Webサイトを運営していて記事や商品が増えてくると、「一覧ページが縦に長くなりすぎて見づらいな…」と感じることはありませんか?
そんな時に役立つのが「ページネーション(ページ割り)」です。普段何気なく使っている「1、2、3…」や「次へ」というあのボタンのことですね。
実はこのページネーション、ただページを分けるだけでなく、ユーザーの使いやすさやSEO(検索エンジン対策)にも大きく関わる重要な要素なんです。もし設定を間違えていると、せっかく書いた記事がGoogleに見つけてもらえなくなる可能性も…。
この記事では、ページネーションの基礎知識から、SEOに効果的な正しい実装方法、そしてユーザーに優しいデザインのコツまで、初心者の方にもわかりやすく解説します。サイト改善のヒントとして、ぜひ参考にしてみてくださいね。
このページに書いてあること
ページネーション(ページ割り)とは?基礎知識を解説
とは?基礎知識を解説/ページネーション(ページ割り)とは?基礎知識を解説.jpg?_i=AA)
まずは「ページネーション」という言葉の意味や、Webサイトにおける基本的な役割について見ていきましょう。専門用語のように聞こえますが、概念自体はとてもシンプルで、私たちにとって身近なものなんですよ。
Webサイトにおけるページネーションの意味と仕組み
ページネーション(Pagination)とは、長いコンテンツを複数のページに分割し、それらを順番に閲覧できるようにする仕組みのことです。日本語では「ページ割り」や「ページ送り」とも呼ばれますね。
本を読むときにページをめくる感覚と同じで、Webサイト上でも大量の情報を一度に見せるのではなく、適切な量に区切って表示することで、情報を整理整頓する役割を持っています。一般的には、記事一覧ページや商品一覧ページの下部に数字や矢印のナビゲーションとして設置されています。
ブログやECサイトでページネーションが必要になるタイミング
では、どのタイミングでページネーションを導入すべきなのでしょうか?目安としては、1つのページに表示する項目数が多くなりすぎた時です。
- ブログ記事: 記事数が20〜30記事を超えて、一覧ページのスクロールが長くなってきた時
- ECサイト: 商品数が増えて、ユーザーが目当ての商品を探すのに疲れを感じ始めた時
これらはあくまで目安ですが、スクロール量が増えて「情報の海」になってしまう前に、ページを分ける検討を始めると良いでしょう。
ユーザー体験(UX)におけるページネーションの役割
ユーザー体験(UX)の視点でも、ページネーションはとても大切です。終わりが見えない長いページをスクロールし続けるのは、ユーザーにとってストレスになりかねません。
ページネーションがあることで、ユーザーは「今、全体のどのあたりを見ているのか」「あとどれくらい情報があるのか」を直感的に把握できます。情報の全体像がつかみやすくなることで、安心してサイト内を回遊できるようになるんですね。迷子を防ぐ地図のような役割も果たしているのです。
ページネーションを導入する3つのメリット

