Page Speed Insights を使用していると、『次世代フォーマットでの配信』という指摘項目が出てくることがあります。

これはいったいどういうことなのでしょうか?説明と解決方法をお伝えします。
このページに書いてあること
すぐに対応したい方向け、簡単な対応方法
まず、すぐに対応を進めたい方向けに簡潔にまとめます。
- アラートの内容は『軽量な新しいフォーマットの画像対応』を薦められている
- WordPressの場合、プラグインでの対応が可能で最も手間がかからない
どうです?簡単そうでしょう。
【最速簡単解決方法】WordPressならプラグインをいれて下記手順を行うだけ
WordPressでサイトを構築している場合、プラグインでの対応が可能です。
最も有名なのは『EWWW Image Optimizer』というプラグインでの対応ですが、これは他のサイトでもよく取り上げられているということと、.htaccessというファイルの編集が必要になるので、今回は『WebP Converter for Media』をいうプラグインでの対応方法を解説します。
『WebP Converter for Media』も人気があって使いやすいと評判です。
- インストールをして、『設定』→『WebP Converter』を選択。
- 基本的には、デフォルトのままでOK
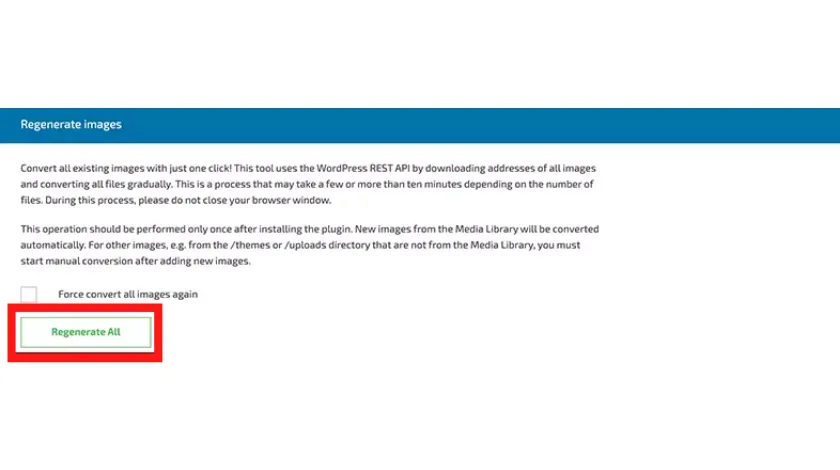
(『images quality』はお好みで試してください。最低の75%でも割といけます。『List of supported directories』では、「/uploads」のみにチェックが入っているので、「/plugins」「/themes」にもチェックを入れておきましょう。) - 下の『Regenerate All』を押して終わるのを待つだけ。
- これで対応完了です!簡単!
なお、上記手順3番目の変換作業時に『An error occurred while connecting to REST API. Please try again.』というエラーが出た場合は、パーマリンク設定で「基本」以外を選択しているかを確認してみてください。「基本」に設定していると上記のエラー文が表示され、正常に動作しないようです。
「基本」以外を選択しているにも関わらず、上記のエラー文が表示される場合は、一度別ブラウザ(普段使わない)でWordPressの管理画面にログインして、一括変換を実行してみてください。これで解決されることが多いみたいですがそれでもダメな場合は、REST APIが正常に動いていないことが原因と思われますので、確認してみてください。
しっかりと理解したい方向け
ここからは、アラートの意味や細かな言葉についても触れます。
丁寧に対応したい方はこちらをご覧ください。
次世代フォーマットでの画像の配信 とは?
次世代フォーマットでの画像の配信とは、簡単に言うと、
「既存のjpgやpngを、新しい、より軽量な画像フォーマットに対応してくださいね」
ということです。
現状では、ファイル名の末尾の拡張子が、『jpg』『png』などの画像ファイルを使用している方が多いと思います。
実は画像に関しても技術革新が進んでいて、今では『AVIF』や『WebP』と言われる新しい画像フォーマットが主流になっていきています。
AVIFとは?
AVIFは、現状最も軽いサイズのフォーマットと言われていますが、欠点として対応可能ブラウザが少ないので、浸透してないという点があります。
ですので、対応コストはかさみますが、pictureタグなどでの実装対応が必須となります。
少しでもできるだけ軽い画像にしたい!画像の軽量化を極めたい!と思われる方は、AVIFについてと対応方法をまとめた記事がありますので、こちらもご覧ください。
AVIFについて、詳しくは過去記事にも記載していますのでご覧ください。
WebPとは?
WebPも従来のフォーマットに比べると、はるかに軽量化が可能になった画像フォーマットです。
AVIFと同じく、対応可能ブラウザが少なくいまいち浸透していませんでしたが、ここ最近で一気に主要対応ブラウザが増えたこともあり、一般的となりました。
WebPのメリットとしてまず挙げられるのは、非可逆圧縮であるにもかかわらずアルファチャンネルを扱えることです。
非可逆圧縮とは、画像を拡大したり縮小したりできないことです。たとえば、非可逆圧縮の画像フォーマットでは、画像の一部をカットして保存した場合、もう元のデータには戻せなくなります。また、サイズ変更や上書き保存をすることで画質が劣化します。代表的な非可逆圧縮の画像フォーマットとしてJPGが挙げられます。
アルファチャンネルとは簡単に言うと、選択範囲を保存したり、編集したりすることができる機能のことです。Photoshopなどを使用される方はご存知だと思いますが、とにかく便利なやつです。
WebPもJPGと同じく非可逆圧縮の画像フォーマットですが、アルファチャンネルを扱えるメリットがあります。画像処理においてアルファチャンネルを扱えると、たとえば背景を透明にできるなどのメリットがあります。可逆圧縮であるPNGやGIFは背景透過ができることが大きなメリットとされています。
WebPは非可逆圧縮でありながら背景透過ができるのです。JPGとPNGやGIFのメリットを併せ持つ画像フォーマットだといえるでしょう。
デメリットは対応ブラウザが増えたことによりほとんどなくなりました。強いて言えば、画像編集ツール等がまだ対応できない点などはありますが…
※2021/11現在、Webpは可逆圧縮も対応可能でした。
また、Photoshopでもプラグインを使用して、Webpでの保存が可能となっております。
プラグインで一括対応する【WebP Converter for Media】
冒頭でもお伝えしましたが、まずはプラグインで解決できる部分も多いので、まずはこちらから試してみてください。

