年々多くのユーザーがスマートフォンを所有するようになってきています。そうしたデバイスの変化に対応することは、
SEOを有利に進めるうえで欠かせません。行っておくべきスマートフォン対策とその実装方法まで解説します。
- スマートフォンに最適なWebサイトはSEOでも有利
- レスポンシブWebデザインでCSSを切り替える
- レスポンシブWebデザインはチェックも不可欠
このページに書いてあること
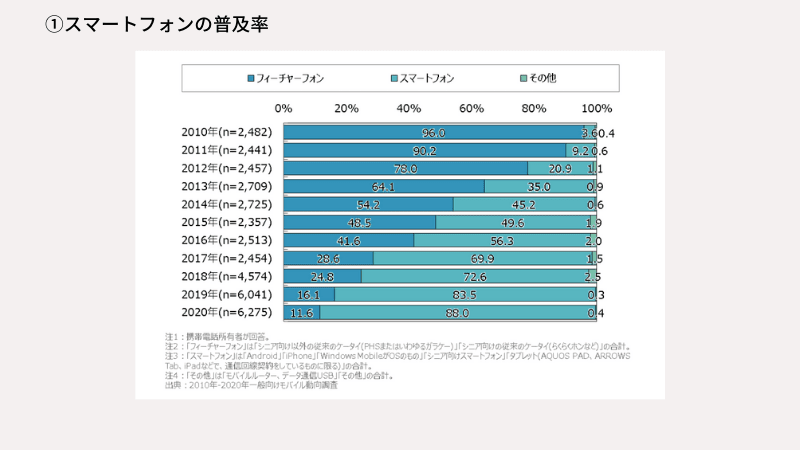
スマートフォンの普及率とGoogleの取り組み

2010年から2020年にかけてのNTTドコモのモバイル研究所による一般向けモバイル動向調査によると約9割の個人がスマートフォンを所有しているそうです。また、同調査にて60代のシニア層でのスマホ保有率が56%を超えてついにフィーチャーフォン(ガラケー)を逆転しています。
こうしたスマートフォンの普及率にかんがみてか、検索エンジンもスマートフォンにとって使いやすいように改良されてきています。たとえばGoogleは2015年4月に、「モバイルフレンドリー」に対応しているかどうかによってWebサイトの評価を決めるアルゴリズムを導入しました。このモバイルフレンドリーとは、スマートフォンで閲覧した際に、最適なWebページとして表示されることを意味しています。つまり、スマートフォンで検索した場合、スマートフォンに最適化されていないパソコン向けのWebサイトは、検索結果の上位に表示されにくくなってきているということです。
もっとも、このアルゴリズムが関係してくるのは、スマートフォンで検索したときのみに現在は限定されているので、パソコンで検索したときには影響がありません。しかし、パソコンと違って使用場所を選ばず、電車やバスなどでの移動中でも手軽にWebサイトを検索することができるスマートフォンの利便性を考えると、パソコンのみでの閲覧を前提としたWebサイトでは不十分です。
先に述べたように、スマートフォンの普及率は今後いっそう伸びていくものと予想されます。すでにスマートフォンによるWebサイトの閲覧が主となっている業界もあるため、今後のWebサイトではスマートフォン対策は必須といえるでしょう。
レスポンシブWebデザインによる対応
Webサイトをスマートフォンに対応させる方法の中でとくに有名なのは、「レスポンシブWebデザイン」です。レスポンシブWebデザインとは、パソコンやスマートフォン、タブレットなどのデバイスに応じて、最適化されたWebサイトデザインを出力できる技術のことで、HTMLとCSSの知識があればかんたんに実装することができます。
もっとも代表的なレスポンシブWebデザインの手法は、デザインをつかさどるCSSを、パソコン用とスマートフォン用、タブレット用とに分けることです。それぞれの画面サイズに合わせてCSSを切り替えることで、それぞれに最適なデザインを適用するというしくみです。

まず施しておきたい基本的な具体策は、スマートフォンやタブレットなどに最適なCSSをそれぞれ用意したうえで、それらを適切に切り替えるための記述を<head&gr;タグ内に追加することです。
記述例としてはのように画像②なる。画面サイズが769ピクセル以上の場合はパソコン用の「pc.css」が適用され、画面サイズが481ピクセルから768ピクセルまでの場合はタブレット用の「tb.css」が適用され、画面サイズが480ピクセルまでの場合はスマートフォン用の「sp.css」が適用されるという内容です。