ページネーションを導入することは、単に見やすくなるだけでなく、Webサイト運営において大きなメリットが3つあります。ここでは、ユーザビリティとSEOの両面からその利点をご紹介します。
目的の情報を見つけやすくしユーザビリティを向上させる
最大のメリットは、やはり「情報の探しやすさ」です。長いページを延々とスクロールして探すよりも、適度な件数で区切られている方が、ユーザーは目的の情報にたどり着きやすくなります。
特に、「以前見たあの記事をもう一度読みたい」と思った時、ページ番号があれば「だいたい3ページ目にあったな」と見当をつけることができますよね。このように、情報へのアクセス性を高めることは、サイトの満足度アップに直結します。
1ページあたりの情報量を抑えて表示速度を改善する
Webページの表示速度は、ユーザーの離脱率に大きく影響します。もし1ページに100件もの画像付き記事を表示しようとすれば、読み込みに時間がかかり、表示される前にユーザーが帰ってしまうかもしれません。
ページネーションで1ページあたりの表示件数を10〜20件程度に抑えれば、データの読み込み量が減り、ページがサクサク表示されるようになります。快適な閲覧環境を提供することは、ユーザーにとっても検索エンジンにとっても好印象なんですよ。
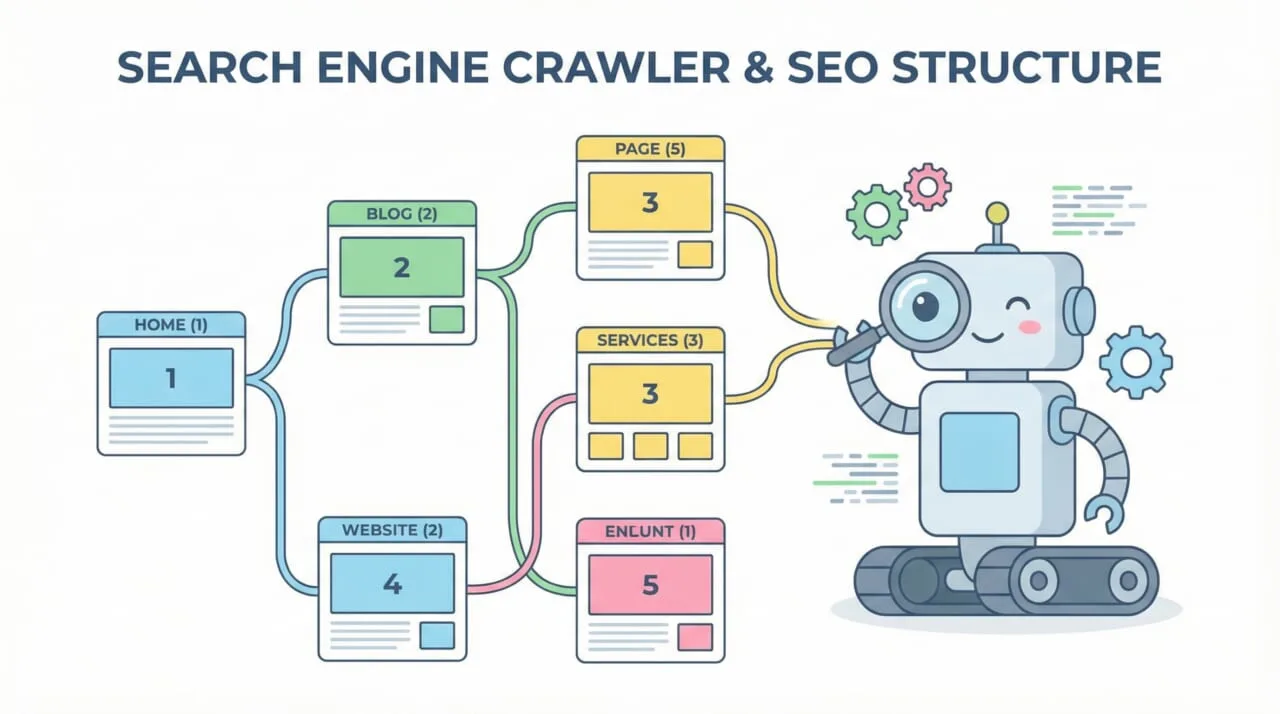
検索エンジン(クローラー)にサイト構造を正しく伝える
SEO(検索エンジン最適化)の観点からも、ページネーションは重要です。Googleなどの検索エンジンのロボット(クローラー)は、リンクを辿ってサイト内を巡回します。
ページネーションによって各ページへのリンク(内部リンク)が適切に設置されていると、クローラーはサイトの奥深くにある古い記事までスムーズに辿り着けるようになります。サイト全体の構造を正しく検索エンジンに伝えるためにも、ページネーションは欠かせない要素なのです。
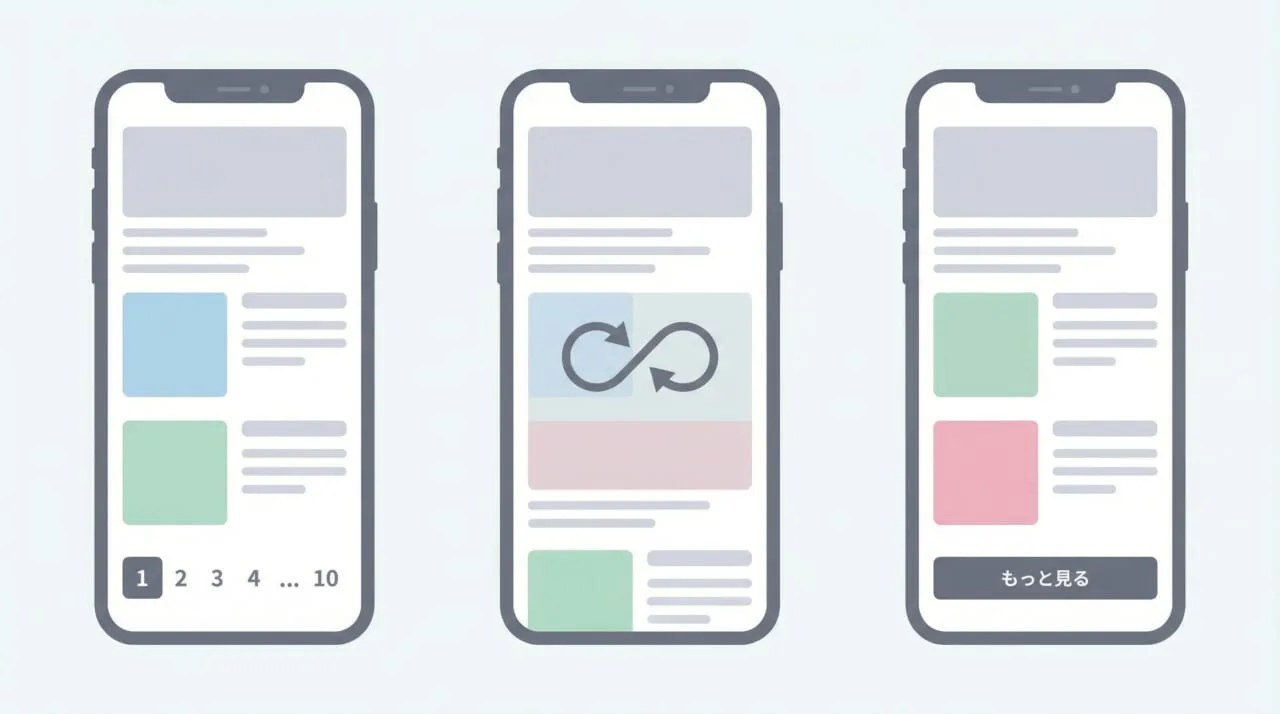
ページネーションと「無限スクロール」「もっと見る」の違い

最近のWebサイトやアプリでは、「1、2、3…」というページネーション以外にも、「無限スクロール」や「もっと見るボタン」を見かけることが増えましたね。これらはどう使い分ければ良いのでしょうか?それぞれの特徴とSEOへの影響について整理してみましょう。
無限スクロールの特徴とメリット・デメリット
無限スクロールは、X(旧Twitter)やInstagramのように、下にスクロールすると自動的に次のコンテンツが読み込まれる仕組みです。
- メリット: ユーザーのアクションなしで次々と情報を見せられるため、滞在時間が伸びやすい。
- デメリット: フッター(ページ最下部)にある情報にたどり着けない。どこまで読んだか分からなくなる。
目的なく情報を眺めるSNSには向いていますが、特定の情報を探したいWebサイトには不向きな場合が多いでしょう。
「もっと見る」ボタン(ロードモア)の特徴と使いどころ
