SEO内部対策とは、Webサイトの内部を検索エンジンに最適化することです。
ターゲットとするユーザーやキーワードの選定から、コンテンツやHTMLタグの最適化まで、多様な施策を講じる必要があるため、幅広い視野で全体像を見る必要があります。
この記事では、SEOの日常的に行う施策となる内部対策について具体的に掘り下げていきます。
まずは、内部対策を行ううえで必要となる、検索エンジンやHTMLにまつわる基礎知識からしっかりとおさえましょう。
- 検索エンジンはHTMLを読む
- HTMLとは文字列に意味をつける
- 画像などには代替テキストを添える
- HTMLの記述はわかりやすいよう極力シンプルに
- 検索エンジンはユーザーの目線を重視する
このページに書いてあること
内部対策の方法
内部対策には大きく分けて4つの対策があります。
- コーディング最適化
- サイト構造最適化
- コンテンツ最適化
- ユーザー体験(UX)の最適化
まずは基本的なコーディングの部分から覚えていくのがいいと思いますが、その前に知っておかないといけない検索エンジンがどのようにWebサイトを見ているのかやHTMLについてご説明します。
検索エンジンから見たWebサイトを理解しよう
検索エンジンは、HTMLなどのソースコードを直接読むことで、そのWebサイト・Webページに何がどのように書かれているのかを理解します。当然ながら検索エンジンはロボットであり、人間のようにWebブラウザ上に表示されているコンテンツを見たまま理解するということはできません。
一見すると、検索エンジンと人間の見方が異なるだけで、理解されるWebサイトの内容には大差がないようにも思われるかもしれませんが、両者の認識するWebサイトの内容は、場合によっては大きく異なります。
つまり、検索エンジンから見たWebサイトがどのようなもので、どのように理解をしているのかを理解することがSEOを学ぶ上での第一歩tなります。
HTMLの役割
まず、HTMLとはいったんなんなんでしょう。
HTMLとは、HyperText Markup Langage(ハイパーテキストマークアップランゲージ)の略で、Webページを作成するのに用いられるマークアップ言語のことです。
ハイパーテキストをマークアップするランゲージなんです。(そのまま笑)
詳しく説明すると、ハイパーテキストというのは、ハイパーリンクが使用可能なテキストのことです。今は単にリンクが使えるテキストなんだと覚えておけば良いでしょう。
マークアップというのは印を付けることとイメージしていただければわかりやすいと思います。
印をつけるとは、マークアップした文字列がどのような役割を担っているのかを表す印をつけるということです。
ランゲージは言語ということですので、HTMLというのはリンクが使えるテキストに印をつける言語ということになりますね。
マークアップによる意味付け
HTMLの意味はわかったかと思いますが、ここで一番お伝えしたいのは、印をつける(マークアップする)というところです。
まず、少し想像してもらいたいんですが、『SEO内部対策の方法』というタイトルのページを作ったとしましょう。もちろん、タイトルは『SEO内部対策の方法』です。
イメージはこんな感じですね。
印のないただの文字列
SEO内部対策の方法
SEO内部対策の方法
SEO対策における内部対策の方法とは、かくかくしかじかで…例では、『SEO内部対策の方法』という文章が2回出てきています。
人間でもわかりづらいですが、この『SEO内部対策の方法』という単なる文字列が、見出しなのか、タイトルなのかという役割が、ロボットには理解できないので、これはタイトルだよ、これは見出しだよという印をつけて明示してあげないといけないんですね。
印をつけるイメージ
タイトル → SEO内部対策の方法
見出し → SEO内部対策の方法
本文 → SEO対策における内部対策の方法とは、かくかくしかじかで…という感じで、目印をつけてその文字がどういう役割を持っているのかを示す必要があるんです。
これを実際のHTMLにするとこんな感じになります。
HTMLにしたイメージ
<title>SEO内部対策の方法</title>
<h1>SEO内部対策の方法</h1>
<p>SEO対策における内部対策の方法とは、かくかくしかじかで…</p>Code language: HTML, XML (xml)え、めっちゃわかりやすくないですか?
