検索エンジンは画像や動画の内容がどのようなものなのかを理解することが困難なため、
SEO ではテキストコンテンツの話が中心となりがちです。
しかし、動画も非常に重要なコンテンツであるため、実装方法まで踏み込んで解説していきます。
- 動画用サイトマップの用意も欠かせない
- <video> タグでは複数の動画形式を用意する
- 動画コンテンツは SEO においても重要である
動画コンテンツの重要性
テキストコンテンツだけでユーザーに伝えられる情報は限られています。たとえば、不動産サイトの物件情報に、画像がまったく掲載されていない状況を想像してもらえばわかると思います。「家賃10万円で南向きの新築3LDK ! 10畳のLDKと8畳と6畳の洋室を備え、ファミリーにぴったりです」ー情報的には魅力がありますが、これだけで物件を内見しに行く気になる人は少ないでしょう。
外観や内装、あるいは間取りの画像を見ないことには、物件のよし悪しを判断することができないと考える人のほうが多いに違いないです。動画についても同様である。たとえば英会話教室のWebサイトでは、テキストだけで授業内容を説明するより、動画で授業風景を紹介したほうが、より効果的にユーザーを勧誘できるでしょう。
テキストだけのコンテンツに比べれば、画像や動画などが盛り込まれたコンテンツは、ユーザーに対する訴求力が高いです。とりわけ、情報量の多い動画を使用すれば、伝えたい内容をより効果的にユーザーにアピールすることができます。
しかし一方で、これまでにもくり返し触れてきたように、検索エンジンが画像や動画の内容を理解することは困難です。そして実際に、SEOはテキストコンテンツの対策が主流です。そのため、SEOにおいては動画がそれほど重要でないと思われるかもしれません。しかし、ユーザーにとってだけでなく、SEOにおいても動画コンテンツは効果的です。
動画によるSEO効果
SEOは、検索結果でのWebサイトの上位表示が目的ではありません。ユーザーのニーズに適したコンテンツをWebサイトに掲載することで、検索エンジンからアクセスしてくるユーザーに回答を提供し、コンバージョンというWebサイトの目的を達成してもらうことが本質です。
仮に検索結果でWebサイトが上位に表示されたとしても、ユーザーのニーズを満たすコンテンツがなければ意味がありません。もちろん、Googleもこのことを認識しています。つまり、画像や動画が掲載されているか否かは、コンテンツのよし悪しを決める指標にも十分なりうるのです。
2011年に実施されたGoogleのパンダアップデート2.5でも、動画がアルゴリズムの決定要因として利用されたようです。事実、検索結果の上位に動画コンテンツが表示されているケースに、しばしば遭遇するものです。このことからも、動画がコンテンツとして重要であると、Googleなどの検索エンジンが認識しているということがわかると思います。
また、アメリカの調査会社Forrester Researchが2010年に発表した調査結果によると、動画の埋め込まれたWebページは、埋め込まれていないページと比べて、約53倍の確率で検索結果の1ページ目に表示されるということでした。このように、SEOにおいて動画が重要であることは事実であるが、やはり検索エンジンは画像と同様、動画の内容まで読み取ることはできません。検索エンジンが動画を評価する際の判断基準となるのは、タイトル、説明文、タグなどの動画に付随するテキスト情報です。
つまり、コンテンツに動画だけを掲載しても意味はありません。そのため動画を掲載する際は、あわせてテキストコンテンツも掲載し、検索エンジンに理解しやすいコンテンツに仕上げることを意識するべきです。
<video> タグによる動画の実装