「もっと見る」ボタン(ロードモア)は、ボタンをクリックした時だけ追加のコンテンツを表示する仕組みです。スマホなど画面が小さいデバイスでは、小さなページ番号をタップするより操作しやすいという利点があります。
ただし、表示する情報量が増えすぎると、やはりページの動作が重くなる可能性があります。「最新の数件だけ見せたい」といった場合には有効ですが、数百件のデータを扱う場合は注意が必要です。
SEOの観点ではページネーションが推奨される理由
SEOを重視するなら、基本的には従来の「ページネーション」が最も推奨されます。
なぜかというと、検索エンジンのクローラーは、人間のように「スクロール」や「ボタンクリック」をしてコンテンツを読み込むのが苦手な場合があるからです。ページネーションであれば、明確なURL(リンク)としてページが存在するため、クローラーが確実にすべてのコンテンツを発見し、インデックス(登録)してくれる可能性が高まります。確実性を取るならページネーションですね。
SEOに強いページネーションを実装するための重要ポイント

ページネーションはただ設置すれば良いというわけではありません。SEOの効果を最大限に引き出し、マイナス評価を避けるためには、いくつかの技術的なポイントを押さえておく必要があります。少し難しそうに見えるかもしれませんが、大切な部分なので一緒に確認していきましょう。
2ページ目以降のURL構造とパラメータの正しい設定方法
2ページ目以降のURLは、規則性を持たせることが大切です。一般的には以下の2つのパターンがよく使われます。
- パラメータ形式:
example.com/blog?page=2 - ディレクトリ形式:
example.com/blog/page/2/
どちらを使っても問題ありませんが、サイト内で統一することが重要です。また、1ページ目のURLに「?page=1」などをつけず、正規のURL(example.com/blog/)に統一することで、重複コンテンツ扱いされるのを防ぎましょう。
評価を統合するrel="canonical"(カノニカル)の記述ルール
rel="canonical"(カノニカル)タグは、「正規のURLはこれですよ」と検索エンジンに伝えるものです。ここでよくある間違いが、2ページ目以降のcanonicalをすべて1ページ目に向けてしまうことです。
これはNGです。2ページ目には2ページ目の独自の内容があるため、2ページ目のcanonicalは「2ページ目のURL」に向けなければなりません(自己参照)。すべてを1ページ目に統合してしまうと、2ページ目以降の記事が検索結果に表示されなくなる恐れがあります。
2ページ目以降にnoindexタグを設定してはいけない理由
「一覧ページ自体は検索結果に出なくていい」と考えて、2ページ目以降にnoindexタグを設定してしまうケースがありますが、これも避けたほうが良いでしょう。
一覧ページの2ページ目以降は、そこに含まれている「個別記事」への重要な入り口です。もしここをnoindexにしてしまうと、クローラーがその先にある記事へ辿り着けなくなり、結果として古い記事の評価が下がってしまう可能性があります。基本的にはindexさせる設定にしておきましょう。
