「トップページ」、「カテゴリページ」、「詳細ページ」など、各ページを構築するうえで、意識するポイントが大きく分けて3つあります。ページごとの役割をしっかり理解して、ページの構成をしていきましょう。
- トップページはWebサイトの目的達成を左右する
- カテゴリページを検索結果の上位に表示させる
- 詳細ページからのリンクでカテゴリページの評価が上がる
- コンテンツはユーザーと検索エンジンの双方に向けて充実させる
- ユーザーとキーワードの設定からコンテンツを考え、ニーズに合った情報を整理する
- タイトル・見出し・紹介文は個別に設定する
- 競合サイトにない独自のメリットを付加する
このページに書いてあること
トップページの役割を理解しよう
Webサイトのトップページとは、ほかのWebサイトから紹介される際、リンクされることがもっとも多いWebページであり、ひいてはWebサイトのエントランスにあたります。トップページには非常に多くの役割があるが、
エントランスに訪れたユーザーを目的のWebページに適切に案内することが、トップページのもっとも重要な役割といえるでしょう。
ユーザーを目的のWebページに案内する際には、ユーザーが迷わず、ストレスなしにそのページまで到達できることが理想的です。そのため、ユーザーのニーズをしっかりと把握し、ニーズの高いページに移動しやすいように、わかりやすいリンクを配置することが必要になります。また、トップページはWebサイトの目次的な役割をも担っている。各重要コンテンツへのハブになるWebページであることも、常に意識しておきましょう。
そうとはいえ、別のWebページに案内することだけがトップページの役割というわけでもありません。ユーザーに対して優先度の高い情報を伝える場としても、トップページは重要な意味を持っています。もちろん、トップページに掲載する情報の内容は、Webサイトの目的によって異なります。たとえばショッピングサイトなら、新商品やキャンペーンの情報を掲載するだろうし、コーポレートサイトなら、サービス内容や会社の歴史・実績といった情報を掲載するでしょう。
また、エントランスという特性上、トップページは多くのユーザーが最初に目にするWebページです。そのためトップページは、企業や店舗のブランドイメージを決定付ける重要なWebページでもあります。
このように、トップページはWebサイトのエントランスとして、Webサイトの目的達成につながるさまざまな役割を担っているのです。Webサイトに訪れたユーザーがスムーズに目的を果たせるように、入念に構築しておきましょう。
トップページのコンテンツのポイント
前述のとおりトップページには、ユーザーの第一印象を決定付けたり、目的のWebページに案内したりするという重要な役割があります。しかしそうした役割も、ユーザーにトップページを訪れてもらえなければ果たすことができません。そのため、トップページに掲載するコンテンツは、下記の2点を考慮して構成する必要があります。
●ユーザーが便利にWebサイトを利用するためのコンテンツ
●検索エンジンにWebサイトの内容を伝えるためのコンテンツ
まず1つ目の「ユーザーが便利にWebサイトを利用するためのコンテンツ」については、とくに難しく考える必要はありません。シンプルに、「ユーザーが探している情報」と「そこへのわかりやすい導線」を用意してあげればよいでしょう。
ただし、掲載するコンテンツを決定する際の前提条件として、ターゲットとなるユーザーを明確にしておく必要があります。ユーザーのニーズに応えるコンテンツを掲載するためには、誰がどのような情報を求めているかを、常に把握しておかなければならないからです。そこが正しく把握できていないと、発信している情報とユーザーのニーズがマッチせず、Webサイトの目的達成が困難になってしまいます。
