このページに書いてあること
スクレイピングとは
スクレイピングとは、Webサイトをクロールした上でデータを抽出/加工することです。
スクレイピングのメリットとして、手動/目視ではとても面倒な情報量を一括で収集可能な点です。
『数千記事以上ある、膨大なブログから著者別の名前を抽出』だったり、『複数の家賃サイトから、特定の地域の家賃を全て抽出』など、いちいち目視で確認してデータをまとめるにはあまりにも手間がかかりますし、時間の無駄です。
注意点としては、
- APIのように公式に提供されていないので、サイト構造が変化すると、急に情報収集できなくなる可能性がある
- あまり頻繁にスクレイピングを行うと、ログ情報から拒否される可能性がある
- 法律に触れる可能性があるので、サイトの利用規約には注意しましょう
Screaming frog spider を用いたスクレイピング
Screaming frog spider(SEO担当者の中では、通称カエルとも呼ばれます) を用いることでも、デフォルトでタイトルや、見出しタグ(h1,h2など)、ディスクリプションなど多くの重要な要素を抜き出す、非常に便利な機能を備えています。
ただ、日々のデータ解析の業務の中で、「もっと細かい情報が欲しい」・「ここの情報も抜き出してくれると便利なんだよな」というシーンに度々遭遇します。
「自分が求めている特定の情報も一緒にクロールしてCSVで落とせたら、もっと楽なのに…」なんてことが少し解決するかもしれません。
そこで、Screaming frog spiderを用いたスクレイピングをご紹介します。
こちらも注意点ですが、
- 無料版のScreaming frog spider では使用できません。
- クロールできるページが前提になるので、ステータスコードが200を返すページを選んでください。
- 今回は「Xpath」と「正規表現」を用いたスクレイピングには触れていません。
テキストを抽出したいデータをコピーする
まずは、対象となるテキストを、見つけ、セレクターをコピーしましょう。
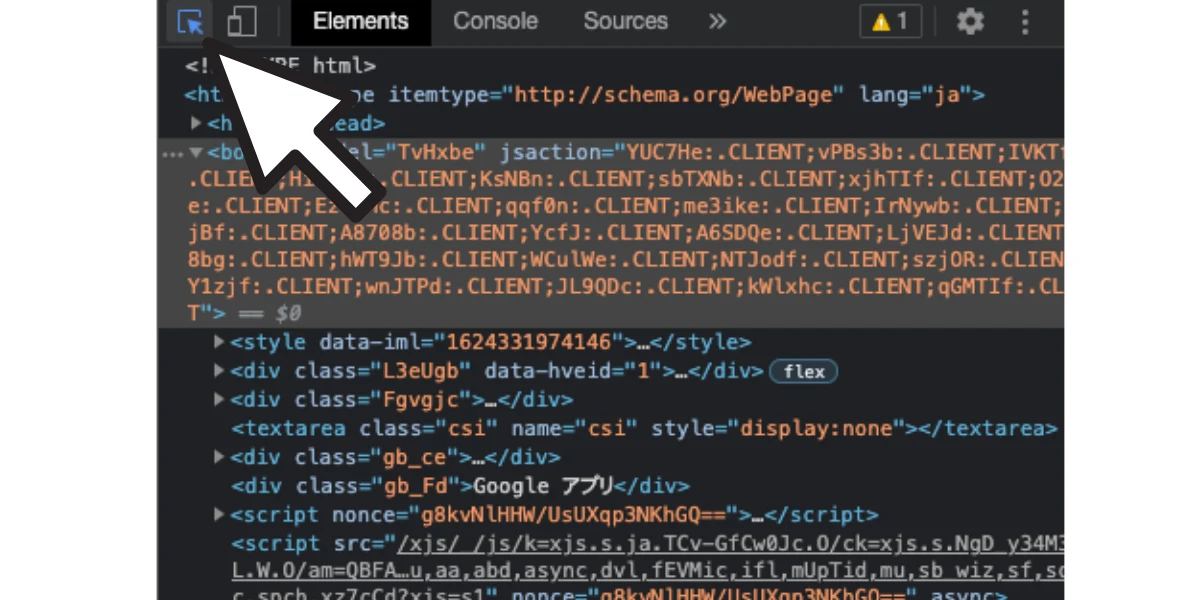
テキストの存在するサイト内で、デベロッパーツールを開きましょう。macならCommand+Option+Iキーを、WindowsならF12キーを押します。

ここでテキストのみを含むページ要素を探しましょう。
デベロッパーツール内で該当するコードを発見したら、右クリック > Copy > Copy selectorこれでコピー完了です。
今回は、記事ページの著者を一覧に落としたいので、そちらのセレクターをコピーしておきます。

わかりにくい場合は、画像の箇所を押して青くなっている状態でカーソルを合わせると、サイト内の要素に該当するコードが表示されます。
Screaming frog spiderを開く
次に、ツールを開きましょう。