まずは、HTML5の<video>タグを使用した実装方法から紹介します。Webサイトで動画を再生するには、動画フォーマットを再生するために必要なプラグインをインストールする必要がある場合がありますが、<video>タグは動画フォーマットを文書内に埋め込むため、対応しているWebブラウザではプラグインを使わずに動画を再生することが可能です。
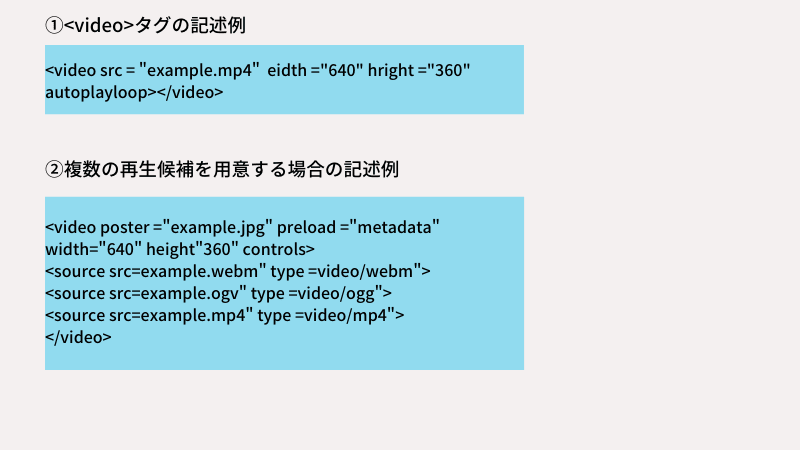
動画ファイルは、<video>タグのsrc属性で指定します 。ただし、Webブラウザによって再生できる動画形式には限界があるため、再生できない場合に備えて、形式の異なる複数の動画ファイルを再生候補として用意しておくことが望ましいです。そのような場合は、<video>タグ内に<source>タグを複数配置して、src属性で動画ファイルを指定します。


ここで、対応していないWebブラウザ向けの代替テキストを配置することを忘れないようにしましょう。<video>タグ内に、<p>タグで代替テキストを記述しておけば、Webブラウザが対応していない場合にテキストが表示されます。このとき注意したいのは、代替テキストを<source>タグよりもあとに配置することです。
なお、<video>タグの属性については画像④を参照し、用途に応じて設定しましょう。
YouTube の動画をWebサイトに埋め込む

先ほどは<video>タグで動画ファイルをWebサイトに直接実装する方法を紹介しましたが、YouTubeにアップロードされている動画をWebサイトに埋め込むことも可能です。あらかじめYouTubeに動画をアップロードしてある場合には、こちらの方法を採用すると便利です。


