SEO施策について調べていたり作業をおこなっていると、「パンくずリスト」という言葉を見かけることはありませんでしょうか?
本記事では、パンくずリストの意味や、SEOに有利な書き方、構造化データに関する部分も含めて紹介していきます。
このページに書いてあること
パンくずリストとは?

パンくずリストとは、Webサイトにおける「自分が現在見ているサイトの階層を示している目印」のリンクを指します。
英語では「breadcrumb」や「breadcrumbs list」などと表記されます。
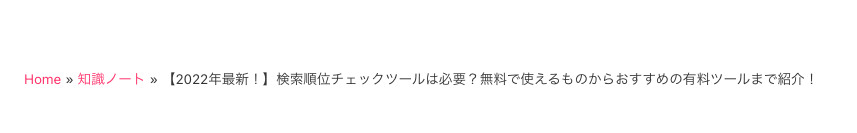
弊社の画像を例にとってみますと、
ホーム画面から、「知識ノート」というページを通って、「【2022年最新】検索順位チェックツールは…」のページにいることがわかります。
「他にも記事を読んでみたい」と感じてくれたユーザーがいれば、知識ノートに遷移することができます。「一旦最初の画面に戻りたい」と感じたユーザーがいればワンクリックでホームに戻ることができます。
ユーザーにとっては直感的にページの遷移ができ、「自分が今どこにいるのか?」がすぐにわかるので非常に大切な要素です。
パンくずリストの由来
パンくずリストの由来については、諸説あります。
よく言われるものとして、童話である「ヘンゼルトグレーテル」説です。
森の中を歩く兄妹が道に迷わないようにパンをちぎって、通ってきた場所がわかるように目印をつけていったエピソードが元となり、パンくずリストと言われるようになったとされています。
パンくずリストはいらない?
ネットでは、「パンくずリストはいらないのでは?」と言われることがあります。
SEO屋さんとしては、「必須です」と言いたいところですが、デザインなどによっては入れたくないと考える方も多いのでしょうか。
また、ナビゲーションの見せ方や階層構造が浅い場合はいらないと感じる方も多いようです。
内部リンクを自然に設置できる点としては、必ず入れておいた方が良いと思います。ヒートマップやクリック率の計測を行ってみると、結構なユーザーがクリックをしてくれていることがわかります。
パンくずリストは設置しておきましょう。
パンくずリストを設置するメリット
パンくずリストを設置することで、どのようなメリットを得ることができるのでしょうか?
間接的にSEO効果が期待できる
パンくずリストを設置することで、間接的にSEOの効果が期待できます。
というのも、
- 内部リンクを自然に増やすことでページの重みづけができる
- クローラーにとってリンクを辿るヒントになる
- ユーザビリティの向上
が挙げられるからです。
設置することで勝手に検索順位が上がることはありませんが、設置する意義を理解しておくことで、SEO施策に活用することができます。
Googleもパンくずリストの設置を推奨
グーグル公式の検索エンジン最適化(SEO)スターター ガイドによれば、
パンくずリストとは、ページの上部か下部にある内部的なリンクの行です。訪問者はパンくずリストを使って、前のセクションやルートページにすばやく戻ることができます。ほとんどのパンくずリストでは、最初の左端のリンクとして最も一般的なページ(通常はルートページ)を置き、右側に向けてより具体的なセクションを並べています。パンくずリストを表示する場合は、パンくずリストの構造化データのマークアップを使用することをおすすめします。
とのことです。
パンくずリストを設置するデメリット(注意点)
デメリットと呼ぶには大袈裟ですが、注意すべきポイントとして解説をしておきます。
構造は、ディレクトリ構造でなくリンク構造を意識する
ディレクトリ構造に沿って、パンくずリストを考えていく方が多いでしょう。その際に、必ずしもサイトの構造が綺麗な順番でディレクトリの構造が構成されているのかを確認してください。
例えば、ホワイトチョコレートのページが下記のような構成になっているとします。
https://お菓子.com/チョコレート/ホワイトチョコレート
ただ、ホワイトチョコレートのページが、
https://お菓子.com/ホワイトチョコレート
となっていた場合、そのままパンくずリストを設置してしまうと、ホームからいきなりホワイトチョコレートに飛んでしまいます。
その際は、パンくずリストを「ホーム>チョコレート>ホワイトチョコレート」としてあげましょう。
サイトのディレクトリ構造が、そもそも綺麗に作られていれば良いのですが、仕様やなんらかの理由があって必ずしもそうならないケースがあります。
柔軟に対応して下さい。
キーワードを含める
SEOの考慮として、せっかくなのでキーワードを含んでおきましょう。
「とりあえず作っておけば良いや」ではなく、そういった細かい部分も意識しておきましょう。
ただし、違和感のない程度にしましょう。
パンくずリストの設置方法
ここからは設置方法について解説していきます。
ワードプレスの場合【プラグイン】1.Breadcrumb NavXT