今回紹介するプラグインは『WebP Converter for Media』です。簡単操作で対応できるので、難しいコーディングがわからない方でも楽に対応できるのでオススメです。
インストール後に、『設定』▷『WebP Converter』へと進みます。
設定は基本的にデフォルトのままでOKですが、『images quality』はお好みで数値を試してください。最低の75%でも割といけます。『List of supported directories』では、「/uploads」のみにチェックが入っているので、「/plugins」「/themes」にもチェックを入れておきましょう。
設定が終わったら『Save Changes』を押して設定を保存しておきましょう。
画像を変換する
設定が終わったら、既存の画像を全て変換していきましょう。

『Regenerate All』を押して変換スタートです。
上のチェックボックスは、変換済みの画像を一緒に変換するかどうかのチェックです。設定を変更した際などに再度変換する場合は、こちらにチェックを入れておきましょう。
エラーが出た場合は
下記画像のようにエラーが出てしまう場合があります。

この時、パーマリンク設定で「基本」以外を選択しているかご確認しましょう。「基本」に設定していると上記のエラー文が表示され、正常に動作しないようです。
また、「基本」以外を選択しているにも関わらず、上記のエラー文が表示される場合は、一度別ブラウザ(普段使わない)でWordPressの管理画面にログインして、一括変換を実行してみてください。これで解決されることが多いようです。
プラグインで個別に対応する【Squoosh】
ここまでは、一括で対応できるプラグインをご紹介しました。
もう一方で一括で変換してしまうと、圧縮しすぎてしまうなどの問題があります。

今回ご紹介するSquooshでは個別に圧縮を確認しながら進めることができるので、手間を惜しまず対応したい方は是非こちらを使ってみてください。

トップページで画像をドラッグするとこのような画面になります。
右側の『Compress』の部分をWebPに変更しておきましょう。
『Quality』の部分動かすと圧縮率の数値を変更することができます。数値が低くなればなるほど、低画質になります。画面の左側が元の画質、右側が圧縮後の画質として確認できるので、絶妙なポイントを見極めてください。
最後に右下の水色のダウンロードボタンを押してダウンロードができます。
デメリットとして、一度に複数の画像を変更できません。どうしても時間や手間がかかってしまうので注意してください。
コマンドラインで一括置換
上記の「sqoosh」では、コマンドラインを使用してフォルダの画像を一括置換することが可能です。
ターミナルアプリを使用するので、少し文章だけ聞くと難しく感じますが、わかりやすく記事にまとめましたので、ぜひこちらをご覧ください。
まとめ
今回は、『次世代画像フォーマットでの画像の配信』についてお話をしてきました。
最低でも一括変換のプラグイン等で『WebP』がデフォルトになっていると好ましいですね。
この記事が多少なりとも、お役に立てばと思います。
記事を読んで不明な点等がありましたらお気軽にTwitter(@kaznak_com)などでご質問ください。
ではまた。


