2019年10月3日にGoogleのブログで『No More Mixed Messages About HTTPS』という記事が発表されました。
内容を要約すると、『これから段階的に混合コンテンツをブロックしていくよ』ということです。
この記事では、混合コンテンツによって、思わぬエラーが起きないように、事前に対処する方法を説明します。
- SSLページ内でHTTPのリソースを利用している状況を混合コンテンツという
- 2019年12月から混合コンテンツのブロックが始まる
- 混合コンテンツの修正は早めに行おう
このページに書いてあること
混合コンテンツの対応としてやるべきこと
まず、混合コンテンツの対応としてやるべきことは下記の通りです。
- SSL対応したページにHTTPコンテンツが混在していないか確認する
- 混合コンテンツであった場合は、HTTPSのURLへリンクの貼り直しの対応をする
では早速、混合コンテンツの対処方法について解説していきます。
混合コンテンツとは?
混合コンテンツとは、SSLに対応したURLに使われているソースに、HTTPのソースが含まれているコンテンツのことで、英語では、『mixed content(ミックスコンテンツ)』と言います。
なぜ混合コンテンツと呼ばれるかというと、同じページを表示するためにHTTP(非SSL)とHTTPS(SSL対応)両方のコンテンツが読み込まれているからで、初めはHTMLが、安全なHTTPS接続で読み込まれ、その他のリソース(画像、動画、CSS、スクリプトなど)が安全ではない HTTP接続で読み込まれるという状況のことを言います。
最新のブラウザでは、混合コンテンツに関する警告が表示され、このページに安全でないリソースが含まれていることがユーザーに示されるようになっています。
Googleの方針
今回Googleの発表した、『No More Mixed Messages About HTTPS』の内容は、これらの混合コンテンツを2019年12月からGoogle Chromeでブロックするということです。
予定では、開始時の2019年12月から段階的に実装していき、2020年2月にリリース予定のChrome81以降では、混合コンテンツを標準でブロックする仕様になります。
つまり、あなたのサイトが混合コンテンツだった場合、Chromeでサイトが正常に表示されなくなる可能性があるということです。
混合コンテンツの確認方法
それでは、混合コンテンツをどのように探すのか、解説していきます。
ページの見つけ方
この混合コンテンツは、意外と多くのサイトで散見されていて、完全にSSL対応できていないサイトというものが多く存在します。
実例を用いて、確認方法を紹介しますと、例えば、Google Chromeではアドレスバーの左側にこれらを判定できるアイコンが表示されています。
完全にSSL化されたページはURLの右側のアイコンが鍵マークになっています。

SSLに対応していないhttpのURLの場合は、『i 保護されていない通信』と表示されます。

混合コンテンツのサイトは、ここが『i』のみになっています。

こんな感じで見分けられるのですが、具体例を見ていきましょう。
例えば『環境省』のサイト。
こちらのサイトはSSL対応されていますので、URLは『https://〜』になっています。
しかし、2019年10月現在の状態では、Google Chromeのアドレスバーの左側をみてみると、『i』という表示がされています。
そして、このアイコンをクリックしてみると、『このサイトへの接続は完全には保護されていません』と表示されます。
これが混合コンテンツのページです。
環境省のサイトを例にあげましたが、2019年10月現在、その他日本政府関連サイトでも、
- 観光庁(https://www.mlit.go.jp/kankocho/index.html)
- 海上保安庁(https://www.mlit.go.jp/kankocho/index.html)
これらのサイトも混合コンテンツ状態です。
ルートドメインに設置されている国土交通省のサイト(https://www.mlit.go.jp/)は問題ないので、確認漏れでしょうかね。
少し話が逸れましたが、ここまでが混合コンテンツの簡単な見分け方です。
該当箇所の見つけ方
次は、修正対応のために、ページ内のどこが混合コンテンツなのか確認する方法をご説明します。
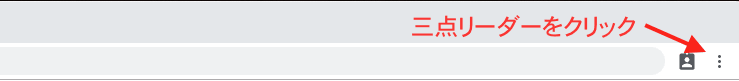
Google Chromeの場合、アドレスバーの列の一番右端にある三点リーダーをクリックし、

