コアウェブバイタルズの影響も受けて、表示速度に関する知識や、画像の圧縮に関してなどの情報集めに奔走している運営者様は多いでのはないでしょうか?
現在では『WebP』がブラウザの対応もだいぶ浸透し、使いやすく圧縮率の高い画像フォーマットとな理ましたが、今回はなんとそのwebpをも超える軽量化を可能にした画像フォーマットである『AVIF』というものについて解説します。
このページに書いてあること
AVIFとは?

AVIFとは、AV1 Image File Formatの略称で、画像や画像シーケンスをAV1で圧縮してHEIFファイル形式で保存するための画像ファイルフォーマットの仕様です。
HDR(ハイダイナミックレンジ)カラーをサポートしているので、アルファチャンネルやアニメーションにも対応可能。
jpgと比較すると約95%以上、WebPと比較しても30%近くのサイズ削減が可能なフォーマットとなっています。
元々は、有料ライセンスの『HEIF』形式というフォーマットが存在していましたが、ライセンス費用が高額であることや、権限元が複数団体にわかれていることなどから、普及しませんでした。
そして、その後にロイヤリティーの無い映像コーデックとして開発が進められたのが『AVIFコーデック』となり、静止画用に転用したものが2020年の2月にリリースされた『AVIF』となっています。
AVIF対応のメリットは?
大きな特徴がいくつかありますが、理解している範囲では下記のようになります。
- WebPより高画質でコンパクト(サイズが同じでも画質が高く、JPEG特有のブロックノイズ等も発生しない)
- Amazon・Netflix・Google・Microsoft・Mozilla等の幅広い企業によるコンソーシアムが共同で開発(FacebookやAppleも後から参画)
- サンプリング方式が多彩
やはり軽いというのが最高ですね。
もともとが、映像コーデックなので、Netflixなどの媒体にすぐに適用できるのは今の時代にフィットしていると思いました。
AVIF対応のデメリットは?ブラウザの対応状況は?
次世代画像フォーマットと聞いて、気になるのはブラウザへの対応状況ですよね。
webpの時も今はなきIEが未対応だったために、従来の画像フォーマットとの併用に手間がかかったりしましたが、AVIFの現状はどうなのでしょうか。

