Webサイトを作ろうとしてHTMLのコードを見ると、必ずと言っていいほど登場するのが「divタグ」ですよね。「一番よく見るタグだけど、具体的に何をするものなのかよく分からない…」と悩んでいませんか?
実は、divタグ自体には特定の意味がありません。しかし、Webページのレイアウトを整えたり、デザインを適用したりするためには欠かせない、とても重要な「箱」のような存在なのです。
この記事では、HTML初心者の方に向けて、divタグの基本的な役割から具体的な書き方、CSSと組み合わせたレイアウト調整の方法まで、図解をイメージしながら優しく解説します。divタグを使いこなして、思い通りのWebページ作りを楽しみましょう!
このページに書いてあること
HTMLのdivタグとは?初心者向けにわかりやすく解説

HTMLを学習し始めると、至る所で目にする「divタグ」。このタグは、Webページを作る上で最も基本的で、かつ頻繁に使われる要素です。まずは、divタグが一体どのような役割を持っているのか、その正体について見ていきましょう。
divタグ自体には意味がない「ただの箱」
結論から言うと、divタグ自体には「見出し」や「段落」といった特定の意味がありません。
<p>タグなら「段落」を、<h1>タグなら「見出し」を表しますが、<div>は単なる「空っぽの箱」のようなものです。
「意味がないのに、なぜ使うの?」と不思議に思うかもしれませんね。実は、意味がないからこそ、どんな要素でも中に入れてまとめることができる万能な「収納ボックス」として機能するのです。お部屋の片付けで使う、無地の段ボール箱をイメージしてみると分かりやすいでしょう。
複数の要素をグループ化してデザインを適用する
divタグの最大の役割は、複数の要素をひとまとめにグループ化することです。
例えば、見出し画像と説明文、ボタンの3つをセットにして、背景色を付けたいとしましょう。これらを一つの<div>という箱に入れてしまえば、箱全体に背景色を指定するだけで、中身の要素すべてにデザインが適用されます。
- グループ化なし:一つ一つの要素に別々に指示を出さなければならない
- グループ化あり:箱(div)に対して指示を出すだけで、まとめてデザインできる
このように、関連する要素をまとめることで、CSSでのデザイン調整が驚くほどスムーズになります。
Webページのレイアウト(配置)を整える
Webページを見ていると、左側にメニュー、右側に記事本文といった「2カラム(2列)」のレイアウトをよく見かけますよね。このような配置を作る際にも、divタグが大活躍します。
「サイドバー用のdiv」と「メインコンテンツ用のdiv」という2つの大きな箱を用意し、それらを横に並べることで、Webページ全体のレイアウトを構築します。
Webサイト作りは、積み木のように四角い箱(div)を並べたり重ねたりして作っていく作業と言っても過言ではありません。divタグを使いこなすことは、自由なレイアウトを実現するための第一歩なのです。
divタグとspanタグの違い