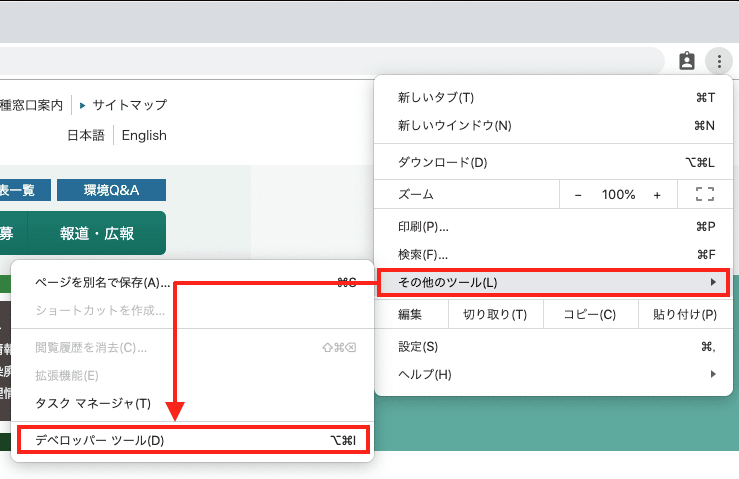
表示されたプルダウンメニューの『その他のツール』>『デベロッパーツール』をクリック

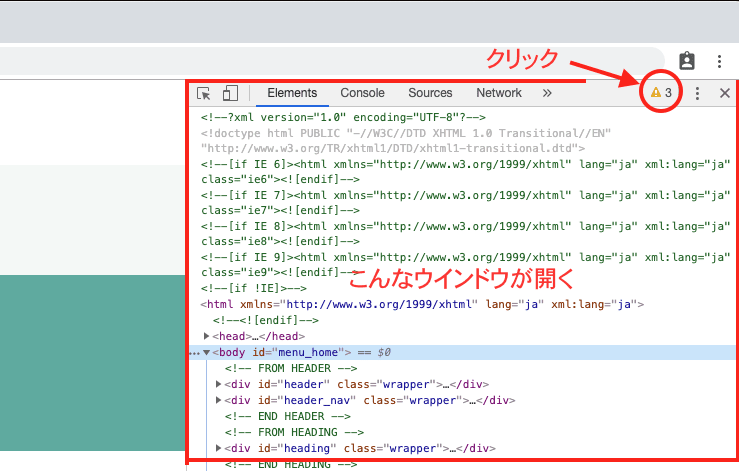
すると、こんな画面が出てきますが、これは『デベロッパーツール』という開発者用の画面です。
混合コンテンツのページでこの画面を開いた場合、右上に『!』マークが出ていると思いますので、この『!』をクリックします。

すると、デベロッパーツールの画面の下に、『Console』というウインドウが表示され、中には『Mixed Content』から始まる黄色いエラーメッセージが表示されていると思います。
これがHTTPで接続されている混合コンテンツです。