ただし、これだけでは画面のサイズに表示領域が合わないことがあるため、HTMLの<head>タグ内に、<meta>タグで「viewport」を指定しておきましょう。viewportは表示領域の設定に使用され、「content=”width=device-width」と指定することで、画面の横幅にぴったりと表示領域を合わせることができます。なお、この設定例の「user-scalable=no」は画面の拡大縮小を無効にすることを意味し、「maximum-scale=1」は最大の拡大率が1であることを意味しています。
また、「Word Press」さいとであれば、レスポンシブ対応へのプラグイン等もありますので確認してみてください。
ただ、ものによってはかえってデザインが見にくくなるものもあるので、よく確認してみてください。
レスポンシブWebデザインのチェック
レスポンシブWebデザインの実装が完了したら、しっかりとスマートフォンに対応しているかを確認しておきましょう。Googleがチェックツール「モバイルフレンドリーテスト(https://www.google.com/webmasters/tools/mobile-friendly/?hl=ja)」を公開しているので、このツールのアドバイスを参考にしながら、検索エンジンからも評価されるモバイルフレンドリーなWebサイトへと仕上げていくとよいでしょう。
コアウェブバイタルの対応
過去記事でもお話していますが、
ざっくりいうと、ページの読み込み速度が速い方がユーザーに親切でいいよねってことです。
SEOに欠かせない表示速度の改善とCWV(コアウェブバイタル)
コアウェブバイタルとはウェブページのUXに関する重要な指標で、「LCP」、「FID」、「CLS」の3つの指標から成り立っています。また、2021年の5月から「コアウェブバイタル」が正式にGoogle検索のランキング要因になるようです。モバイルフレンドリーやHTTPSなどとあわせて「ページエクスペリエンスシグナル」としての導入です。
SEOの観点で見ると、同じようなコンテンツや内容の充実度のサイトが複数ある時に、上位表示へ最後の決め手となるのがこの「コアウェブバイタル」になるようです。
ページ速度が速い方が上位になるため、日ごろからSEOに向けて作業をする必要はありますが、改めて今のうちからコアウェブバイタルの改善や細かな作業を重ねてよりよいページを準備しておきましょう。
尚、この施策に対しては、フロントエンドの知識や感覚があるとスムーズだと感じます。
主要コンテンツを際立たせる
PCサイトと同様にスマホサイトでも主要コンテンツを際立たせることが重要です。
先ほどお話しした、レスポンシブデザインを適用すれば、PC(パソコン)とスマホで同様のコンテンツが表示されますが、ただ同様のコンテンツが表示されてるだけでなので利便性の面を別途考慮する必要があります。
例えば、パンくずリストやヘッダー・フッターメニュー、サイドカラムコンテンツの位置を調整したり、必要に応じて表示・非表示するなどして、主要コンテンツを際立たせるためにサブコンテンツを微調整します。
また、主要コンテンツ自体を調整して、太字や文字サイズ、罫線など装飾を施しながら利便性を高めるのも1つの方法です。
このようにUI(ユーザーインターフェース)など改善して、スマホサイトの主要コンテンツを見やすく、わかりやすく、使いやすくし、モバイル向けページのユーザーエクスペリエンス(UX)を向上させることが大切です。
UXは、Googleがサイト評価において重要視してる部分でもあり、直帰率や滞在時間といったユーザー行動の指標に現れます。
このような指標を改善するために、モバイルサイトの主要コンテンツが際立つように最適化してWebページの質を上げることが、スマホSEOのポイントとなります。
大切なのはユーザーファースト
スマホにおいてもPCサイト同様に、ユーザー目線で考えることが大切です。
わかりにくい箇所はないか、レイアウトのバランスは問題ないか、自分のスマホやディベロッパーツールなどを確認しながらよりよいスマホサイトの設計を目指しましょう。