クローラーを巡回させるための内部リンク構造の最適化
クローラーはリンクを辿って移動します。そのため、ページネーションのリンク構造も大切です。
例えば、1ページ目から「次へ」しかリンクがないと、100ページ目に辿り着くのに100回リンクを辿る必要があります。これではクローラーが途中で諦めてしまうかもしれません。「1、2、3…10…20」のように飛ばし飛ばしのリンクを設置したり、「最後へ」のリンクを作ったりすることで、深い階層のページへもクローラーが届きやすいように工夫しましょう。
Googleがサポート終了したrel="next/prev"の現在の扱い
以前は、ページの関係性を示すためにrel="next"とrel="prev"というタグの設定が必須と言われていました。しかし、Googleは数年前に「このタグを検索ランキングのシグナルとして使用していない」と発表しました。
つまり、現在のGoogle SEOにおいては必須ではありません。ただ、Bingなど他の検索エンジンではまだ使われている可能性があり、ブラウザの先読み機能などに役立つこともあるため、あえて削除する必要はありません。余裕があれば設定しておく、くらいの認識で大丈夫でしょう。
ユーザーに親切なページネーションデザインのコツ

最後に、実際にユーザーが触れる「デザイン」についてです。使いにくいページネーションはユーザーをイライラさせてしまいます。ちょっとした工夫で使い勝手が劇的に良くなるポイントをご紹介します。
現在閲覧しているページ番号をわかりやすく強調する
ユーザーが「今どこにいるのか」を一目でわかるようにすることは基本中の基本です。
現在閲覧しているページ番号の色を変えたり、太字にしたり、枠線で囲ったりして、他のページ番号と明確に区別しましょう。現在のページをクリックできないようにする(リンクを外す)のも、誤操作を防ぐ良い方法です。迷わせないデザインを心がけたいですね。
スマートフォンでもタップしやすいボタンサイズにする
最近はスマートフォンでの閲覧が主流です。マウスならクリックできる小さな数字も、指でタップしようとすると「隣のボタンを押しちゃった!」なんてことがよく起こります。
Googleのガイドラインでも推奨されていますが、タップするターゲットのサイズは48px × 48px以上あると理想的です。また、ボタン同士の間隔(マージン)を十分に空けることで、誤タップのストレスを減らすことができます。
「前へ」「次へ」だけでなく「最初」「最後」へのリンクも検討する
ページ数が多いサイトでは、「一番最初の記事を見たい」や「最新の記事に戻りたい」というニーズがあります。
「1、2、3…」という数字だけでなく、「<< 最初へ」「最後へ >>」といったリンクを用意しておくと親切です。これにより、ユーザーは一気に端から端まで移動できるようになり、回遊性が高まります。特に記事数が多いブログやECサイトでは必須の機能と言えるでしょう。
クリックできる範囲(クリッカブルエリア)を広く確保する