そうです。HTMLの基本はとても簡単です。
デザインを整えるために複雑な要素が関わってきたりしますが、『マークアップをし、意味づけをする』という、HTML本来の役割として使い方は、とてもわかりやすく、少し勉強すれば誰でもわかると思います。
これをWebブラウザで確認してみるともう少しよくわかります。

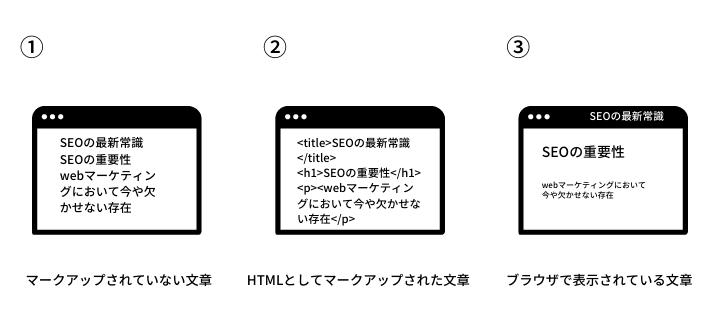
たとえば、画像①のようなマークアップされていないコンテンツがあったとします。これをそのままWebブラウザで開いてみると、ただ文字列が並んでいるだけの状態で表示されます。
①のコンテンツをマークアップしたHTMLが画像②となります。このマークアップしたコンテンツを同じようにWebブラウザで開いてみると、 画像③のようにWebページらしく表示されます。
タイトルを指定する title タグで囲った文字列は、Webブラウザのタブにタイトルとして表示され、大見出しを指定する h1 タグで囲った文字列は、大きなフォントサイズで表示されています。また、段落を指定する p タグで囲った文字列は、本文の段落として表示されています。
こうした表示の違いは、Webブラウザが、それぞれの文字列がWebページでどのような役割を担っているのかを理解して、表示を調整しているかいないかの違いによるものです。
HTMLでマークアップすることによって、プログラムであるWebブラウザが、それぞれの文字列の意味合いを正しく理解できるようになることがよくわかるかと思います。
検索エンジンも同じように、HTMLのマークアップをヒントにして、Webページ内のそれぞれの文字列がどのような役割を持っており、どのような文章構造になっているのかを理解します。正しくマークアップすることによって、コンテンツの正しい意味合いを、検索エンジンにしっかりと伝えることができるようになることができ、これこそがSEOの第一歩となるため、常に正しいマークアップを心がけるようにしましょう。
検索エンジンが読みやすく理解しやすいHTMLを心がける
HTMLの役割についてはご理解いただけたかと思いますが、SEOの内部対策を効果的に行うためには、注意しなければならない点もあります。
それは、検索エンジンが読みやすいHTMLの記述をするということです。
テキスト以外のコンテンツは検索エンジンに伝わりづらい
例えば、画像などの『テキスト以外のコンテンツ』については注意が必要です。
たとえば、文字が画像で作られているコンテンツの場合、画像で書かれた文字を読むことは、人間にとっては普通のテキストを読むことと同じで簡単なことですが、視覚を持たない検索エンジンやロボットにとっては、テキストを読むことよりもはるかに難しいことなんです。
文字がテキストデータであれば、検索エンジンも人間と同様に文字列として理解することができます。しかし画像をデータとして見ると、画像は色付きの点の集合体なので、検索エンジンは画像の内容を理解することができません。つまり、その画像の中に価値のある文字が書かれていたとしても、検索エンジンにはその内容を把握することができないということなのです。
ですが心配しなくても大丈夫です。そんな検索エンジンに画像の内容を理解させる方法がちゃんとあります。
使うのは、HTMLの「代替テキスト」というもので、代替テキストとは本来、画像が正常に表示できなかった場合に代わりに表示されるテキストのことです。
代替えテキストは、画像で表現されている内容を表すため、検索エンジンはこの代替テキストから画像の内容を理解しようとします。
HTMLで画像を挿入する場合は img タグを使用しますが、このタグに付随するalt属性が代替えテキストとなります。画像内容をalt属性に記述しておけば、検索エンジンは画像の内容を理解してくれます。