divタグとよく似た役割を持つタグに「spanタグ」があります。どちらも特定の意味を持たないタグですが、この2つには明確な違いがあり、用途によって使い分ける必要があります。ここでは、その違いをしっかりと理解しましょう。
前後に改行が入るかどうかの違い
最も分かりやすい違いは、タグの前後で改行されるかどうかです。
- divタグ:前後に改行が入り、新しい行として表示されます。
- spanタグ:改行されず、文章の一部として横に続きます。
例えば、文章の途中で特定の単語だけを赤色にしたい場合は、改行されては困りますよね。そのような時は、文章の流れを断ち切らないspanタグを使います。逆に、段落ごと囲って背景色を変えたい場合は、divタグを使うのが一般的です。
囲む範囲の大きさ(ブロックとインライン)の違い
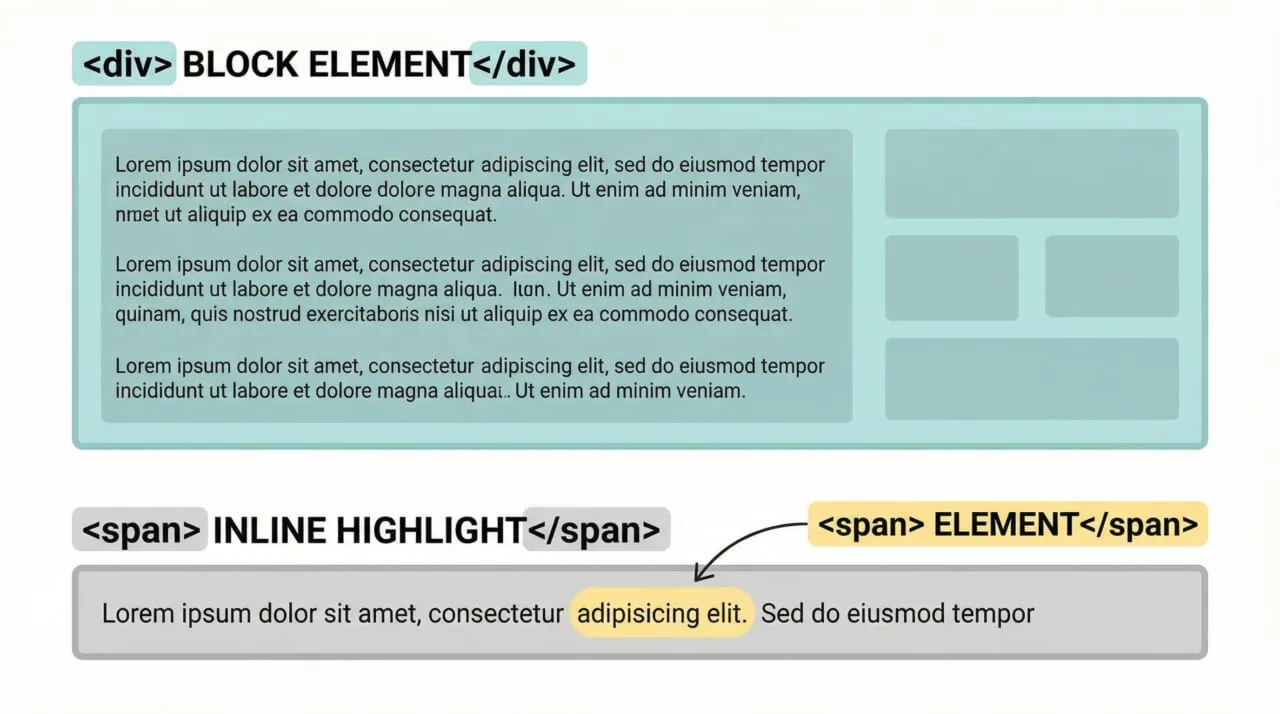
専門的な言葉で言うと、divタグは「ブロックレベル要素(のような振る舞い)」、spanタグは「インライン要素」と呼ばれます。
divタグ(ブロック)は、画面の横幅いっぱいに広がる「塊」として扱われます。一方、spanタグ(インライン)は、囲った文字の分だけ場所を取る、コンパクトな要素です。
| 特徴 | divタグ | spanタグ |
|---|---|---|
| 領域 | 横幅いっぱいに広がる | 文字数分だけ広がる |
| 改行 | あり | なし |
| イメージ | 段ボール箱 | 蛍光ペンでのマーカー |
このように、占有するスペースの大きさが違うことを覚えておくと便利です。
divタグとspanタグの使い分け具体例
では、実際のWeb制作現場ではどのように使い分けているのでしょうか。具体的なシーンを見てみましょう。
- divタグを使う場面:
- 記事エリアとサイドバーを分けるとき
- ヘッダーやフッターを作るとき
- 複数の画像をまとめて枠線で囲みたいとき
- spanタグを使う場面:
- 文章の中の「重要」という文字だけ色を変えたいとき
- アイコンと文字を横並びにして調整したいとき
「大きな枠組みを作るときはdiv、文字単位の細かい装飾はspan」と覚えておけば、迷うことは少なくなりますよ。
divタグの基本的な書き方

divタグの役割が分かったところで、次は実際の書き方を見ていきましょう。HTMLの基本ルールに従って記述するだけなので、決して難しくはありません。基本形から応用的な構造まで、順を追って解説します。
開始タグと終了タグで要素を囲む基本形
divタグは、開始タグ<div>と終了タグ</div>で、まとめたい要素を挟むのが基本の形です。
<div>
<p>この部分はdivタグで囲まれています。</p>
<p>複数の要素をまとめることができます。</p>
</div>Code language: HTML, XML (xml)このように記述することで、2つのpタグ(段落)が1つのdivタグというグループに属することになります。終了タグの</div>を書き忘れると、レイアウトが大きく崩れる原因になるので、必ずセットで書く癖をつけましょう。
divタグの中にdivタグを入れる「入れ子」構造
Webページのレイアウトが複雑になると、divタグの中にさらにdivタグを入れる「入れ子(ネスト)」構造が頻繁に使われます。
<div class="outer-box">
<div class="inner-box-left">
<!-- 左側のコンテンツ -->
</div>
<div class="inner-box-right">
<!-- 右側のコンテンツ -->
</div>
</div>Code language: HTML, XML (xml)まるでマトリョーシカのように、箱の中に箱を入れることで、複雑なデザインやレイアウトを実現できるのです。ただし、あまりに入れ子を深くしすぎるとコードが読みづらくなるため、整理しながら記述することが大切です。
コメントアウトを活用して構造を見やすくする
divタグの入れ子が増えてくると、「この</div>は、どの<div>の閉じタグだっけ?」と迷子になってしまうことがあります。
そんな時に便利なのが「コメントアウト」です。
<div class="header">
<!-- ヘッダーの内容 -->
</div> <!-- /.header -->Code language: HTML, XML (xml)このように、終了タグの後ろに「これはheaderの終わりですよ」というメモを残しておくと、後から見返した時に構造が一目で分かります。自分だけでなく、チームで作業する際にも非常に親切な書き方と言えるでしょう。
divタグと一緒に使う3つの重要な属性