ワードプレスの場合は、プラグインで簡単に対応できるものが多くあります。
調べるとよく出てくるものとして、「Breadcrumb NavXT」が挙げられるでしょうか。
設定画面で簡単にカスタマイズが可能で、柔軟に対応することができます。
ワードプレスの場合【プラグイン】2.Yoast SEO

SEOプラグインとして有名なもので言えば、「Yoast SEO」が挙げられるでしょう。
SEO系の機能を兼ね備えているので、パンくずリストのためだけに入れると言うよりは、ついでにパンくずリストも設定しておくくらいのイメージで良いと思います。
ただ、直近2022年6月後半現在、ちょっと他のプラグインとの干渉によりサイトが表示されないというバグがあり、筆者は少し使用するのを躊躇っております。
※他のプラグインとの干渉にだけ注意しておけば、使い勝手が良く非常に優秀です。
ワードプレスの場合【プラグイン】3.Rank Math

若干蛇足ですが、Yoast SEOの代わりに使用しているのが、このSEOプラグイン「Rank Math」です。
こちらもパンくずリストの追加機能があり、非常に使い勝手が良いSEOプラグインです。
サーチコンソールやアナリティクスとの連携もあり、このプラグインだけで十分様々なサイトのデータを確認することができます。
また、別途でこのプラグインいついては紹介記事を書こうと思います。
静的(HTML)でパンくずリストを設置する方法
少ないケースだとは思いますが、HTMLで記述する際は、body内に下記のような形で記述します。
<div id="breadcrumb">
<ul>
<li><a href="/" itemprop="url">お菓子.com</a></li>
<li><a href="/chocolate/" itemprop="url">チョコレート</a></li>
<li><a href="/chocolate/white-chocolate/" itemprop="url">ホワイトチョコレート</li>
<li><a href="/chocolate/white-chocolate/big/" itemprop="url">大サイズ</a></li>
</ul>
</div>Code language: HTML, XML (xml)構造化データを用いた記述方法
構造化データを使用することで、クローラーに具体的な内容を伝えることができます。
その中でも、Googleが推奨している「JSON-LD」形式の記述方法について解説していきます。
<script type="application/ld+json">
{
"@context": "http: //schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item":
{
"@id": "https: //okashi.com/",
"name": "ホーム"
}
},
{
"@type": "ListItem",
"position": 2,
"item":
{"
@id": " /chocolate/",
"name": "チョコレート"
}
},
{
"@type": "ListItem",
"position": 3,
"item":
{
"@id": " /chocolate/white - chocolate / ",
"name": "ホワイトチョコレート"
}
}
{
"@type": "ListItem",
"position": 4,
"item":
{
"@id": " /chocolate/white - chocolate / big / ",
"name": "大サイズ"
}
}]
}
</script>Code language: PHP (php)上記のような形です。
実際に書いた構造化データが間違っていないか確認したい場合は、Google公式のリッチリザルトテストを使って確認してみましょう。
パンくずリストを設置して有効的に活用しましょう。
パンくずリストを上手に活用することで、SEOとしてもユーザーに対しても非常に役に立ちます。
また関連記事として、パンくずリストの構造化データ data-vocabulary.org schema deprecated エラーの改善方法についても解説しておりますので、あわせてご覧ください。