最近では、技術の進歩に合わせてOCRなどに代表される画像内の文字のテキスト化技術の精度が向上してきていていますが、画像のデザインなどの影響で正確に読み取れないこともあります。画像の内容が文字でない場合はなおさらです。
検索エンジンはできるかぎりWebサイトの内容を理解し、そのページ内に何が書いてあるのかを読み取ろうとします。画像の内容を理解できるように進化してきていますが、完全ではありません。あくまで代替テキストやその周囲のテキストをヒントにしなければ内容が正確な理解はできないものだと思っておいた方がいいでしょう。
同じような理由で、テキスト以外のコンテンツを理解することは、検索エンジンには難しいことです。画像・音声・動画などは、テキストと比較すると、検索エンジンにとって内容の認識が難しいコンテンツであるということを、覚えておきましょう。そのうえで、検索エンジンに内容を伝えたいコンテンツについては、テキストで内容をしっかりと記述しておくことが重要だと理解しておきましょう。
HTMLはシンプルに

例として画像①を見てください。これはひと昔前によく使用された「テーブルコーディング」と呼ばれる手法でマークアップしたHTMLです。 table タグを使用してレイアウトの構成を組み上げたり、 font タグを使用して文字列の色やサイズを記述したりしていることが特徴です。
次に別の例として、画像②を見てみましょう。こちらは、HTMLとCSSに分割してマークアップしたものです。
レイアウトの構成や文字の装飾などのデザイン部分をすべてCSSで記述し、そのほかの基本的なマークアップのみHTMLにまとめています。
後者のほうがはるかにシンプルで見やすいと思います。
重要なのは、後者のほうが見やすいということが、検索エンジンにとっても同じだということです。
そもそもHTMLとは文書構造をマークアップするための言語であって、デザインを行うためのものではありません。そのため本来、HTMLではデザインに関する記述を少なくするべきです。
table タグや、インラインCSSなど、HTML内にレイアウトや装飾などといったデザインに関する記述が増えると、HTMLが煩雑になり、検索エンジンも内容を理解しづらくなってしまいます。
それだけでなく、HTMLファイルのデータ量が大きくなり、データの読み込みに時間がかかるようになってしまうという問題も生じてしまいます。
HTMLの読み込みに時間がかかるということは、Webページの表示速度に時間がかかるということです。これはWebサイトの閲覧ユーザーにとって大きなストレスとなるものであり、ユーザー体験を損ね、Webサイトから離脱する要因にもなりかねません。コンテンツ以外のデータ量が増え、HTMLが煩雑になることは、ユーザーにとっても検索エンジンにとっても喜ばしいことではないのです。
なるべく端的にHTMLを記述することは、ユーザー体験の向上につながり、検索エンジンにも理解されやすいWebサイトを作ることにつながるということなんですね。
検索エンジンだけでなくユーザー体験を向上させる

SEO内部対策というと、検索エンジンの仕組みに最適化する部分に目が行きがちですが、ユーザーのことも忘れてはいけません。
SEOの話をする場合、検索エンジンにどのようにWebサイトを評価してもらうかという部分にフォーカスが当たりすぎるため、ユーザーの存在が軽視されがちですが、結局のところ、閲覧するユーザーに評価されるWebサイトが、検索エンジンにも評価されることを忘れないで欲しいですね。
この考えかたは最強のSEO理論といっても過言ではありません。なぜなら、Googleなどの検索エンジンが上位に表示したいWebサイトというものは、ユーザーが上位に表示してほしいWebサイトであるからです。ユーザーが使いやすく、わかりやすいと思うWebサイトこそ、検索エンジンが高く評価したいWebサイトなんですね。近年では、Webサイト上でのユーザーの行動が順位決定の要因の元になってしまうほど、ユーザーの動向というのは重要です。
