先日『「パンくずリスト」の問題が新たに 検出されました』というタイトルで、Google Search Consoleから、多くサイトにメールが届いているようです。
今回はこちらの対応について解説して行きたいと思います。
このページに書いてあること
Google Search Consoleからのメール内容
今回、多くのサイトで届いているメールの内容としては、下記のような内容です。

Search Console により、貴サイトに影響する「パンくずリスト」関連の問題が 1 件検出されました。
主な警告
警告は、サイトの改善のための推奨項目です。警告によっては、検索結果での表示に影響がある場合がございます。また、警告が今後エラーになることも考えられます。貴サイトでは、以下の警告が検出されました。
data-vocabulary.org schema deprecated
上記の問題をできる限り解決されることをおすすめいたします。こうした問題を解消することで、サイトのエクスペリエンスや Google 検索結果での表示を最適化できます。
なんだかヤバそうな内容に見えますが、『警告』と書かれるとドキッとしてしまうのは僕だけでしょうか(笑)
原因は構造化データ
Googleは 2020 年 2 月 21 日に、data-vocabulary.org によるリッチリザルトの表示を終了するという発表をしました。
data-vocabulary.org のサポート終了は 2020 年 4 月 6 日だということです。
構造化データとは、検索エンジンなどのロボットが、コンテンツや、その文字列の意味を理解するためのマークアップ方法のことです。
data-vocabulary.org というのは、構造化データのマークアップ方法の一つで、マークアップの仕方としては、古いものでした。
今回、Google がこれをリッチリザルトの表示のヒントにすることを終了するというお話です。
Google は、構造化データを参考にし、『リッチリザルト』という、検索結果での特殊な表示を作ることがあります。
詳しくは、Googleの公式ページを見ていただきたいのですが、クチコミの星やサムネイル画像、パンくずリストやカルーセル表示など、様々な表示方法があります。
リッチリザルトってなんだよ!って方は、確認してみてください。
対応策としては Schema.org への移行が必要
今回、サポート終了日までに data-vocabulary.org の使用をやめ、 Schema.org への移行をして欲しいということです。
Schema.org も、構造化データのマークアップ方法の一つですが、現時点で最も普及している方法です。
サイトのHTMLに記述されている、 data-vocabulary.org を削除し、 Schema.org の記述に修正する必要する必要があります。
対応しなかった場合考えられること
data-vocabulary.org から Schema.org への変更の対応を行わなかった場合、何が起こるのでしょうか。
もし、 data-vocabulary.org のまま構造化データをおいておいた場合、リッチリザルトの表示の恩恵を受けていたのであれば、通常の表示に戻ってしまう可能性があります。
これがウェブサイトの流入にどの程度の影響があるかは状況によって様々でしょうが、検索結果で目立たなくなるため、クリック率が低下する可能性が考えられます。
可能な限り対応した方がいいでしょう。
具体的な修正方法
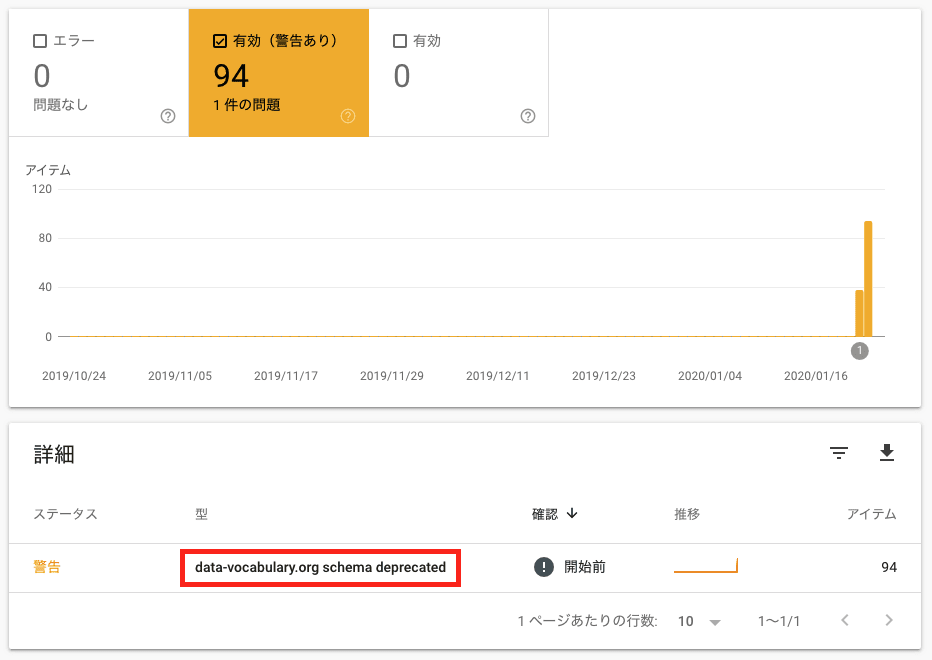
今回、警告メールを受けたサイトの Google Search Console のパンくずリストページを確認すると、『data-vocabulary.org schema deprecated』のメッセージが表示されていました。