左上にツールバーがあるので、Configuration > Custom > Extractionの順に進みましょう。
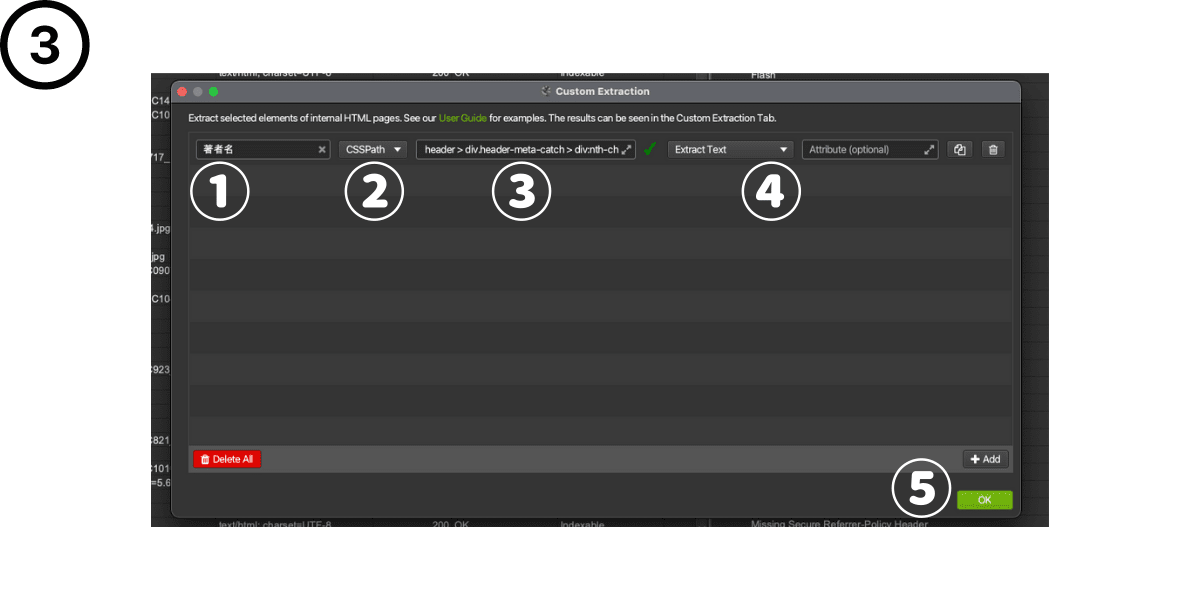
すると、次の画像のような画面が表示されます。

数字ごとに説明します。
- 抽出するデータの名前をつけます。今回は記事の著者を抽出したいので、「著者名」としました。
状況に応じて、求めているデータの名前を入れましょう。 - こちらは「CSSPath」を選択しましょう。
- こちらに先ほどコピーしたセレクターを貼り付けます。
ここで注意点ですが、今回のように量産されている記事ページなどからコピーしてくると、
「#post-12345 > header > div.header-meta-…」のように、先頭に記事のパスまでくっついてしまうので、
そちらは削除しましょう。
「header > div.header-meta-…」のようになっていればOKです。 - こちらは「Extract Text」を選択してください。
- 上記が済んだらOKを押しましょう。
※抽出したいデータが複数ある場合は、「+Add」を押すと、項目を増やすことができます。
その場合は、同じ作業を再度行います。
サイトをクロールします
ここまでの作業が終わったら、該当ページを含むサイトを普段のようにクロールしましょう。
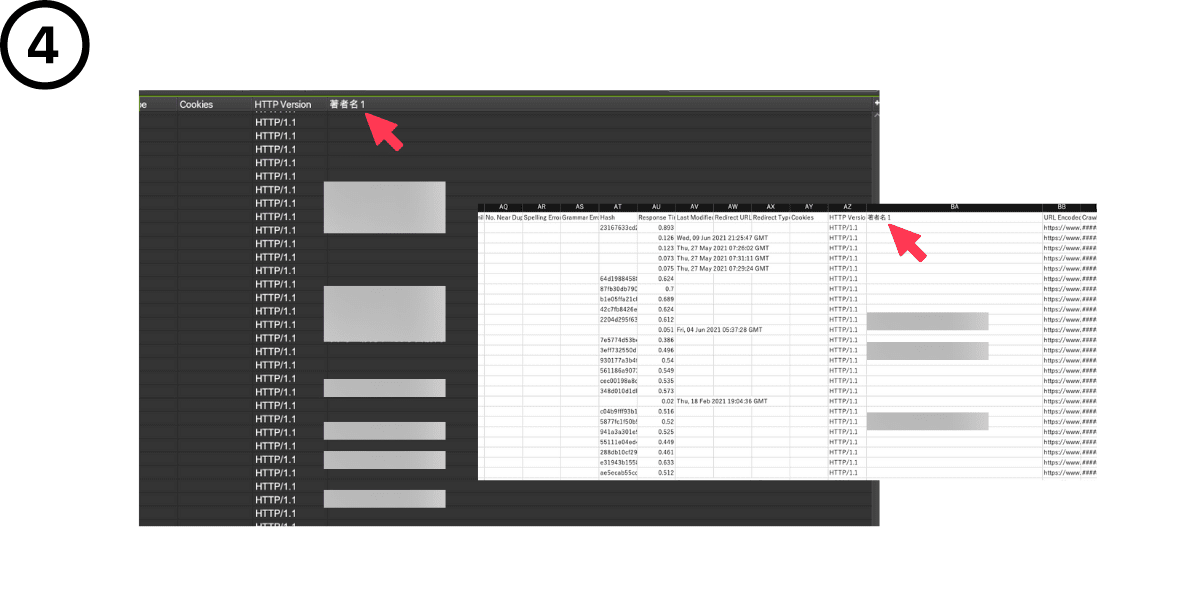
クロールが終わったら、ちゃんと抽出できているのか確認します。(※個人名なので伏せています)

画像のようにツール内でも確認できますし、CSVに落としてもちゃんと表示されています。
今回は以上になります。
今後、「正規表現」や「Xpath」に関しても記事を作れれば解説しようと思います。
まとめ
今回は、デフォルトの昨日では足りない部分を補うような機能を解説しました。
SEOの作業で、非常に活用頻度が高いものではないと感じますが、覚えておいて損のない機能だと思いますので、
普段、Screaming frog spider を活用されている方は一度ご活用ください。
この記事が多少なりとも、お役に立てばと思います。
記事を読んで不明な点等がありましたらお気軽にTwitter(@kaznak_com)などでご質問ください。
ではまた。