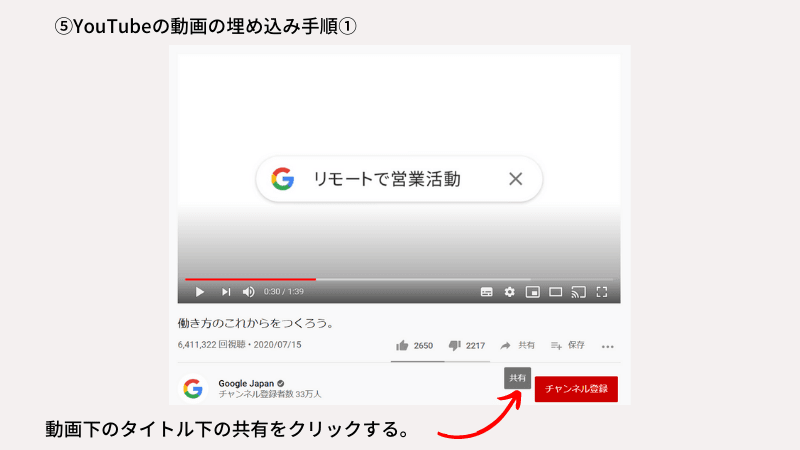
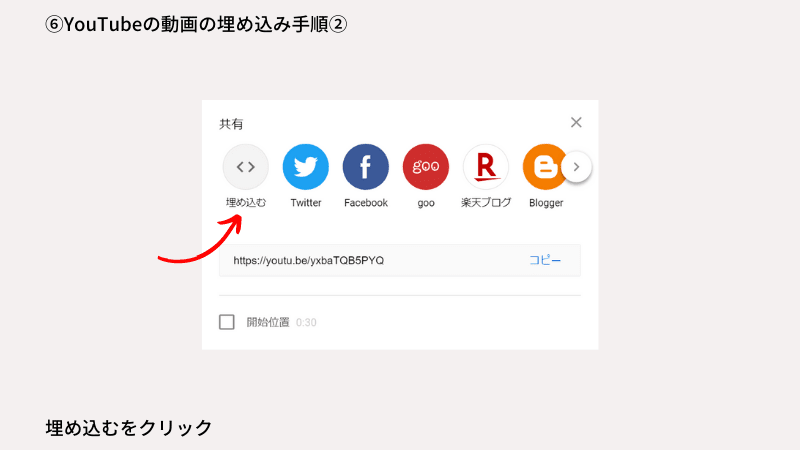
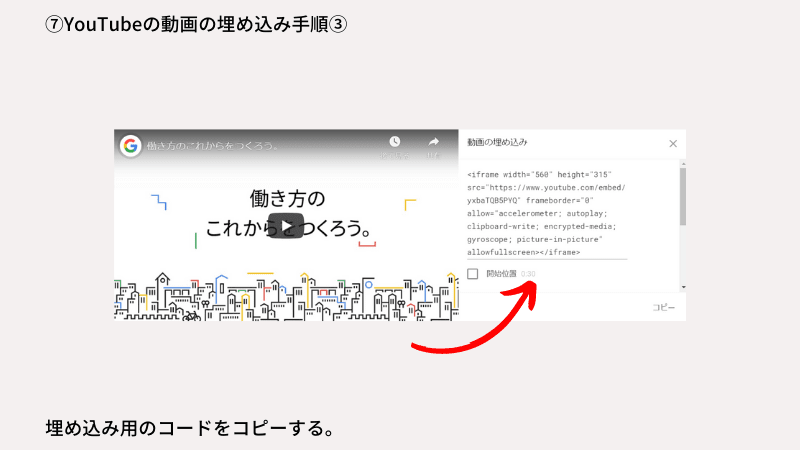
まず、使用したい動画のYouTubeページをWebブラウザで開きます。次に、動画のタイトルの下にある「共有」をクリックすると共有に関するエリアが表示されるので、そのエリア内の「埋め込みコード」タブをクリックすします。埋め込み用のコードが表示されるので、すべて選択し、コピーします。最後に、WebサイトのHTMLの任意の場所に、コピーした埋め込み用のコードを貼り付ければ、Webサイトへの動画の埋め込みが完了します。
動画用サイトマップの実装
CHAPTER 1-15では検索エンジン向けのXMLサイトマップの作成方法を紹介しましたが、動画を掲載する場合は、通常のXMLサイトマップに、動画のメタ情報を追加しておく必要があります。このようにして作成された動画用サイトマップは、Webサイト内のすべての動画コンテンツ、とくに通常のクロールでは見つけられない動画コンテンツについて、検索エンジンに正確に伝える有効な手段です。検索エンジンにしっかりと動画コンテンツを認知してもらい、インデックスしてもらうことによって、Googleの動画検索の結果に表示される可能性も高くなるため、動画用サイトマップは忘れずに用意しておきましょう。

動画用サイトマップを作成する際は、動画を埋め込んだWebページのURL、再生プレイヤーのURL、動画ファイルそのもののURLの、いずれかが必要になります。各URLエントリごとに、画像⑧の必須情報をタグで囲んで指定します。こうしたタグの指定については、Googleの英語の解説ページ(https://developers.google.com/webmasters/videosearch/sitemaps)が詳しく載っています。なお、動画用サイトマップを使用する際は、サイトマップで指定したファイルを、robots.txtでブロックしていないか確認することも重要です。
Googleがクロールできる動画ファイルの形式は画像⑨のとおりです。また、Googleでは動画用サイトマップで指定されたテキストではなく、動画が掲載されているWebページにあるテキストコンテンツを使用する場合もあることに注意しましょう。