ソースコードを確認すると、下記のような記述がされていました。
data-vocabulary.org のパンくずリストソースコード
<ul>
<li itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="https://example.com" itemprop="url">
<span itemprop="title">ホーム</span>
</a>
</li>
<li itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<span itemprop="title">サービス</span>
</li>
</ul>Code language: HTML, XML (xml)itemtype=”http://data-vocabulary.org/Breadcrumb” と書かれており、 data-vocabulary.org が使われていることがわかると思います。
これを schema.org の書き方にすると、このようになります。
Schema.org に修正したパンくずリストソースコード
<ol itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://example.com">
<span itemprop="name">ホーム</span>
</a>
<meta itemprop="position" content="1" />
</li>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<span itemprop="name">サービス</span>
<meta itemprop="position" content="2" />
</li>
</ol>Code language: HTML, XML (xml)少し難しくなりましたね。
可能であれば JSON-LD という記述方法での実装がおすすめ
構造化データの書き方には JSON-LD という書き方もあって、実は Google は JSON-LD での記述を勧めています。
構造化データの記述方法には Microdata、RDFa、JSON-LD の3つが存在していて、JSON-LD であればHTMLタグ内に構造化データを入れ込む必要がなく、構造化データの導入が簡単になります。
JSON-LD での記述方法は下記のようになります。
JSON-LD のパンくずリストソースコード
<ul>
<li>
<a href="https://example.com">ホーム</a>
</li>
<li>サービス</li>
</ul>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@id": "https://example.com",
"name": "ホーム",
"image": "http://example.com/images/icon-home.png"
}
},{
"@type": "ListItem",
"position": 2,
"item": {
"@id": "https://example.com/service",
"name": "サービス",
"image": "http://example.com/images/icon-service.png"
}
},{
<p>中略</p>
}
}]
}
</script>Code language: HTML, XML (xml)このように、HTMLと構造化データを別で書きますので、挿入もメンテナンスもしやすそうですよね。
WordPress で JSON-LD を使ってパンくずリストをマークアップする方法
WordPressをお使いであれば、JSON-LD での構造化データマークアップの導入は比較的簡単で、
一般的には、テーマファイルのfooter.phpの、</body>(bodyの終了タグ)の直前に、対応するコードを貼り付けて実装できます。
このサイトで使っているコードを共有しますが、このコード1つで全てのページで対応ができますので、非常に簡単です。
WordPress JSON-LD 対応のパンくずリストソースコード
<!-- パンくず構造化 -->
<?php
$catarg = get_the_category();
$catname = $catarg[0]->name;
$catslug = $catarg[0]->slug;
?>
<?php if(is_home()): ?>
<?php elseif(is_archive()): ?>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@id": "<?php echo site_url(); ?>",
"name": "HOME"
}
}, {
"@type": "ListItem",
"position": 2,
"item": {
"@id": "<?php echo site_url().'/'.$catslug; ?>",
"name": "<?php echo $catname; ?>"
}
}
]
}
</script>
<?php elseif(is_single()): ?>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@id": "<?php echo site_url(); ?>",
"name": "HOME"
}
}
, {
"@type": "ListItem",
"position": 2,
"item": {
"@id": "<?php echo site_url().'/'.$catslug; ?>",
"name": "<?php echo $catname; ?>"
}
}
, {
"@type": "ListItem",
"position": 3,
"item": {
"@id": "<?php echo post_permalink(); ?>",
"name": "<?php echo get_the_title(); ?>"
}
}
]
}
</script>
<?php elseif(is_page()): ?>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@id": "<?php echo site_url(); ?>",
"name": "HOME"
}
}, {
"@type": "ListItem",
"position": 2,
"item": {
"@id": "<?php echo post_permalink(); ?>",
"name": "<?php echo get_the_title(); ?>"
}
}
]
}
</script>
<?php endif; ?>Code language: HTML, XML (xml)以下のサイトを参考にしています。
変更が完了したら、リッチリザルト テスト か、構造化データ テストツール で、正しく設置できているか確認することができます。
リッチリザルト テストでは、下記のエラーが表示されなければ問題ありません。

構造化データ テストツールでは、下記のエラーが表示されなければ問題ありません。
(構造化データ テストツールの方がわかりやすい説明ですね。)

わからない点はお気軽にご相談ください
急に警告メールが届いて不安に思った方もいらっしゃると思います。
構造化データは、過去のHTMLによるマークアップよりも複雑でわかりづらい点も多いかと思います。
この記事が多少なりとも、お役に立てばと思います。
記事を読んで不明な点等がありましたらお気軽にTwitter(@kaznak_com)などでご質問ください。
ではまた。