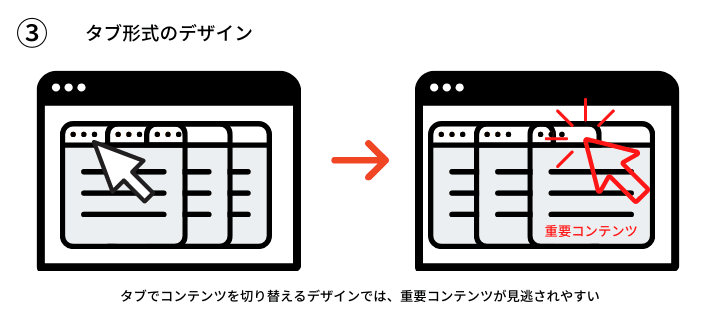
反対に、検索エンジンに対して最適化されていたとしても、ユーザーにとってメリットがないようなWebサイトというものは、いつか検索エンジンか評価されなくなっていくといっても過言ではないと思います。例えば 画像③のようなタブ形式のデザインは、Googleからも避けたほうがよいと注意喚起されています。これは、Webページを開いた初期の状態では隠れていて見えないコンテンツが、タブをクリックすることによって表示されるというしくみのものですが、Google曰く、タブのデザインや見た目に慣れていないユーザーからは、ただのデザインとしか見られかねないですし、隠れているタブに重要なコンテンツが掲載されている場合、ユーザーから見逃されてしまうリスクのあるデザインだということです。
こうした理由から、検索エンジンはPCサイトにおいて、Webページを開いた初期の状態で表示されていないコンテンツは評価しないという仕組みになりました。
ユーザーにとってメリットのないデザインは、いつか検索エンジンからも見放されてしまうということを覚えておいてください。
想像だけではユーザー心理は計れない
とはいえ、ユーザーの目線を想像すればこと足りるというわけでもない。ユーザーの目線が、Webマスターの想像するものとは異なっているケースも多くあるからです。
先述のタブ形式のデザインについても、もしかしたらユーザーの目線を想定したうえで組まれたレイアウトだったのかもしれません。しかしながら、統計的に見れば、多くの場合ユーザーにとって使いやすいものではなかったということでした。
こうした見当違いはそのほかにも数多くあります。検索キーワード1つを取ってもそうであり、思わぬキーワードを検索してWebサイトに来訪してくるユーザーがたくさんいるものです。買い物かごに商品を入れたはずなのに、そのまま離脱して帰ってこなくなってしまうユーザーがいたり、会員登録直前でWebサイトから離脱してしまうユーザーがいたりと、思わぬ行動に出るユーザーの例は実際のWebマーケティングの現場では日常茶飯事です。
そのようなユーザーの行動は、解析ツールを使用してしっかりと把握することができます。そうして把握したユーザーの行動を分析することによって、初めてユーザーの目線が見えてくるものです。Webサイトの成約率が上がり、検索エンジンからの評価が高まるというよいサイクルにつなげるためには、忘れてはならない重要な施策なんですね。
内部構造を整理する
HTMLをシンプルに整理できたら、次はサイト内の構造を整理していきます。
細かく洗い出すとキリがないので、詳しくは別途解説ページを作成し、そちらで追っていくことにします。
簡単にいうと、サイトの健康診断です。
- リンク切れが発生している場所はないか
- リダイレクトのエラーが発生している場所はないか
- ディスクリプションが抜けているページはないか。
など細かなエラーを修正していく感じです。
サイト内にエラーがあると、クローラーがスムーズにサイト内をクロールできません。
どんなに良いコンテンツを作り上げても、クロールをしてもらえず、検索エンジンに評価をしてもらえないことには、サイトの上位にもあがらず、ユーザーの目にも止まることはありません。
ですので極力サイト内のエラーは全て修正して、不備がない状態でようやく中身をより洗練させていくイメージです。
このようなエラーは自分で細かく確認することも不可能ではないですが、労力と手間がかかるので「ahrefs」などをはじめとしたツールを利用しましょう。
ahrefsについてはこちらでも取り上げていますのでご参照ください。
コンテンツ作成のポイントなどもここでは長くなってしまうので前後の記事でご紹介させていただきます。