2つ目の「検索エンジンにWebサイトの内容を伝えるためのコンテンツ」では、ターゲットとするキーワードで検索結果の上位にトップページを表示させることが趣旨となります。もちろん最終的な目的は、1人でも多くのターゲットユーザーをWebサイトに訪問させることにあります。
コンテンツの作成手順
では具体的にどのような手順で、掲載するコンテンツを決め、作り込んでいけばよいのでしょうか。大きく分ければ下記のような3つの手順が必要になります。
1.ターゲットユーザーを明確にする
2.ターゲットユーザーがどのようなキーワードで検索するかを考える
3.そのキーワードに関連したコンテンツをトップページに掲載する
例として、「安さを売りにした家具の通販サイト」のケースについて考えてみます。この場合のターゲットユーザーの範囲は多少広くなってしまいますが、「男性女性問わず安く家具を買いたい人」といった具合に絞り込んでおきましょう。このターゲットユーザーの明確化が1つ目の手順です。
そして2つ目の手順として、そのターゲットユーザーの検索キーワードを想像してみましょう。このターゲットユーザーからは、安い家具屋を探しているといったニーズ以外は汲み取りづらいため、予想される検索キーワードとしては、「家具 通販」、「家具 通販 安い」、「家具 通販 激安」などが考えられるでしょう。トップページにはこのようなキーワードでユーザーを集め、以降の細かなニーズに対応するため、トップページから的確に誘導するという方法で、目的のWebページまで導いていけばよいでしょう。もちろん、購入するものが決定しているユーザーは、「ソファー本革 通販 激安」などといったロングテールキーワードで、ピンポイントに検索するかもしれません。そのようなユーザーは、トップページではなく詳細ページへ直接誘導すればよいでしょう。
ここまでユーザーの流れが設定できれば、あとは3つ目の手順として、検索キーワードに関連したトップページのコンテンツを用意するだけです。具体的には、「家具を安く販売してる」、「ソファーを激安で販売している」といった内容をアピールするコンテンツを掲載し、「安い家具屋である」と伝えてあげればよいでしょう。コンテンツの内容が正しく検索エンジンに伝われば、上記のようなキーワードでの評価が高まり、検索結果ページでの上位表示につながっていきます。
ただし、検索エンジンにコンテンツの内容を伝えるために、一点忘れてはならないことがあります。それは、検索エンジンが人間と完全に同じようにはWebサイトを認識できないということです。

たとえば人間なら、安い価格表示が強調されている家具の商品画像が並んでいれば、「価格の安い家具の通販サイト」とかんたんに認識できるでしょう。しかし検索エンジンは、こちらから伝える工夫をしなければ、画像の内容を認識することができないのです。そのため検索エンジンにも内容が伝わるように、ターゲットとするキーワードに関連したテキストを用意してあげたり、alt属性を使って画像の代替テキストを記載し、掲載している画像の内容を検索エンジンにわかりやすく伝えたりすることが重要になるのです
(SEO内部対策の方法とは?内部対策の基礎知識をおさえよう参照)。
カテゴリページの特徴
カテゴリページとは、商品やサービスのカテゴリごとのトップページのことをいいます。
たとえば家具の通販なら「ベッドの商品一覧」や「ソファーの商品一覧」がそれにあたります。
カテゴリページの特徴から注意点までしっかりと把握しておきましょう。
また、カテゴリページとは通常、ユーザーが最終目的とするWebページにはなりません。あくまでユーザーを目的のWebページへ誘導するための「ハブページ」となることが、カテゴリページの役割なのです。
カテゴリページの内容は、すべてのコンテンツにつながっているトップページと比較すると、かなり絞り込まれています
