーチセントラル参照
最近では、『よくある質問』などを構造化データに落とし込むこともよく見受けられます。

上手に使うことで、ユーザビリティを高めてくれるでしょう。
Core Web Vitas を意識する
表示速度に関するGoogleの指標ですね。
画像のフォーマットや、ソースコードのインライン化、遅延読み込みなど、多くの手法が必要です。規模の大きな既存のサイトでは対応するのに多くのリソースを必要とします。
初めから意識してサイトの設計に臨むことができれば、日々の更新が少し楽になります。
対応方法の一つをこちらの記事で解説しています。是非ご覧ください。
適切なメタタグの使用
ページのタイトルタグや、ディスクリプションタグ、見出しタグ、alt属性など、多くのタグを適切に設定しているか確認しましょう。
適切なタグの使用は、クローラビリティの向上にも繋がります。
XMLサイトマップ
適切なXMLサイトマップを使用しましょう。
XMLサイトマップは、ウェブサイトの重要なページを一覧表示するファイルであり、Googleがそれらすべてを見つけてクロールできるようにします。また、検索エンジンがWebサイトの構造を理解するのにも役立ちます。
尚、サイトマップには、noindexタグを付与しているページを記載しない、リダイレクトされているURLを記載しない(リダイレクト先のURLを記載する)などに注意してください。
301リダイレクトの適切な処理
古いサイトのコンテンツを新しいサイトへリダイレクトする際には、301リダイレクトを適切に使用しましょう。
お客さんの相談を受けて、サイトをメンテナンスしていると、一時的な転送の『302リダイレクト』を使用されているケースもしばしば。Googleの見解としては、302リダイレクトでも、その期間が続けば自動的に301リダイレクトと同じ扱いをするとありますが、極力気付いた時点で適切なリダイレクト方法を使用するように心がけましょう。
今回のようなサイトの新設、リニューアルなど、リダイレクトの設定そのものを忘れてしまうと、404エラーになってしまい、ユーザービリティを損ねてしまいますので注意してください。
まとめ
サイトを新しくするとなれば、どうしてもデザインなど見た目に意識が行きがちですが、SEOを意識したコンテンツ設計を忘れないようにしましょう。
言い方が悪いですが、デザインはある程度固まれば、運用後も大きく変化することはありません。
しかし、SEOは前にも後にも長い目で意識をする必要があります。運用が始まっても常に細かな修正や仮説検証を行う必要があります。
この記事が多少なりとも、お役に立てばと思います。
記事を読んで不明な点等がありましたらお気軽にTwitter(@kaznak_com)などでご質問ください。
ではまた。