環境省のサイトの画面の例では、
Mixed Content: The page at ‘https://www.env.go.jp/’ was loaded over HTTPS, but requested an insecure image ‘http://www.env.go.jp/common/img/measures/24.jpg’. This content should also be served over HTTPS.
と、ありますので、『/common/img/measures/24.jpg』というファイルが混合コンテンツである事がわかります。
これらの混合コンテンツは、サイトやページによって
- サイト内の画像やスクリプト
- 他のサイト(ドメイン)の画像やスクリプト
があるかと思います。
全てSSL対応に修正することをお勧めしますが、サイト内のリソースなのか、他のサイトのリソースなのかによって少し対応方法が異なってきます。
混合コンテンツへの対応方法
それぞれ対応方法をご説明していきます。
ドメイン内のリソースの場合
単純なお話ですが、同じサイト内の画像やスクリプトの場合、リンクされているURLを『http://〜』から『//〜』に変更しましょう。
これだけで完了です。
上記の環境省サイトの例で言いますと、
修正前のソースコード
<img src="http://www.env.go.jp/common/img/measures/24.jpg" alt="写真:食品ロス削減の取組(すぐたべくん)" width="300" height="300">Code language: HTML, XML (xml)という箇所を
修正されたソースコード
<img src="//www.env.go.jp/common/img/measures/24.jpg" alt="写真:食品ロス削減の取組(すぐたべくん)" width="300" height="300">Code language: HTML, XML (xml)という風に修正すればOKです。
『https://〜』に変更してもいいのですが、Googleのコーディングガイドでは、プロトコル表記(http:、https:)を省略することを推奨しています。
ドメイン外のリソースの場合
他のサイトのソースを利用した場合、下記のように、自サイトではないドメインのファイルに対してリンクされています
外部リソースを使ったリンクの例
<script async defer src='http://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js'></script>Code language: HTML, XML (xml)他のサイトのソースを使っている例としては、jQueryなどがありますが、多くのサイトで共通利用されているスクリプトなどの場合、ブラウザキャッシュなどの有効活用などの都合で、開発元などのソースコードを利用することによって、表示速度が速くなるという理由から、外部サイトのソースを使うことが多いです。
このあたりの詳細な解説につきましては、別の記事でご説明します。
混合コンテンツ修正作業としては、サイト内のリソースと同じように、リンクされているURLを『http://〜』から『//〜』に変更するのですが、外部のリソースの場合は1点注意事項が存在します。
それは、『リソース元の外部サイトがHTTPSに対応しているか』です。
外部リソースの設置ドメインがHTTPSに対応していない場合、うまくリンクが機能せずに、サイトの表示に影響が出てしまう場合があります。
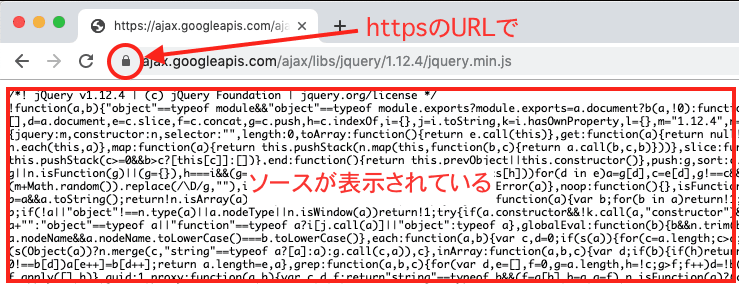
まずは、外部リソースのURLをブラウザのURL入力欄に入れてみて、正常に表示されるかどうか確認してみてください。
外部リソースが画像の場合は画像が、スクリプトやCSSの場合はソースコードが、エラーなく表示されるはずです。

外部リソースが正常に表示されたことを確認したら、リンクされているURLを『http://〜』から『//〜』に変更しましょう。
これらの対応を全てのページで完了することによって、混合コンテンツの心配はなくなります。
効率よく混合コンテンツを見つけるためのツール
ここまでで、混合コンテンツについての対応方法はわかっていただけたかと思いますが、全てのページの混合コンテンツチェックを行うのは非常に大変な作業だと思います。
そこで、簡単に混合コンテンツを見つけるためのツールもご紹介しておきます。
Screaming Frog SEO Spider
Screaming Frog SEO Spider(スクリーミング・フロッグ・SEO・スパイダー)』は、指定したサイトのtitle・h1・Meta Description・Meta Keywords等のサイト情報を一括取得してくれるSEOツールです。
500URLまでなら無料で利用可能で、自サイトだけでなく競合サイトなど、他のサイトでも取得ができますので、競合調査などにも活用が可能です。
このツールを使えば、対象サイトに存在しているURLの一覧が取得可能です。
取得したURLの中から、『http://〜』で始まる画像などのURLを確認し、サイト内でどのページからリンクされているかがわかりますので、混合コンテンツを探す手間が大幅に短縮可能です。
WordPressで混合コンテンツの修正を効率よくする方法
WordPressをお使いの場合、サイト内の文字列を一括で置換する事ができます。
一括置換には
- Search Replace DB
WordPressのプラグインで対応するなら
- Better Search Replace
あたりが便利かと思います。
詳しい説明は、すでにしっかりとした説明記事を書かれている方がいらっしゃいますので、ご紹介しておきます。
Search Replace DBの使い方
Better Search Replaceの使い方
まとめ
ここまで、混合コンテンツの解消方法をまとめてみましたが、ご理解いただけましたでしょうか。
2020年2月には、混合コンテンツが許されないウェブの世界がやってきますが、これも、形だけの暗号化(SSL対応)ではなく、しっかりとウェブサイトの運営、管理を行ないなさいというGoogleからのメッセージのようにも感じます。
早めにしっかりと対応を行い、いざ適用されてから焦る事なくサイトを運営できるよう心がけましょう。