。
このことから、各カテゴリのキーワードで検索結果の上位にカテゴリページを表示し、カテゴリページに直接ユーザーが来訪できるようにすれば、非常に有益であるといえます。なぜならカテゴリページでは、そこで扱われている商品やサービスへの関心がより高い、いわゆる「顕在層」と呼ばれるユーザーをターゲットにすることができるからです。

加えて、カテゴリページからWebサイトに入ったユーザーは、よりかんたんに目的のWebページを探すことができます。よりかんたんに目的のWebページに到達できるということは、それだけコンバージョンに至りやすいということでもあります。
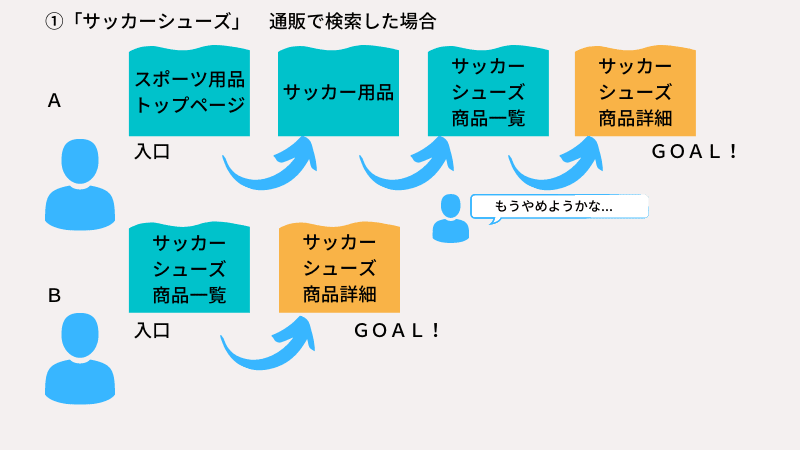
たとえば、スポーツ用品のサイトで「サッカーシューズ」を探す場合を想定してみましょう。 01のAとBのいずれのケースでも、ユーザーの最終的な目的はサッカーシューズを探すことです。しかし、双方のケースでは、ユーザーのコンバージョン率が異なってきます。
Aのケースでは、目的の商品一覧ページにたどり着くまでに2回、最終的な目的ページ到達までには3回のクリックが必要になります。それに対してBのケースでは、Webサイトを訪れると同時に商品選びを始めることができます。カテゴリページでは、ユーザーのニーズにマッチしたコンテンツを即座に提示することができるのです。
このようにカテゴリページをうまく活用し、検索エンジンからすばやく誘導することで、ユーザーの使い勝手を向上させることが望ましいです。そうすれば、「探していたコンテンツが見つからない」、「コンテンツを探すのが面倒」といったユーザーの不満からくる離脱を防ぐことができるだけでなく、コンバージョン率自体を上げることも可能になるからです。
カテゴリページのコンテンツ
カテゴリページを検索結果の上位に表示させることが、集客したユーザーを導くという点において重要であることは前項で説明したとおりです。ただ、カテゴリページはハブページであるため、設計上、コンテンツが少なくなりがちなのが難点です。
すなわち、商品一覧を作成しただけではコンテンツが乏しく、検索エンジンにどうしても評価されづらいのです。
そのためカテゴリページでは、SEOを意識したコンテンツ設計が欠かせない。ユーザーにとって使いやすく、検索エンジンにも評価されるような、充実したコンテンツ設計が必要なのです。
カテゴリごとに強みや説明コンテンツを掲載する

まずは、該当カテゴリについての説明や、リンク先のコンテンツの説明、スタッフからのメッセージなどを、カテゴリページのコンテンツに入れるとよいでしょう。
こうした情報が盛り込まれていることで、検索エンジンにWebページの内容がより詳しく伝わりやすくなるうえ、ユーザーにとっても助けとなるコンテンツに仕上げることができる。とくに検索エンジンから直接カテゴリページに流入してきたユーザーは、そのページがいったいWebサイトのどの部分で、どのような役割を担っているのかがわからないため、瞬時にそれを理解しようとします。基本的な情報を掲載しておくことでその手助けをし、ユーザーが目的とする次のWebページへと導いてあげる必要があります。
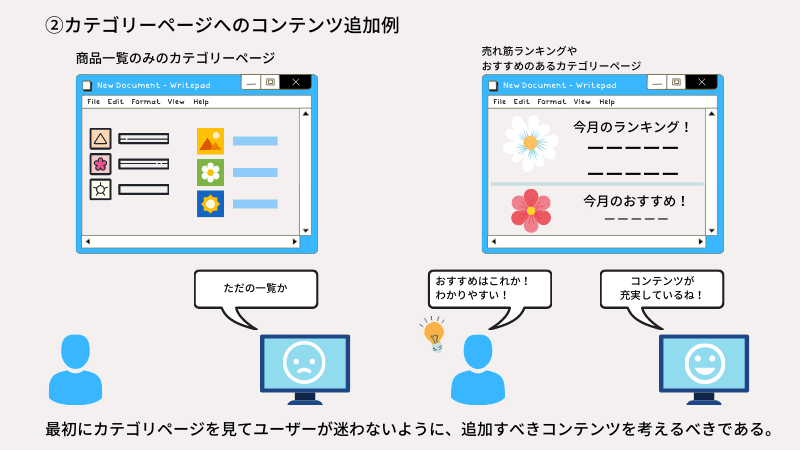
またカテゴリごとの売れ筋ランキングや、スタッフのおすすめ商品紹介などの情報を盛り込むのもよいでしょう。結局のところ重要なのは、単なるハブページだからといって、商品一覧以外にコンテンツがないようなページ構成にしないことです。
コンテンツ設計の注意事項
カテゴリページの存在意義は、本来、下層にある商品・サービスの詳細ページへユーザーを誘導することにあります。カテゴリページである時点で、ユーザーが求めている商品やサービスを即座に探せることは、前提条件であるといってよいです。