デザインによっては、数字の文字部分しかクリックできないことがあります。これでは、正確に文字の上を狙わなければならず、操作しづらいですよね。
CSSで調整して、数字の周りの余白(パディング)を含めたボタン全体をクリックできるようにしましょう(<a>タグをdisplay: blockやinline-blockにしてpaddingを指定するなど)。「押しやすい」という感覚は、ユーザーに無意識の快適さを与えてくれます。
まとめ

ページネーションは、Webサイトの使いやすさとSEOの両方を支える「縁の下の力持ち」です。
単にページを分割するだけでなく、以下のポイントを意識することで、サイトの価値をさらに高めることができます。
- ユーザーのために: 迷わせない表示、スマホでも押しやすいデザイン
- SEOのために: クローラーが巡回しやすいリンク構造、正しいcanonical設定
「記事が増えてきたな」と思ったら、ぜひ一度ご自身のサイトのページネーションを見直してみてください。適切な設定を行うことで、過去の記事も埋もれることなく、多くのユーザーに届くようになるはずです。小さな改善の積み重ねが、Webサイトを大きく成長させてくれますよ。
ページネーションについてよくある質問

最後に、ページネーションに関してよく寄せられる質問をQ&A形式でまとめました。実装時の疑問解消に役立ててください。
- Q1. 記事数がどれくらいになったらページネーションを導入すべきですか?
- 明確な決まりはありませんが、一覧ページのスクロールが長くなりすぎたと感じたら導入のタイミングです。一般的には、1ページあたり10〜20記事程度を表示し、合計記事数が30〜40記事を超えたあたりで検討すると良いでしょう。
- Q2. 1ページあたりの最適な表示件数は何件ですか?
- PCとスマホのバランスを考えると、10件〜20件程度が一般的です。ECサイトなど画像がメインの場合は、一覧性を高めるために20〜50件程度表示することもあります。ページの読み込み速度とのバランスを見て調整しましょう。
- Q3. ページネーションのデザインはWordPressのプラグインで任せても大丈夫ですか?
- はい、基本的には大丈夫です。「WP-PageNavi」などの有名プラグインはSEOにも配慮されています。ただし、テーマとの相性でデザインが崩れることもあるので、導入後は必ずスマホ実機で操作性を確認してください。
- Q4. 「canonicalタグ」の設定ミスでよくあるパターンは?
- 最も多いミスは、2ページ目以降のcanonicalタグをすべて「1ページ目のURL」に向けてしまうことです。これをしてしまうと、2ページ目以降が検索エンジンにインデックスされなくなってしまいます。各ページが「自分自身のURL」を指すように設定しましょう。
- Q5. スマホではページ番号を省略したほうがいいですか?
- スマホは画面幅が狭いため、PCのように「1 2 3 4 5 6 7 8 9 10」とすべて表示すると崩れてしまいます。「1 2 … 10」のように省略表示にするか、「前へ」「次へ」を大きく配置するデザインがおすすめです。