divタグは「ただの箱」なので、そのままでは特に見た目の変化はありません。そこで重要になるのが「属性」です。属性を使って名前を付けたり、スタイルを指定したりすることで、初めてdivタグがその真価を発揮します。
class属性:グループに名前を付けてデザインを統一する
最も頻繁に使われるのがclass(クラス)属性です。これは、要素にグループ名を付けるためのものです。
<div class="box-red">...</div>
<div class="box-red">...</div>Code language: HTML, XML (xml)同じクラス名を付けた要素には、CSSでまとめて同じデザインを適用できます。例えば「box-red」というクラスに「背景を赤くする」という指示を出せば、そのクラスがついた全てのdivが赤くなります。学校の「2年B組」のようなクラス分けをイメージすると分かりやすいですね。
id属性:ページ内で唯一の要素に固有の名前を付ける
id(アイディー)属性は、ページ内でたった一つの要素にだけ付けられる固有の名前です。
<div id="main-logo">...</div>Code language: HTML, XML (xml)class属性とは違い、同じid名は1つのページで1回しか使えません。これは「学籍番号」や「マイナンバー」のようなものです。ページ内の特定の位置にリンク(ページ内リンク)させたい場合や、JavaScriptで特定の要素を操作したい場合によく使われます。
style属性:タグに直接スタイル(CSS)を指定する
style(スタイル)属性を使うと、HTMLファイルの中に直接CSS(デザインの指示)を書くことができます。
<div style="color: red; background-color: yellow;">
文字は赤、背景は黄色になります
</div>Code language: HTML, XML (xml)これを「インラインスタイル」と呼びます。手軽にデザインを当てられる反面、コードが長くなり管理が大変になるため、基本的には外部のCSSファイルでデザインを管理する方が推奨されています。あくまで「一時的な調整」や「どうしても必要な場合」に使うと良いでしょう。
divタグを使ったレイアウト調整の実践テクニック

divタグの基礎を理解したら、次はCSSと組み合わせて実際にレイアウトを調整してみましょう。ここでは、Web制作で頻出する4つのテクニックを紹介します。これらを覚えるだけで、デザインの幅がぐっと広がりますよ。
CSSのFlexboxを使ってdivタグを横並びにする
divタグは通常、縦に積み重なって表示されますが、これを横並びにしたい場面は多いですよね。そんな時に最強のツールとなるのがCSSの「Flexbox(フレックスボックス)」です。
親となるdivタグに display: flex; を指定するだけで、その中の子要素が自動的に横並びになります。
.parent-box {
display: flex;
}Code language: CSS (css)難しい計算をしなくても、簡単にメニューバーやカード型のレイアウトが作れるため、現代のWeb制作では必須のテクニックとなっています。
marginを使ってdivタグを画面の中央に配置する
Webページのデザインでは、コンテンツを画面の中央に寄せたいことがよくあります。divタグ自体を中央揃えにするには、margin(余白)プロパティを使います。
.center-box {
width: 80%; /* 幅を指定 */
margin: 0 auto; /* 上下は0、左右は自動 */
}Code language: CSS (css)横幅(width)を指定した上で、左右の余白を auto に設定すると、ブラウザが自動的に左右の余白を均等にしてくれるため、結果として要素が中央に配置されます。呪文のように「マージン・ゼロ・オート」と覚えてしまいましょう。
text-alignを使ってdivタグ内の文字位置を調整する
divタグ「そのもの」の位置ではなく、divタグの「中にある文字や画像」の位置を調整したい場合は、text-align プロパティを使います。
- 左揃え:
text-align: left;(初期値) - 中央揃え:
text-align: center; - 右揃え:
text-align: right;
例えば、ボタンを中央に配置したい時や、見出しを真ん中に表示したい時に便利です。divタグという箱の中で、中身をどこに置くかを指定するイメージですね。
divタグに背景色や枠線を付けて目立たせる
divタグは透明な箱なので、そのままだとどこにあるか分かりません。デザインとして目立たせたり、区分けをはっきりさせたりするために、背景色や枠線を付けてみましょう。
- 背景色:
background-color: #f0f0f0;(薄いグレーなど) - 枠線:
border: 1px solid #333;(1pxの実線)
特にレイアウト作業中は、一時的に背景色や枠線を付けておくと、divタグの大きさや配置が目に見えるようになるため、作業がしやすくなりますよ。
divタグを使う時の注意点とSEOへの影響