たとえば、不動産の物件探しをしているときに、カテゴリページの検索結果に「物件名」しか表示されないWebサイトだったとしたら、誰もが不便だと感じるでしょう。「住所」や「最寄り駅」、「価格」や「間取り」など、ユーザーのニーズに応える情報を掲載することが必須であります。こうしたユーザー目線のコンテンツ設計であれば、ユーザーがかんたんに離脱することもないでしょう。
ここで注意したいのは、情報の整理である。たとえばSEOを意識するあまり、コンテンツを詰め込むことに汲々として、情報が混乱しているコンテンツ設計では本末転倒です。コンテンツページとはハブページとしてユーザーを誘導するものであるという認識が一般的であるため、ユーザーはコンテンツページを開く際、商品の一覧や検索がかんたんにできる画面が表示されるものだと思っています。しかし、SEOのためにコンテンツを入れることが目的となってしまい、ファーストビュー(スクロールしないで最初から見える範囲)がSEO目的のコンテンツばかりになっているWebサイトは少なくありません。SEOを意識するあまり、本来のユーザーを導くはずのページ構成が失われてしまってはならないのです。
また、カテゴリページのSEOは、今後公開する記事で解説する「詳細ページ」とセットで対策を行う必要があります。カテゴリページで検索エンジンから高い評価を得るためには、詳細ページで高い評価を得ることも必要だからであります。
詳細ページでのポイント
個々の商品・サービスの詳細ページは、コンバージョンに近いWebページです。しかし、詳細ページまでユーザーを誘導できたとしても、コンバージョンにつながらなければ意味がありません。ユーザーが求めているコンテンツをここでしっかりと提供し、ユーザーに目的を達成してもらうことが重要です。また、詳細ページの設計次第で、その上層階層のカテゴリページの評価を高めることもできます。
詳細ページでカテゴリページを支援する
詳細ページのもっとも重要な役割は、商品・サービスの内容や価値をユーザーにしっかりと伝えることにあります。ユーザーが求めている十分な情報を提示できなければ、コンバージョンにはつながらないと認識しておきましょう。

また、これまでに取り上げてきたとおり、検索エンジンがWebサイトを評価するときには、リンクが大きな判断基準となっています。そのため、上層階層をリンクで示す「パンくずリスト」などを使用し、上層にあたるカテゴリページへの導線を詳細ページに設置しておくとよいでしょう。このような内部リンクを用意することで、カテゴリページの評価を高めることができます。さらにいえば、詳細ページが高い評価を得られれば、それだけそこに設置されているリンクの効果も大きくなり、カテゴリページがより高く評価されることにつながるのであります。
さらに、先ほど解説したとおり、カテゴリページの主要な役割はハブページとしての働きであるため、豊富なコンテンツの掲載が難しい。それに対して詳細ページは、検索エンジンが評価する豊富なコンテンツを掲載できます。
こうした理由から、ユーザーの利便性を保ちつつ検索エンジンからの評価を高めるためには、詳細ページの強化が重要といえます。
タイトル・見出し・紹介文
検索エンジンがWebページを評価するうえで、非常に重要なタグがある。具体的には、タイトルを指定するtitleタグ、見出しを指定するh1タグ、 紹介文を指定するmetaタグのdescriptionです。詳細ページではとくにこれらの指定に気を付けましょう。仮にあらゆる詳細ページでこれらのタグを同一のものとして記述してしまうと、SEOの観点からは大きなマイナスとなりうるのです。
ここで例をもとにイメージしてみてください。仮にソファーを売っている通販サイトで、A・B・Cの3商品を扱っているとしましょう。すべての商品詳細ページのタイトルが「ソファー商品詳細」だとしたら、個々の詳細ページの内容は伝わらないでしょう。