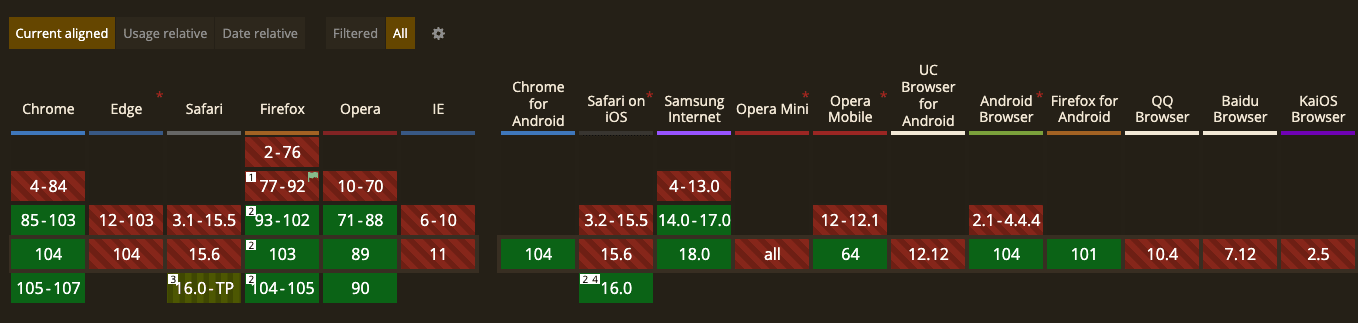
フォーマット確認でお馴染みの『Can I use』で確認をしたところ、2022年8月25日現在は『Chrome 85〜』『Opera 71~』『AndroidBrowser 104~』『SamsungInternet 14.0~』あたりが主要な対応ブラウザになっています。
「Firefox」も「93〜」からはデフォルトで対応できるようになりましたね。
記事を執筆していた当初よりも対応できるブラウザは広がっているようです。
ですが、サポートが終了したIEはもちろん、Edgeもには対応できていないようなので、AVIF使用する際は、他の画像フォーマットと併用し、出しわけが必要になるでしょう。
(2022年11月追記)macOS VenturaとiOS16のsafariもサポート開始
iOS 16 は2022年09月12日に、macOS 13 Ventura は 2022年10月25日にそれぞれリリースされました。
ようやくiOS周りでもAVIFのサポートが開始される運びとなりました。
ただし、普及するかどうかはGoogleが推奨するかどうかにもよると思いますので、今後の動きについてももう少し時間が必要です。
また、両OSともリリースから間もないため、どちらにしてもまだまだ時間がかかりそうです。
pictureタグでの実装対応が望ましい
一部ブラウザは既に対応していますので、少しでもできることはやっておきたいという方には、pictureタグでの対応がをお勧めします。
pictureタグを使用すれば簡単にブラウザ対応が可能なので便利です。
まずはAVIF、その次にWebP、それもだめなら最後にjpg・pngなどの順番でを読み込む流れがいいです。
pictureタグでの設定例
<picture>
<source srcset="img/AVIF画像のファイル名.avif" type="image/avif">
<source srcset="img/WebP画像のファイル名.webp" type="image/webp">
<img src="img/デフォルト画像のファイル名.jpg" alt="Description of Photo">
</picture>Code language: HTML, XML (xml)このように条件分岐することで、ブラウザが対応可能な場合は次世代フォーマットを適用していけるので、ぜひトライしてください。
どうやってAVIF形式で画像を生成する?Photoshopは対応可能?

Google Chrome Labが開発した画像圧縮ができる『Squoosh』の利用がおすすめです。
既存のjpgやpngの画像をドラッグ&ドロップ放り込むだけで簡単に変換が可能です。
他にも、MozJEPGやWebPなどに変換が可能です。
話題のツール「Compress Images」が便利だった
2022年1月にGigazineでも紹介されて話題となっていたWebUtilsの「Compress Images」というツールもなかなかに良い感触でした。

プライバシーを保護しながら画像ファイルを圧縮できるウェブツールとして、ウェブツールながらブラウザ上から画像がサーバーへ送信されることがないためオフラインでも利用可能で、画像データを傍受されたり盗まれたりする心配がないということです。(上記Gigazine記事参照)
使い方は先ほど紹介した、Squooshに近いです。今回のような「圧縮」を目的とするならば、右側2番目の「Image Compress」を選択しましょう。すると下記のような画面に。

画像をドラッグ&ドロップで選択することもできますし、複数画像を一気にフォルダから選んで圧縮することも可能です。

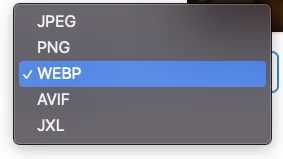
選択できるフォーマット形式は2022年1月現在、「JPEG」「PING」「WEBP」「AVIF」「JXL」の5種類となっています。
右側の「Advanced Setting」では画像のサイズと画質を調整することができます。

ただ、Squooshのようにリアルタイムで選択している画質を見ながら調整することができないので、デフォルトの75%前後で行うか、1枚の画像で何回か調整を行いちょうど良いラインを見極めると良いでしょう。
設定他終わったら、「Convert」ボタンを押して圧縮を待ちます。画像枚数が少なければすぐに終わります。

ダウンロードという項目が表示されたら圧縮完了です。
上記の設定で圧縮を行ったところ、なんと「-95.57%」の圧縮となりました。圧縮の度合いがすごいですね。
「Crushee」も便利です