非常に便利なdivタグですが、何でもかんでもdivタグを使えば良いというわけではありません。最後に、使用上の注意点と、SEO(検索エンジン最適化)との関係について解説します。正しい知識を持って使いこなしましょう。
divタグの多用自体は検索順位に悪影響を与えない
「divタグを使いすぎるとGoogleの評価が下がるのでは?」と心配されることがありますが、divタグの多用自体が直接SEOに悪影響を与えることはありません。
Googleなどの検索エンジンは、divタグを「レイアウトのためのタグ」として認識しています。そのため、デザインのためにdivタグが何重にも入れ子になっていても、ペナルティを受けることはないので安心してください。
ただし、不要なdivタグが多すぎるとHTMLファイルの容量が大きくなり、ページの読み込み速度が遅くなる可能性があります。シンプルで無駄のないコードを書くことは、結果的にユーザー体験の向上につながります。
SEOを強化するなら意味のあるタグ(セマンティックタグ)を使う
SEOをより意識するのであれば、すべての箇所にdivタグを使うのではなく、意味を持ったタグ(セマンティックタグ)を使うことをおすすめします。
- ヘッダー部分:
<div class="header">→<header> - ナビゲーション:
<div class="nav">→<nav> - 記事の主要部分:
<div class="main">→<main> - フッター部分:
<div class="footer">→<footer>
これらを使うことで、検索エンジンに対して「ここは記事の本文ですよ」「ここはメニューですよ」とページの構造を正確に伝えることができ、SEO効果が期待できます。divタグは、これらのタグで表現できない部分のレイアウト調整に使うのがベストです。
タグの閉じ忘れによるレイアウト崩れに注意する
divタグを使う上で最も多いトラブルが、閉じタグ</div>の書き忘れや、書く場所の間違いです。
divタグは入れ子構造になることが多いため、一つでも閉じ忘れると、ページ全体のレイアウトが大きく崩れてしまうことがあります。「フッターが変な位置に表示される」「サイドバーが下に落ちてしまった」といった現象は、大抵この閉じ忘れが原因です。
コードを書くときはインデント(字下げ)をきれいに整え、開始タグを書いたらすぐに終了タグを書く習慣をつけると、ミスを減らすことができますよ。
まとめ

今回は、HTMLの中でも特に重要な「divタグ」について解説しました。
記事のポイントをまとめます。
- divタグは「意味を持たない箱」:要素をグループ化し、レイアウトを整えるために使う。
- spanタグとの違い:divは改行される(ブロック)、spanは改行されない(インライン)。
- 属性とセットで使う:classやid属性で名前を付け、CSSでデザインを指定する。
- 使い分けが重要:SEOを意識するなら、headerやmainなどの意味のあるタグも活用する。
最初は「ただの箱」という概念が掴みにくいかもしれませんが、実際にコードを書いて動かしてみると、その便利さに気づくはずです。Webページの骨組みを作るdivタグをマスターして、素敵なWebサイトを作ってくださいね!
divタグについてよくある質問

読者の方からよく寄せられる、divタグに関する質問をまとめました。
- Q1. divタグは何の略ですか?
- A. 「division(ディビジョン)」の略で、「分割」「区分」といった意味があります。ページを区切るためのタグというイメージです。
- Q2. divタグばかり使っても問題ないですか?
- A. 表示上は問題ありませんが、SEOやコードの可読性を考えると、適切な場所には
<header>や<article>などのセマンティックタグを使うことをおすすめします。
- A. 表示上は問題ありませんが、SEOやコードの可読性を考えると、適切な場所には
- Q3. divタグとpタグはどう使い分ければいいですか?
- A.
<p>タグは「段落(Paragraph)」を表すため、文章のまとまりに使います。<div>タグは文章に限らず、画像や他のタグを含めた大きなグループを作る時に使います。
- A.
- Q4. divタグの中にdivタグを入れてもいいですか?
- A. はい、問題ありません。これを「入れ子(ネスト)」と呼び、複雑なレイアウトを作るために頻繁に行われます。
- Q5. CSSを指定してもdivタグのデザインが変わりません。なぜですか?
- A. クラス名のスペルミスや、CSSファイルの読み込み忘れ、全角スペースの混入などが考えられます。また、divタグ自体は高さを持たないことがあるため、中身がない場合は
heightを指定しないと表示されないことがあります。
- A. クラス名のスペルミスや、CSSファイルの読み込み忘れ、全角スペースの混入などが考えられます。また、divタグ自体は高さを持たないことがあるため、中身がない場合は