しかし、もしタイトルが以下のように個別の内容に分かれていたとすればどうでしょう。
「やわらかソファー商品詳細」
「スタイリッシュなソファー商品詳細」
「かわいいソファー商品詳細」
これだけで、個々の詳細ページの内容をかんたんに認識できます。「それぞれ内容が個別だから1ページずつ評価してください」と検索エンジンに伝えるために、上記の主要タグは個別化することが望ましいです。
また、注意しなければならないのが、CMSを使用しているケースです。CMSでは自動でページのタイトルや見出しが設定されてしまい、すべて同じ内容になってしまうこともあるからです。
商品について十分に説明する

一例として、「ファッション 通販」というキーワードで検索して、上位に表示されるWebサイトを見てみましょう。ほとんどのWebサイトで、サイズや値段や色はもちろん、画像や発送予定日、推奨アイテムまで掲載されています。文字で見てみると非常にたくさんのコンテンツが掲載されているように思えるかもしれません。しかしここで、実際に購入する場合のことをイメージしてください。
- 価格がわからない
- 発送日がわからない
- 色がわからない
- 見た目のイメージができない
上記のどれか1つが欠けているだけでも、商品の購入をためらってしまうものではないでしょうか。このことからわかるとおり、詳細ページで考えられるユーザーニーズに応えることは当たり前のことで、そのために必要なコンテンツは必ず用意しておかなければならないのです。
強みやメリットを記載し差別化を図る
商品やサービスの情報を掲載することは重要ですが、それだけだと競合サイトと同じ情報を発信しているに過ぎず、差別化ができません。競合サイトよりも高い評価を得るためには、独自の強みやメリットをユーザーにアピールするコンテンツが重要になってきます。
先ほどと同じファッション通販サイトを例に挙げて考えてみましょう。このとき一つ一つの商品に対して、Webサイトを運営しているスタッフが、商品をおすすめする理由などのコメントを記載したとします。その場合、服の着心地や色味、コーディネートなど、ほかの競合サイトでは得られない情報をそのWebサイトでのみ確認することができるようになります。検索エンジンに対しては、競合サイトにはない評価対象を提示することになるため、検索結果での順位向上につながります。また、ユーザーに対しては、商品の魅力をより強くアピールすることができます。
この例からもわかるように、詳細ページは、ただ商品やサービスの内容を掲載するだけではなく、ユーザーと検索エンジンの両方に、自社サイト独自の内容や魅力を伝えることが欠かせません。もちろん、先述したリンク設計までこだわる必要があります。詳細ページとは、掲載コンテンツとサイト設計の両方を適切に行わなければならない、コンバージョン・集客に大きく影響するWebページなのです。
コンバージョンへの導線を設計する
せっかく商品やサービスを気に入ってもらえても、購入方法や申し込み方法がよくわからなければ、ユーザーはWebサイトから離れてしまいます。したがって詳細ページでは、コンバージョンまでの導線を、わかりやすく、明確にしなければなりません。具体的な例を挙げると、下記のような項目がポイントになります。
- 申し込みボタンを常に見える場所に配置する
- 申し込みボタンの色を目立つ色にする
- ユーザーがクリックしやすい文言にする
一見当たり前のようにも思えますが、コンバージョンに大きく影響する要素です。こうした直接コンバージョンに関わる要素はよく検証を行い、最善のものを探さなくてはなりません。わかりやすさ・使いやすさを追求することで、より多くのユーザーに使ってもらえるWebサイトに成長していくのです。