こちらの「Crushee」も画像処理アプリとして便利な機能を備えています。
変換の際に、sqooshと同様に拡張子だけでなく品質も調整が可能なので、細かなレベルで変換ができます。
「WebPまでは対応しているけれど、AVIFまで対応している」といったアプリやツールが多くないので、ご自身の使いやすいツールやアプリを使用してみてください。
AVIF画像の確認・表示方法
まず普通に開こうとすると「圧縮できたものの、画像開けないじゃん」となりますよね。
拡張子が対応しているアプリケーション等がまだまだ少ないので、開いて確認する際には一工夫が必要になります。
macでAVIFを確認する場合
僕は基本mac使いなので、まずはmacに関して説明します。
これはシンプルなのですが、ファインダーのダウンロードフォルダなどから、
- 右クリック「このアプリケーションで開く」を選択
- Chromeがある場合は、選択(たぶん無い)。選択肢にChromeがない場合は、「その他」をクリック
- そこから「選択対象」を全てのアプリケーションに変更後、Chromeを選択。

この手順で開くことができました。シンプルで無難かなと思います。
WindowsでAVIFを確認する場合
Windowsでもこのレベルで開く場合は、大きく変わらないかなと思います。
同じく、
- 右クリック「プログラムから開く」
- 「別のプログラムを選択」から「↓その他のアプリ」
- Chromeを選択
という流れです。
どちらも、基本的に対応しているブラウザを通して開く動きを行えば問題なく、画像を見ることができます。
ImageGrassならAVIFをプレビューできる

最近知ったのですが、「ImageGrass」というアプリならAVIFをプレビューできるようです。
デフォルトでは日本語に対応していないので、日本語対応するための言語パックをダウンロードして、設定から変更してください。
対応フォーマットが非常に豊富でUIもシンプルですので、ぜひ活用してみてください。
画像の一括変換ならこちらもご覧ください
初めに紹介した「sqoosh」では、コマンドラインを使用してフォルダの画像を一括変換することが可能です。
画像ファイルが膨大にある規模の大きなサイトなどは、コマンドを走らせるだけで勝手に圧縮・Webp生成が行われるためおすすめです。
ターミナルアプリ(黒い文字だらけの画面)を使用して初期設定をするので、慣れない方にとっては少し難しく感じますが。
できるだけわかりやすくまとめた記事があるので、ぜひこちらもご覧ください。
編集できるツールはある?
現時点で、一番身近なツールでいうとWindowsで使用可能な『paint.net』ではAVIfフォーマットの画像を編集できるようで、保存もできるようです。
AdobeのPhotoshopなどは対応しておらず、まだまだ発展に時間がかかりそうです。
現状ではWebPは徐々に浸透しているものの、AVIFについてはまだまだ対応が追いついていないというため、上記の圧縮対応ができればそこまで問題はないでしょう。
2022年8月29日よりShopifyがAVIF対応を開始!

Shopifyが2022年の8月29日よりAVIFの配信対応を開始しました。
以下、公式より引用
パフォーマンスを向上させるために、WebP に加えて、AV1 Image File Format (AVIF) で店頭画像を配信するためのサポートを追加しました。Shopify は、クライアント ブラウザーでサポートされている画像形式を検出し、品質とファイル サイズを自動的に最適化します。
エンドユーザー側のブラウザの配信状況を自動で判別して、対応可能なブラウザではAVIFで表示されうとのことです。
さすがShopify、先端をいってますね。
WordPress系で言えば、EWWW OptimizerあたりがAVIFの出し分け配信とかサポートしてくれそうな予感も…。
続報を待ちます。
まとめ
実際に圧縮ツールを使用した結果の圧縮率をみて、ここまで軽くなるものかと驚きました。
※随時記事の更新は続けていきます。
この記事が多少なりとも、お役に立てばと思います。
記事を読んで不明な点等がありましたらお気軽にTwitter(@kaznak_com)などでご質問ください。
ではまた。


